Протокол HTTP
Теория: Перенаправления
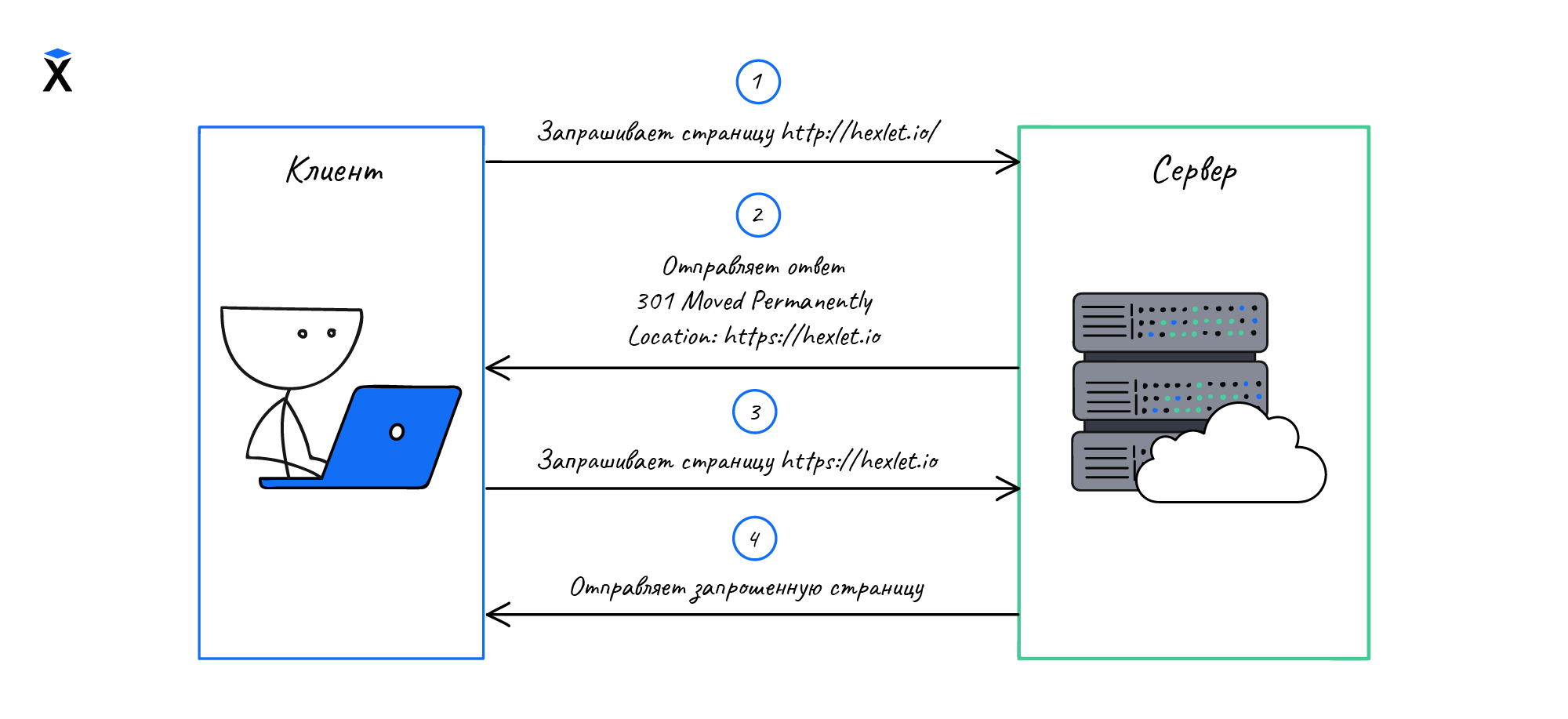
Давайте посмотрим, как в HTTP работают редиректы. Если сделать запрос на http.hexlet.app, то в ответ мы получим редирект:
Это связано с тем, что http.hexlet.app работает только по HTTPS. Но HTTP он тоже обрабатывает. Ведь браузеру, который будет обращаться к сайту, нужно подсказать, что нужно сделать редирект.

Как это работает? Возвращается заголовок 300 (формат редиректов). В нашем примере мы видим 301 Moved Permanently. Это означает, что ресурс, на который послали запрос, перемещен навсегда, и больше не имеет смысла сюда никогда заходить. Этим активно пользуются при SEO. Поисковики сохраняют все параметры страниц по старому адресу в индексе.
Редиректы бывают разных видов, например, временный редирект 302 Found. Он используется, если что-то произошло: сайт не работает, заблокирован и т.д. В основном это технические истории.
Но как узнать, куда происходит перенаправление? И вновь никакой магии — все основано на заголовках. В принципе не важен даже body. В зависимости от того, как работает система, через которую послан запрос, body может отобразиться, а может и нет. Главное, что появляется заголовок Location. Он обязан быть в случае такого статуса ответа, который указывает то место, куда нужно перейти.
Все. Дальше браузер сделал бы перенаправление автоматически. Но так как мы находимся в telnet, то никакую работу он за нас не делает и просто возвращает этот редирект.
Иногда на сайтах происходят ошибки, и те постоянно выдают редиректы. Браузер будет пытаться бесконечно переходить по ним. Чтобы не убить систему, существуют различные защиты. Например, они умеют отслеживать циклические редиректы, и сообщать, что необходимо остановить работу.
Библиотеки, с которыми часто работают программисты, обычно имеют опции. Именно опции говорят, нужно ли следовать за редиректом, и если следовать, то на какую глубину.
Рекомендуемые программы
Завершено
0 / 13
.png)