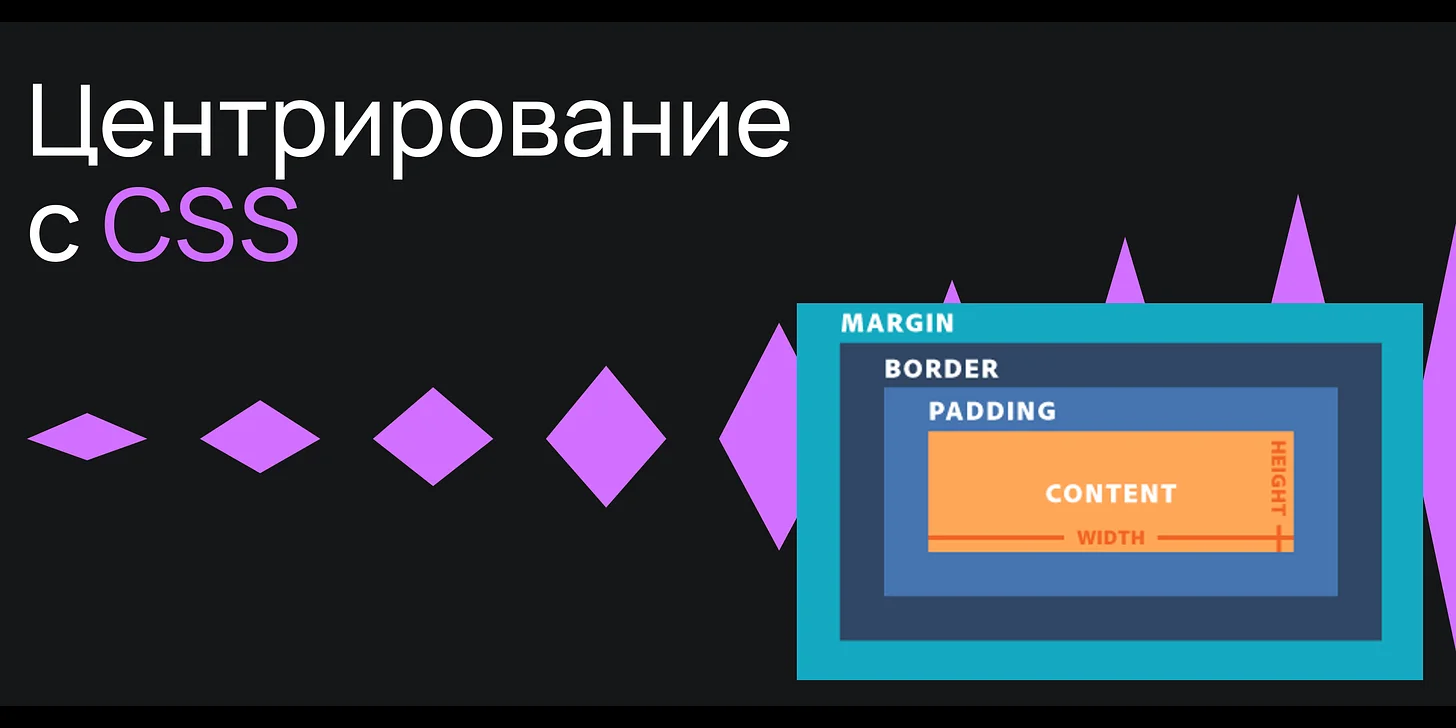
Центрирование с CSS
Веб-страницы — это инструмент взаимодействия между владельцами сайта и пользователями. Цель каждой страницы — побудить посетителей выполнить целевое действие: кликнуть, перейти, заполнить форму. Именно поэтому так важно правильно выстроить дизайн страницы, разместив все элементы максимально эффектно и эстетично.
Для упорядочивания элементов на веб-странице используется центрирование CSS (CSS center). Рассмотрим основные подходы к центрированию элементов, а также методы с использованием Flexbox и Grid Layout.
Содержание
- Понимание основ центрирования
- Как выровнять текст по центру с помощью
text-align - Горизонтальное центрирование с
margin: auto - Абсолютное центрирование
- Центрирование с
Flexbox - Центрирование с
Grid Layout - Заключение
Понимание основ центрирования
Центрирование элементов на веб-странице с помощью CSS (CSS center) помогает сделать интерфейс более удобным и визуально привлекательным. Далеко не все элементы нужно выравнивать именно по центру: так, тексты на веб-странице обычно выравнивают по левому краю, поскольку читаем мы слева направо. Но основные элементы — имиджи, заголовки и прочее — как правило, занимают центральную позицию.
Центрирование может быть как горизонтальным, так и вертикальным, а также одновременно в обоих направлениях. Кроме того, элемент может занимать центральное положение как относительно всей страницы, так и относительно контейнера — например, колонки или блока (абсолютное и относительное центрирование). Это нужно учитывать в структуре страницы, хотя способы центрирования используются одни и те же.
Как выровнять текст по центру с помощью text-align
Для центрирования текстовых элементов в CSS используется свойство text-align. Оно позволяет выравнивать текст внутри его контейнера.
В этом примере текст внутри контейнера будет выровнен по центру. Это свойство полезно при создании заголовков, кнопок и других элементов, которые содержат небольшой текст (одну-две строчки или несколько слов).
Этот способ центрирования также валиден для других внутриблочных элементов.
Горизонтальное центрирование с margin: auto
Горизонтальное центрирование блочных элементов можно легко достичь с помощью свойства margin: auto. Margin — это отступ между блочным элементом и краем его контейнера. Если отступ одинаковый со всех сторон, элемент будет центрирован относительно контейнера. Автоматически определяемый размер отступа как раз и обеспечивает одинаковые отступы со всех сторон.
В этом примере блочный элемент с фиксированной шириной 50% будет выравниваться по центру.
Абсолютное центрирование
Центрирование элемента может быть абсолютным и относительным. Сочетание этих двух свойств полезно для создания адаптивного дизайна, когда элемент-предок может менять положение на странице, а элемент-потомок жестко закреплен внутри него.
В этом примере мы видим, как потомок меняет размер, но не центрирование.
Центрирование с Flexbox
Flexbox — инструмент CSS для центрирования и упорядочивания элементов веб-страницы как по горизонтали, так и по вертикали. Чтобы оперировать элементами, нужно задать атрибут flex свойству display.
После этого к элементам внутри контейнера будут применены все возможности Flexbox, в котором есть две оси координат x и y, что дает возможность распределять элементы и по горизонтали, и по вертикали.
Этот код центрирует все дочерние элементы как по горизонтали, так и по вертикали.
Центрирование с Grid Layout
Flexbox прекрасно подходит для работы со строками и столбцами. Но при использовании Flexbox может оказаться, что он некорректно отображает элементы в одном из браузеров или что функционала недостаточно для поставленной задачи. Тогда на помощь приходит Grid Layout.
Grid Layout — еще один инструмент для упорядочивания элементов страницы. Выбирая между ним и Flexbox, опытные разработчики рекомендуют использовать Grid Layout для общей структуры страницы, а Flexbox — для центрирования внутри контейнеров.
Вот как можно центрировать элементы с помощью Grid Layout:
Этот код полностью центрирует все дочерние элементы внутри контейнера.
Заключение
Центрирование элементов с помощью CSS (CSS center) — это важный навык, который должен освоить каждый веб-разработчик. Правильное центрирование элементов способствует улучшению восприятия контента пользователями и повышает общее качество веб-страницы.
В этом блоге мы рассмотрели различные методы центрирования, включая text-align, Flexbox, Grid Layout и абсолютное позиционирование. Если вы хотите научиться создавать привлекательные и удобные веб-страницы, зарегистрируйтесь на курс «Frontend-разработчик» от компании Хекслет.
Анастасия Уминская
год назад
14