Анимированный пузырь / SVG без использования JS и Canvas

Сегодня научимся создавать вот такие вещи без JS и canvas:

Рисуем пузырь
- Заходим на figma.com и создаем новый файл;
- Выбираем Pen или жмем клавишу P.

Рисуем прямоугольник — жмем Done.

Удалим обводку и заполним прямоугольник веселым цветом.

Давайте наконец сделаем из квадрата то, что нам нужно.
Жмем кнопку Edit Object.

Теперь Bend Tool

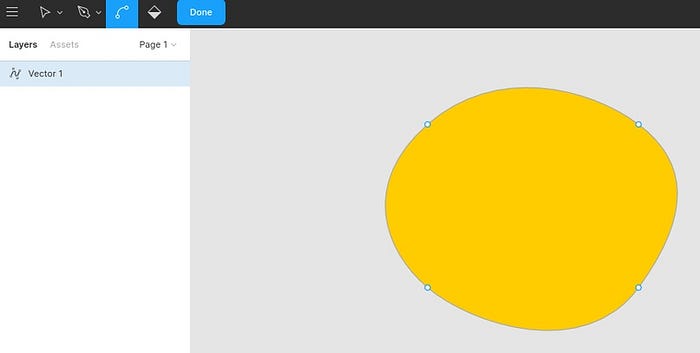
Жмем на сторону квадрата. Должны появится вот такие точки:

Тянем одну из них вверх:

Как видим — фигура искривляется. На этом мои глубокие познания в Figma и векторной графике кончаются. Поэтому просто проделываем подобный трюк для всех четырех точек.

Отлично, пузырь готов. Он будет нашей «стартовой» позицией.
Скопируем его и поставим рядом.

Снова жмем Edit Object — Bend Tool и немного меняем пузырь справа.

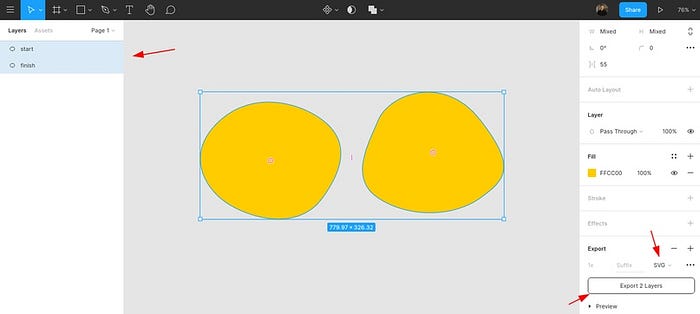
То, что получилось — это состояние фигуры, к которой будет стремится изначальная:
=> start → finish → start → finish → ∞
Скачаем, то что получилось:
- Выделяем вектора;
- Выбираем svg как расширение;
- Жмем Export.

Объедим два SVG в один анимированный
Откроем скачанные svg и создадим один новый:

Скопирую содержимое start в result:

В result.svg сделаю тег парным — :

Удалю атрибуты width и height, чтобы не мешались.
Во viewBox установлю максимально возможные значения высоты и ширины:
- в start.svg ширина = 363, а в finish.svg = 364. Беру 364;
- в start.svg высота = 302, а в finish.svg = 311. Беру 311.

Ключевой момент: анимировать будем с помощью тега animate.
Обратите внимание на поддержку браузеров!
Вкладываем его внутрь path:

Коротко по атрибутам:
- repeatCount — сколько раз произойдет анимация. Устанавливаем indefinite, чтобы задать бесконечное число итераций;
- attributeName — имя атрибута, который будем анимировать. В нашем примере это d, где хранятся координаты фигуры;
- dur — длительность анимации.
Добавим еще один — values. Скопипастим в него значение атрибута d из текущего тега path:

Добавим в него же значение атрибута d из файла finish.svg:

Третьей строку копипастим из первой дабы замкнуть анимацию:
<animate repeatCount="indefinite" attributeName="d" dur="10s"
values="M314 46.0001C253 0 137 -28 52.9999 46.0001C-31.0001 120 -1.0002 202 52.9999 248C107 294 247 340 314 248C381 156 375 92.0001 314 46.0001Z;
M302.348 71.5969C209 -48 69.1956 6.19389 41.3478 71.5969C13.5 137 -35.5 223 41.3478 273.597C118.196 324.194 233.195 322.694 302.348 273.597C371.5 224.5 395.695 191.194 302.348 71.5969Z;
M314 46.0001C253 0 137 -28 52.9999 46.0001C-31.0001 120 -1.0002 202 52.9999 248C107 294 247 340 314 248C381 156 375 92.0001 314 46.0001Z;"></animate>
Результат:
Как выглядит вы можете посмотреть в самом начале статьи.
Сюда же я скину сам svg:
<svg viewBox="0 0 364 311" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M314 46.0001C253 0 137 -28 52.9999 46.0001C-31.0001 120 -1.0002 202 52.9999 248C107 294 247 340 314 248C381 156 375 92.0001 314 46.0001Z" fill="#FFCC00">
<animate repeatCount="indefinite" attributeName="d" dur="10s"
values="M314 46.0001C253 0 137 -28 52.9999 46.0001C-31.0001 120 -1.0002 202 52.9999 248C107 294 247 340 314 248C381 156 375 92.0001 314 46.0001Z;
M302.348 71.5969C209 -48 69.1956 6.19389 41.3478 71.5969C13.5 137 -35.5 223 41.3478 273.597C118.196 324.194 233.195 322.694 302.348 273.597C371.5 224.5 395.695 191.194 302.348 71.5969Z;
M314 46.0001C253 0 137 -28 52.9999 46.0001C-31.0001 120 -1.0002 202 52.9999 248C107 294 247 340 314 248C381 156 375 92.0001 314 46.0001Z;"></animate>
</path>
</svg>
И codepen, где можно наглядней с ним ознакомиться.
4 года назад
1





