JS: DOM API
Теория: Консоль разработчика
DevTools — это мощный инструмент для отладки и анализа происходящего на странице. Эффективная разработка фронтенда без него невозможна.
Современные браузеры уже полностью оснащены этими инструментами. Вам просто нужно найти их в меню и активировать. И стоит потратить время на изучение возможностей DevTools.
Мы можем использовать DevTools для очень многих вещей, но этого курса недостаточно, чтобы изучить все. В Интернете полно статей о самых мощных способах использования DevTools и его скрытых возможностях. Поэтому здесь мы рассмотрим только основные из них.
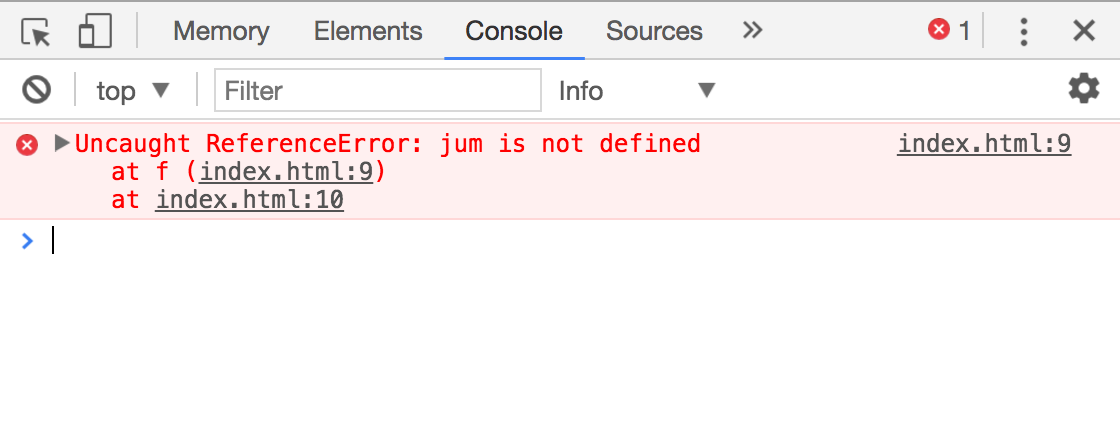
Анализ ошибок

Все ошибки, возникающие в браузерном JavaScript, выводятся в консоль. Вы можете просмотреть их и открыть исходный код, чтобы увидеть, где возникла ошибка.
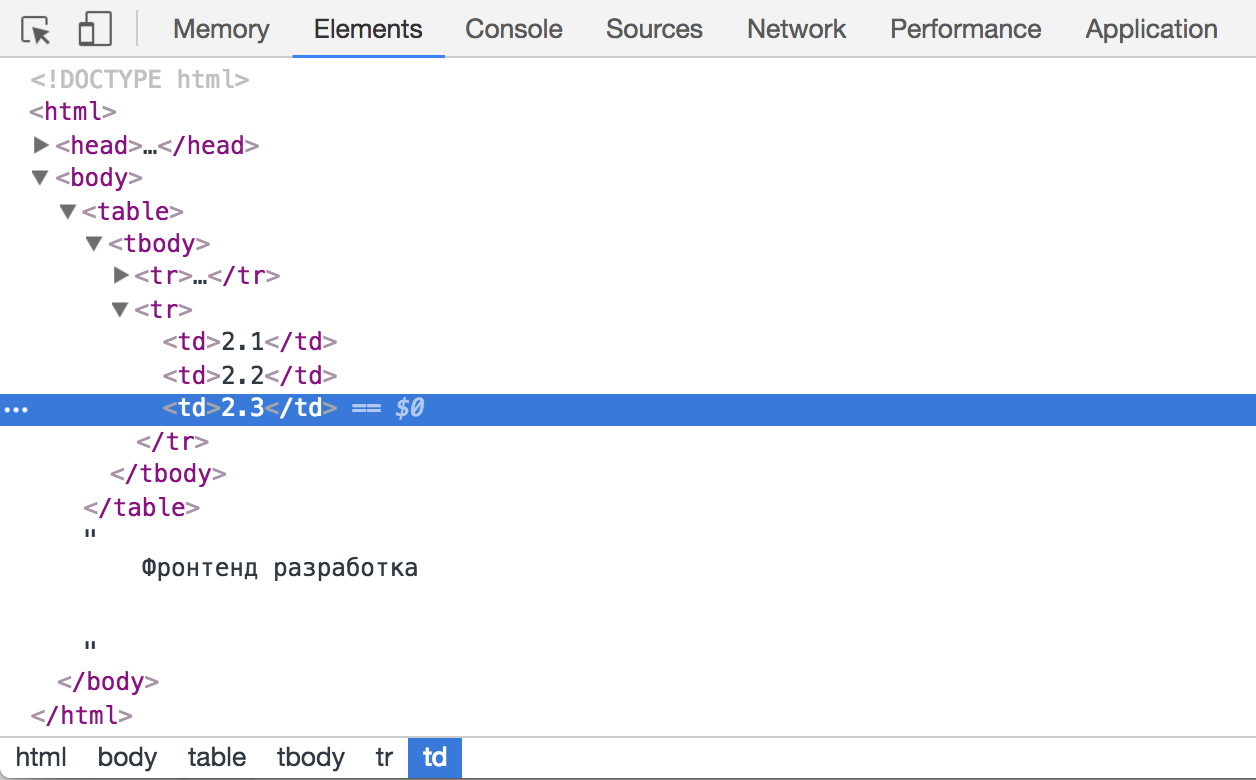
Выбранный элемент

Выбрав элемент таким образом, вы можете перейти на вкладку console и набрать $0. Так вы получите доступ к этому элементу.
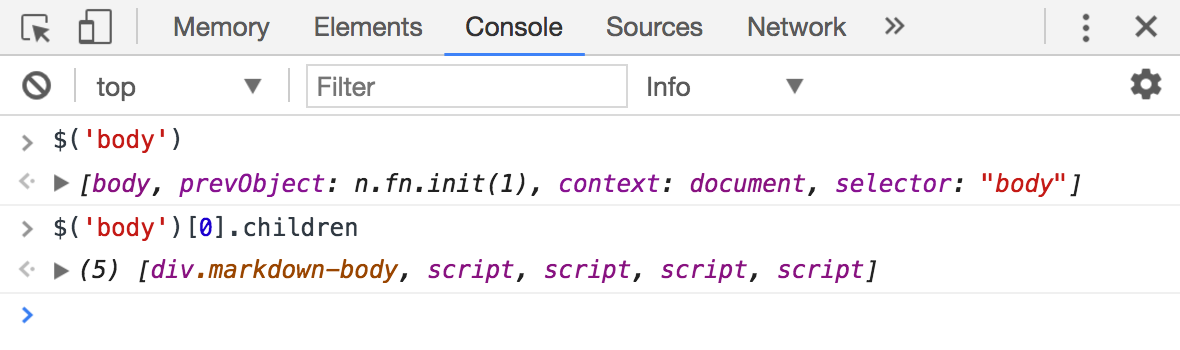
Поиск

С помощью функции $() можно упростить поиск элементов по селектору. Сравните:
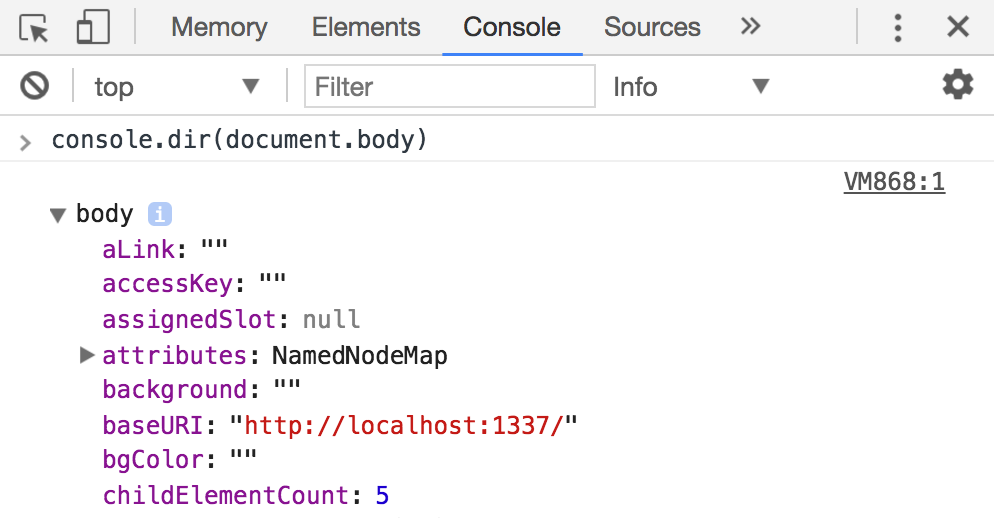
console.dir

Функция console.dir выводит DOM-узлы в формате, который удобно анализировать.
Рекомендуемые программы
Завершено
0 / 18



