Введение в тестирование веб-приложений
Теория: Формы
Одна из основных составляющих современного интернета — формы. Они используются во многих сценариях:
- Заказ товара
- Заказ услуги
- Подписка на рассылку
- Отправка сообщений в чат
- Прохождение тестов
- Регистрация и вход на сайт
Это лишь часть того, где используются формы. Это единственный способ прямого взаимодействия с пользователем на сайте или в приложении. По этой причине тестирование форм выходит на передний план, так как невозможность пользоваться сайтом критичнее, чем небольшая ошибка в стилях.
В этом уроке разберем, из чего состоят формы, и как их тестировать. Важно понимать, что невозможно протестировать все возможные варианты значений в большой форме, например, из 20-30 полей. Количество комбинаций разных вариантов в таких формах может быть очень большим.
По этой причине мы будем рассматривать общие рекомендации и самые частые проблемы, которые позволят не тестировать форму на все возможные комбинации, а сразу находить проблемные места.
Формы в HTML
Формы в HTML — большая тема, которая включает десятки тегов и атрибутов. Но мы остановимся на общей концепции элементов и том, чем они отличаются друг от друга. В этом разделе рассмотрим следующие элементы:
- Поля ввода
- Чекбоксы и радиокнопки
- Список
- Кнопка
Если вы заинтересованы в более подробном изучении работы этих элементов, а также в вёрстке, для вас в конце урока будет ссылка на интенсив по вёрстке веб-приложений.
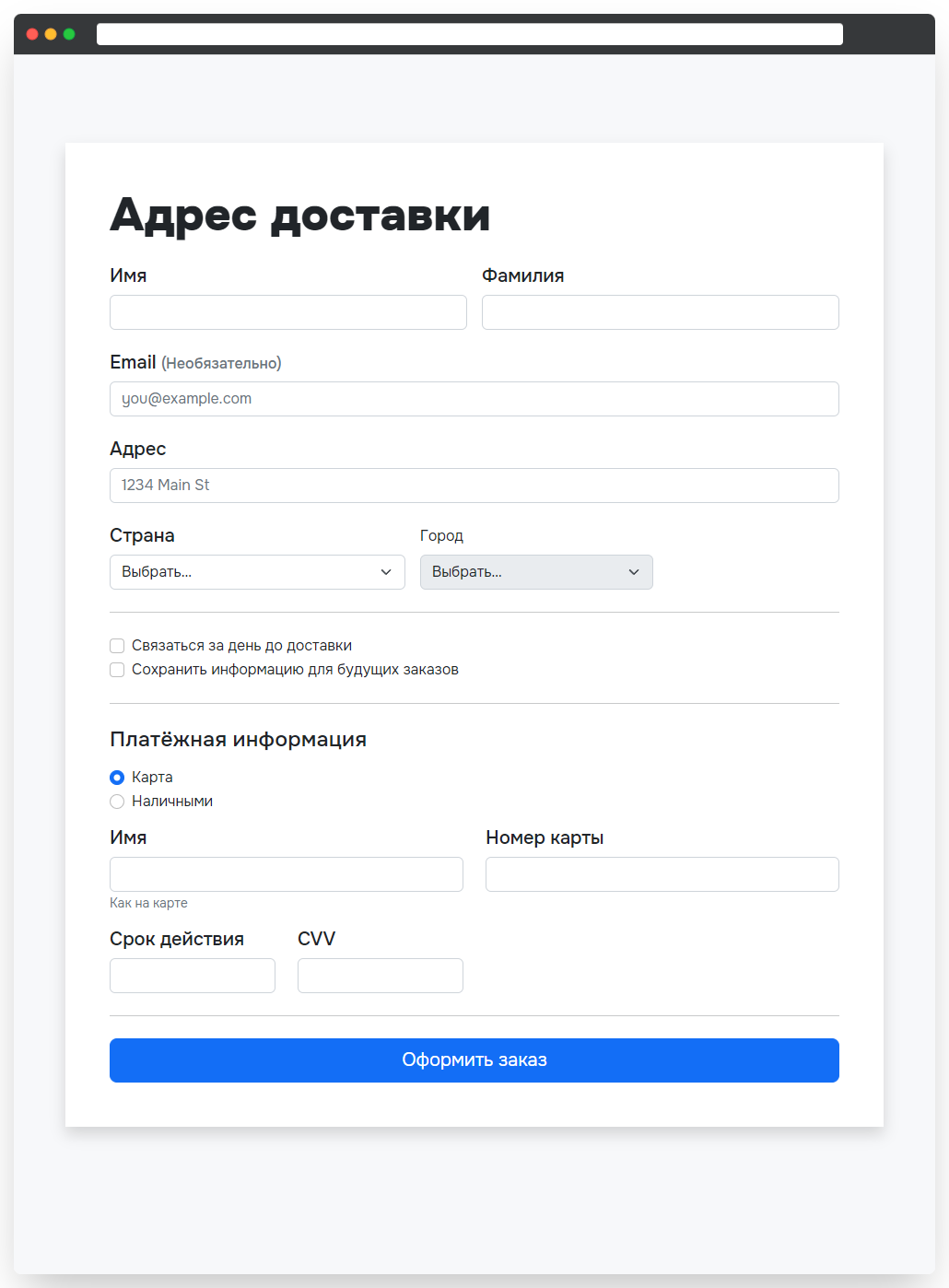
Рассмотрим поля формы на примере формы заказа товара:

Поля ввода
Базовый элемент формы — поле для ввода текста. Внешне они могут быть разными, но их принцип один — дать пользователю однострочное поле для ввода информации. Такие поля используются для ввода небольшой информации: имя, фамилия, Email, номер телефона.
В современном стандарте HTML5 появилось много типов полей, которыми можно пользоваться:
- Текст
- Числовое значение
- Дата
- Пароль
Эти поля не просто позволяют определить, что нужно ввести. Кроме того, по ним браузеры автоматически проверяют корректность введенных значений. Такая проверка называется валидацией или validation. Если значение в поле не соответствует ожидаемому, то высвечивается ошибка — форма не прошла валидацию.
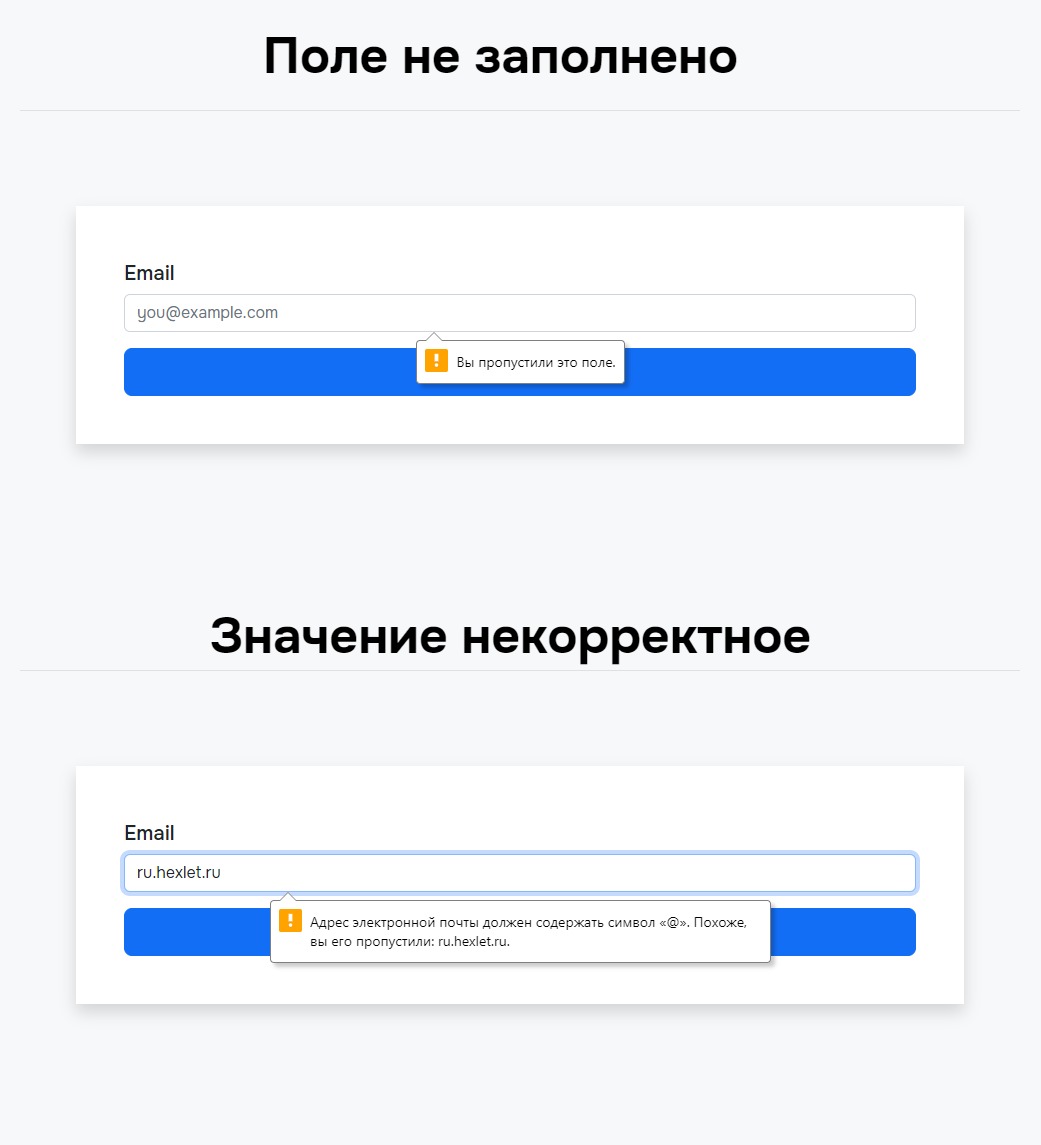
Представим, что в нашей форме поле Email обязательное и для него указана правильная HTML-разметка. Теперь проверку поля забирает на себя браузер. Если не ввести информацию или ввести некорректный Email, то получится такой результат:

Это касается всей формы. Она размечена с учетом всех правил HTML, поэтому валидируется браузером перед отправкой на сервер. Это удобно, так как отнимает меньше сил по проверке каждого обязательного поля.
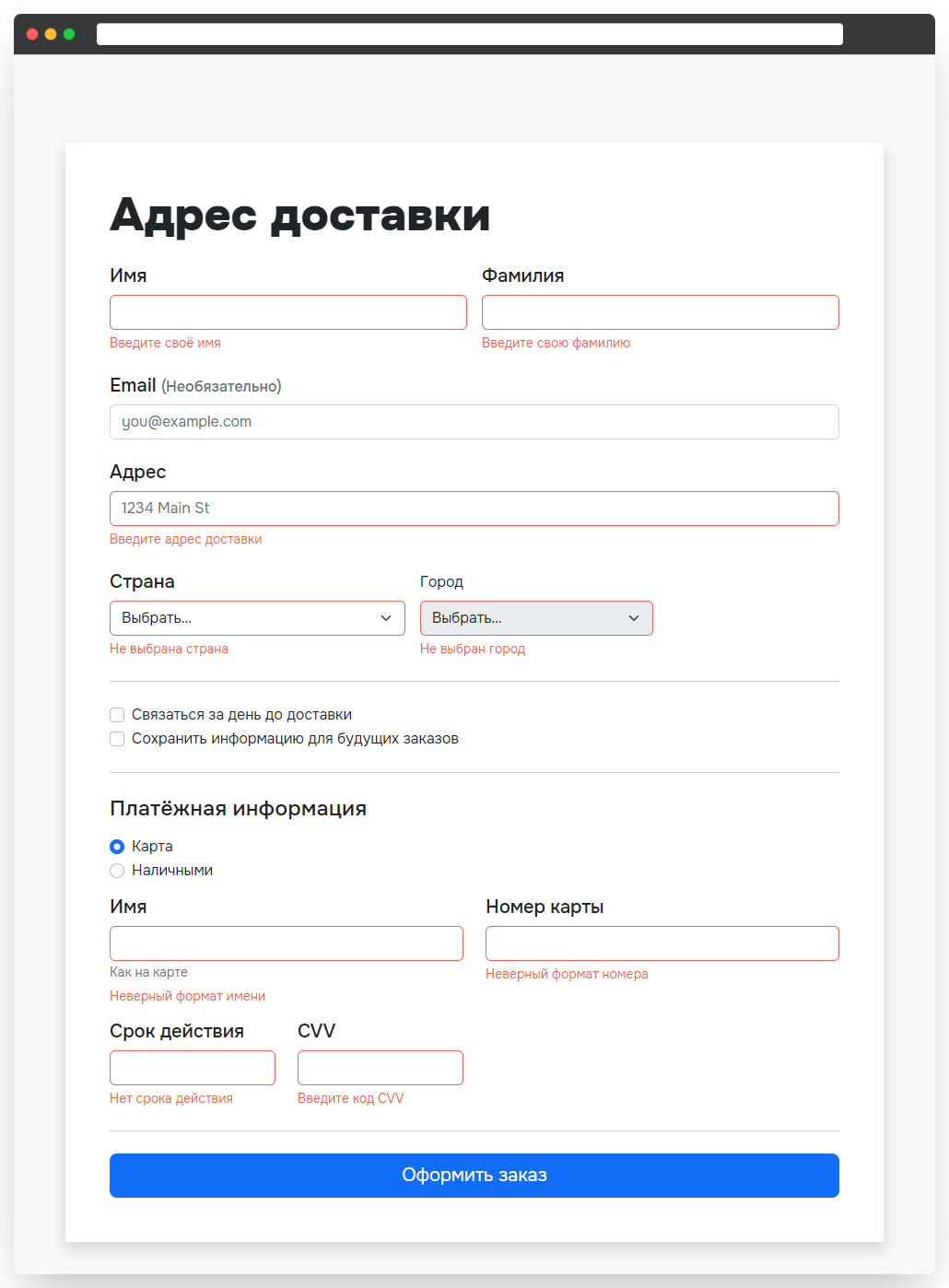
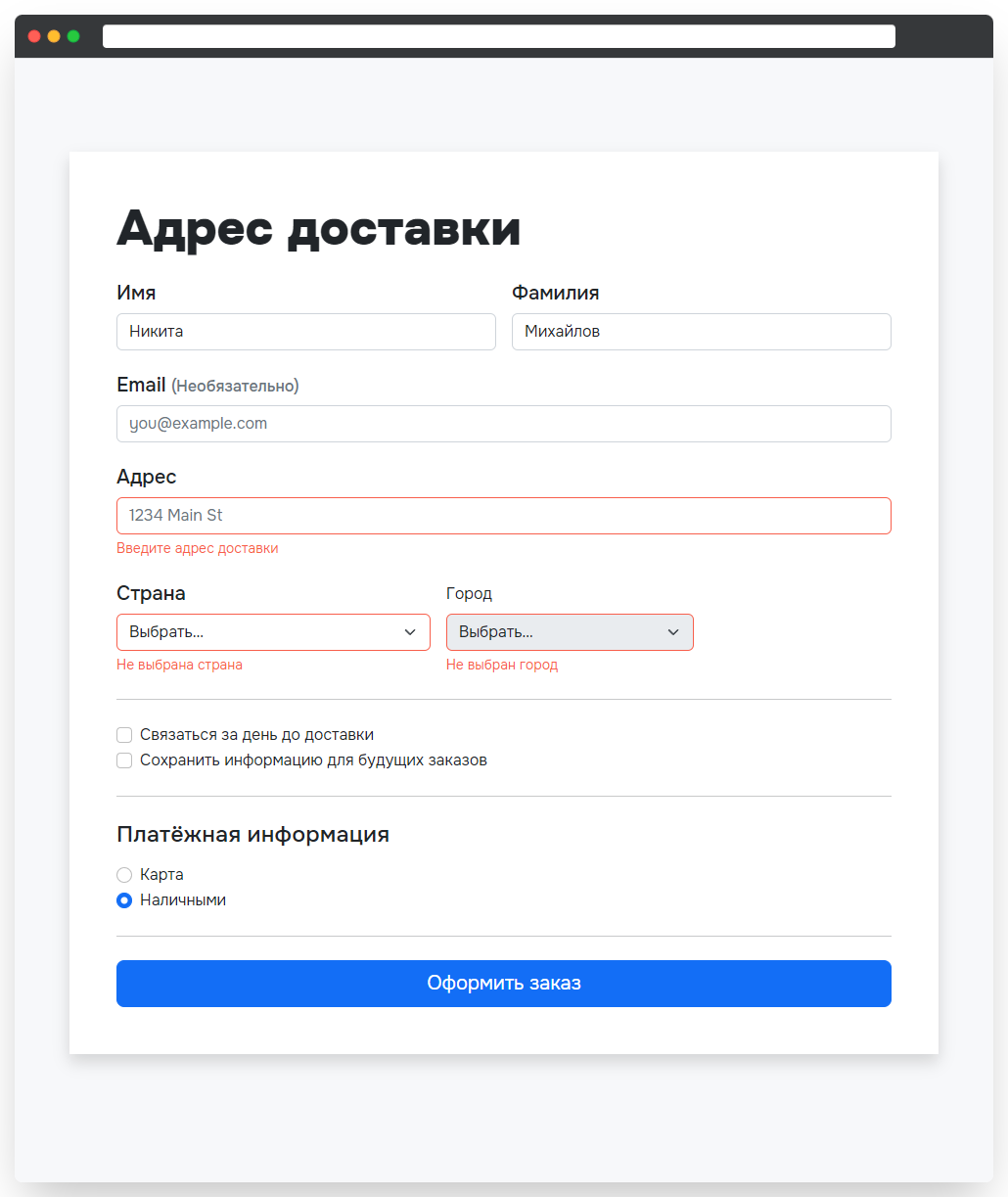
Иногда в целях дизайна разработчики указывают специальные атрибуты, чтобы не валидировать форму встроенными средствами браузера. Тогда все валидации и вывод ошибок разработчики делают сами. Это позволяет точнее настроить внешний вид ошибок и их описание. Например, вот как выглядит форма с отключенной валидацией браузером:

Такой подход позволяет лучше контролировать ошибки. Но это накладывает больше ответственности на разработчика, так как для всех типов полей необходимо самостоятельно написать обработчик, который проверит корректность данных. С другой стороны можно проверить абсурдные варианты, например, имя «asjfhalskdfhlkhasdf», так как браузер его пропустит, ведь это текст и поле не пустое.
При тестировании полей для ввода определите, какой элемент перед вами и исходя из этого тестируйте невозможные варианты:
- Для числового поля попробуйте ввести буквы
- В полях для ввода имени введите Email
- В поле для телефона введите имя
Некоторые поля изначально рассчитаны на определенное количество символов. Например, мобильный номер телефона состоит из 11 цифр. Попробуйте ввести большее или меньшее количество цифр.
Всегда старайтесь вводить нелогичные комбинации:
- Поле для ввода цены — введите отрицательное значение
- Адрес доставки — введите адрес из вымышленной вселенной
Чекбоксы и радиокнопки
Это похожие по структуре элементы, у которых есть одно важное отличие: чекбоксы позволяют выбрать несколько вариантов, а радиокнопки — только один:

В нашей форме с помощью чекбоксов сделаны варианты:
- Связаться за день до доставки
- Сохранить информацию для будущих заказов
Пользователь может выбрать оба варианта, один или ни одного. Для чекбоксов отсутствие выбора — это тоже выбор.
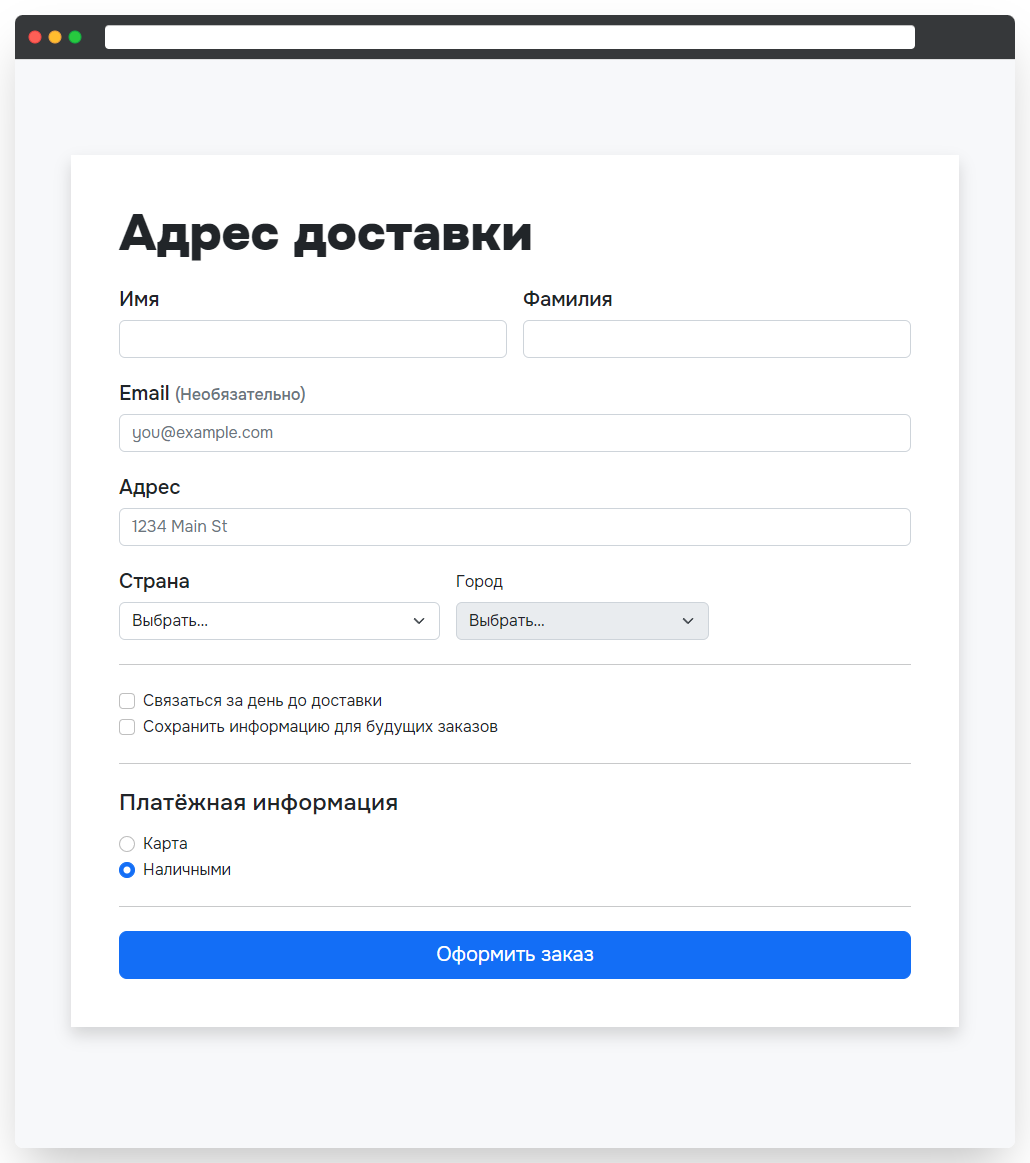
Радиокнопки позволяют выбрать только один вариант ответа. В данном случае мы можем выбрать между оплатой карты и оплатой наличными. Их валидация происходит чаще, так как пользователю нужно выбрать один из вариантов взаимодействия. В практике часто встречается ситуация, что одна из радиокнопок сразу выбрана при загрузке формы.
В этом случае четких правил по валидации нет. В вашем проекте может быть обязательный выбор чекбокса или нескольких и отсутствовать валидация у радиокнопок.
При тестировании нужно обращать внимание на тип элемента:
- Если в форме чекбокс, то должна быть возможность выбрать несколько вариантов
- Если в форме радиокнопка, то вариант всегда один. Если разработчик неправильно сверстает форму, то возможна ситуация одновременной оплаты картой и наличными
При тестировании стоит смотреть не только на поведение конкретных элементов, но и на их окружение. В форме радиокнопка отвечает на тип оплаты. Если оплата происходит за наличные, то и части формы с вводом банковской карты быть не должно. Тестировщик всегда смотрит на продукт не только как работник, но и как обычный пользователь. Ищите нелогичности.
Список
Списки — одна из вариаций чекбоксов и радиокнопок, только в другом внешнем представлении. Разработчик может заложить в них один из двух вариантов:
- Множественный выбор из списка
- Один вариант
При тестировании списков можно придерживаться рекомендаций из раздела про чекбоксы и радиокнопки.
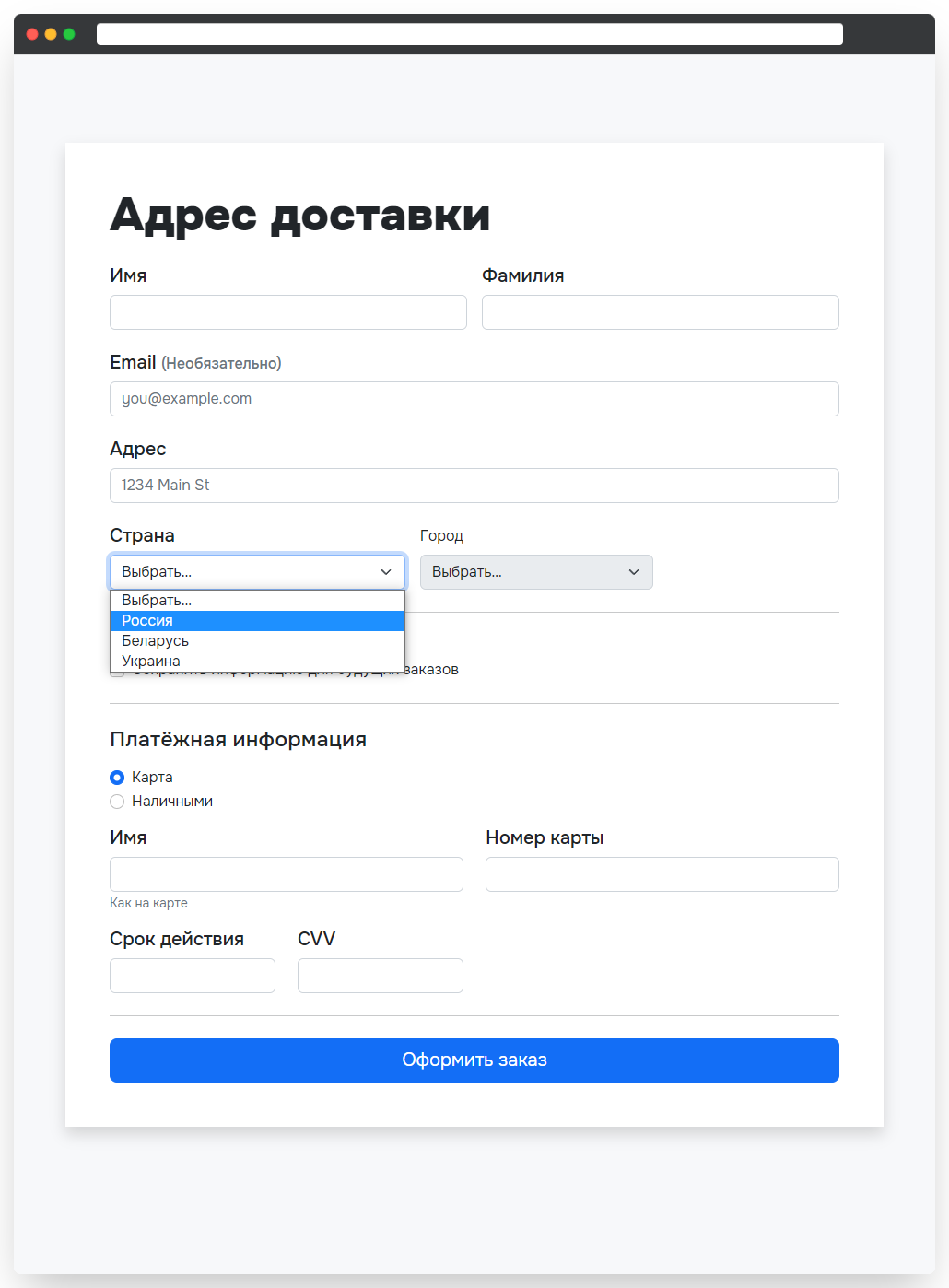
В нашей форме есть два списка: «Страна» и «Город». Вот как выглядит выбор стран, если кликнуть по списку:

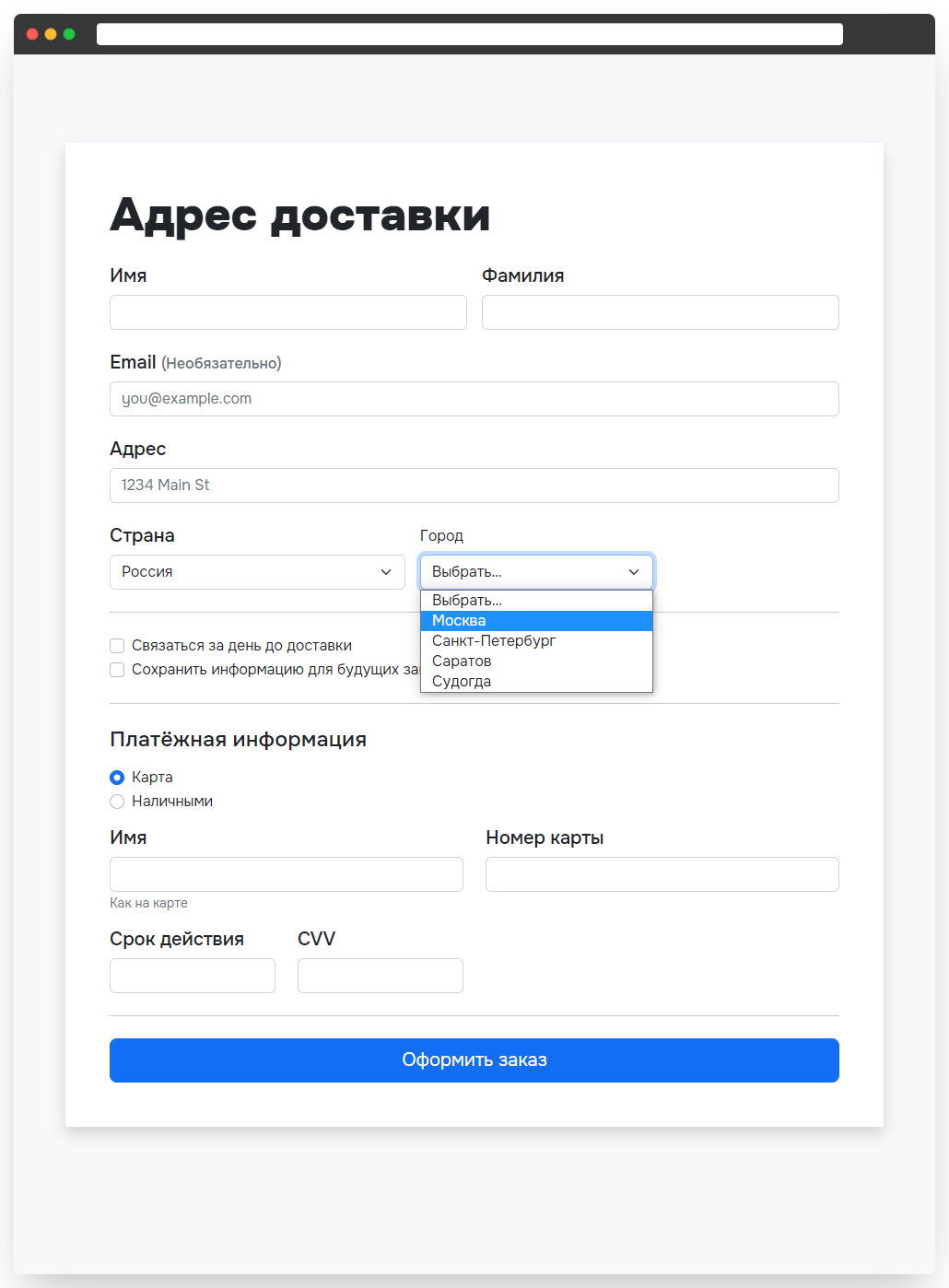
Здесь видно, что один список серый — он заблокирован. И в этом есть своя логика: нельзя выбрать город до тех пор, пока не выбрана страна. Если же выбрать страну, то открывается возможность выбрать город:

Следите за логикой полей — возможно ли выбрать что-то, если не сделаны предварительные шаги. Так как здесь невозможно вписать свое значение, то основа тестирования строится на логике поведения элементов вокруг списка.
Кнопка
Кнопка — последний в списке, но самый первый по значению элемент. Форму невозможно отправить без нужной кнопки. Когда пользователь нажимает на нее, происходит валидация всех значений в форме. Если всё в порядке, то происходит отправка на сервер, иначе показываются ошибки, как на примерах выше.
Кнопка должна реагировать на текущее состоянии формы. Если пользователь исправил некоторые ошибки, то после отправки должны исчезнуть предупреждения на полях, которые были исправлены:

Иногда форма валидируется сразу, то есть все ошибки пропадают или появляются еще до нажатия на кнопку «Отправить». В этом случае кнопка не должна ничего делать до того момента, как все ошибки не будут исправлены.
При тестировании старайтесь использовать разные сценарии. Проверьте:
- Форма не отправляется со всеми пустыми полями
- С незаполненным одним обязательным полем
- Если форма валидируется в моменте, то не должно происходить отправки в момент исправления последней ошибки
В одном из следующих уроков мы поговорим и о безопасности отправки данных в формах, что является одним из главных пунктов любого тестирования.
Выводы
В этом уроке на примере формы отправки заказа мы рассмотрели, из чего состоит форма, и каким образом ее можно протестировать. Узнали о понятии валидации и как она должна работать.
Вот основные пункты при тестировании форм:
- Проверяйте поля для ввода на невозможных данных. Например: отрицательная цена, буквы в поле для цифр, невозможные имена
- Чекбоксы должны иметь возможность множественного выбора. Если это не так, то функционал должен быть представлен в виде радиокнопки
- Радиокнопки используются для выбора только одного пункта из множества
- Списки повторяют функционал радиокнопок и чекбоксов, только в другом обличии. Их тестирование не отличается
- Старайтесь проверять не только поле формы, но и то, что происходит вокруг него. Представьте себя не в виде тестировщика, а в виде клиента
- Все валидируемые поля должны быть понятны и отображать ошибки, если это необходимо
В будущих уроках мы еще вернемся к форме, когда будем изучать тему безопасности.
Рекомендуемые программы
Завершено
0 / 15


