JS: Объекты
Теория: Ссылки
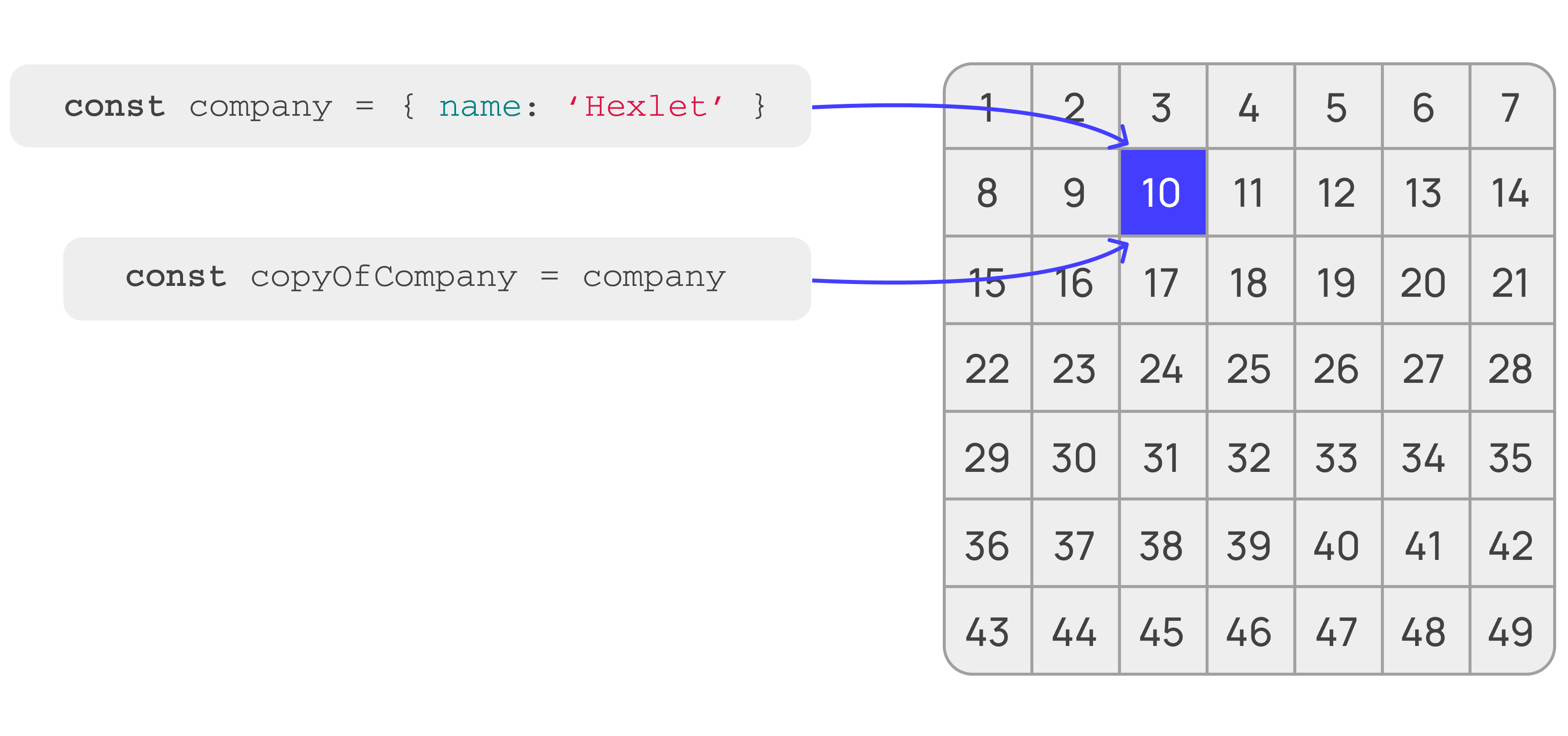
Объекты — это ссылочный тип данных. То есть переменные и константы хранят не сами объекты (их данные), а ссылку на них. Поэтому возникает ощущение, что константы в JavaScript изменяемы, но это не так. Главное понимать, что константа связана со ссылкой, а не с данными в случае объекта:
Ссылочная природа влияет и на сравнение. Объекты равны между собой не тогда, когда у них одинаковая структура, а когда это один и тот же объект:
Обе константы содержат ссылку на один и тот же объект в памяти

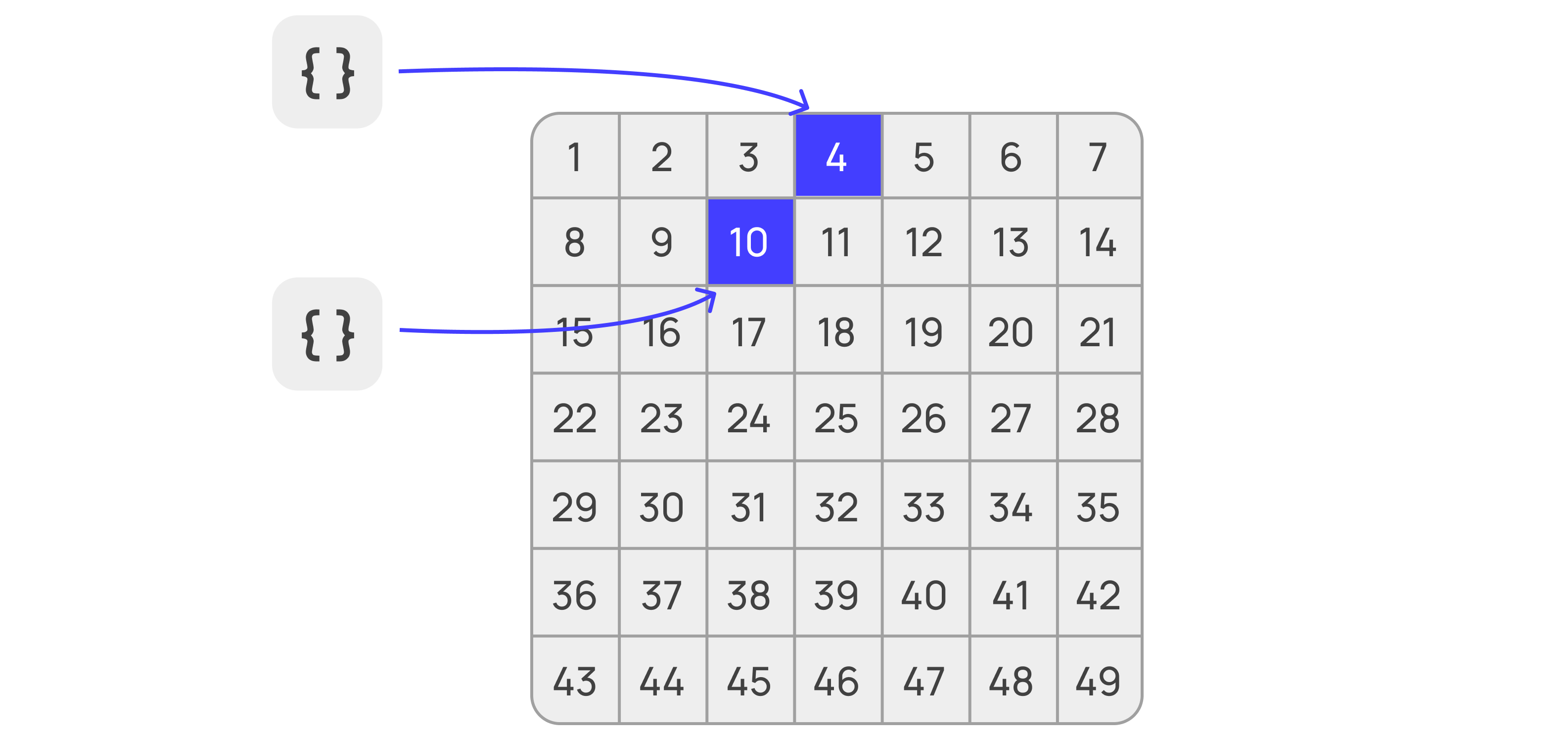
Каждое объявление объекта (в том числе пустого), создает новый объект. Поэтому даже два пустых объекта никогда не равны друг другу:

Больше всего ссылочная природа объектов влияет на их работу с функциями. Любой объект, передаваемый в функцию, попадает туда по ссылке. Изменение такого объекта внутри функции меняет его и снаружи:
Рекомендуемые программы
Завершено
0 / 13




