Пошаговое руководство по созданию автоматизированных тестов в Postman
Приложение Postman уже много лет пользуется популярностью у разработчиков и QA-специалистов, оценивших преимущество автоматизированного тестирования API. Обычно API-тестирование требует большого количества шаблонного кода, но Postman знает, как можно максимально оптимизировать этот процесс.
Содержание
- Как создать автоматизированный тест в Postman
- Пример автоматизированного Postman теста
- Автоматизация запуска запросов в Postman
Как создать автоматизированный тест в Postman
- Загрузите актуальную версию приложения с официального сайта, установите ее на свой компьютер и создайте учетную запись в Postman, если вы еще не зарегистрированы.
- Войдите в приложение, выберите нужную коллекцию, директорию или запрос (в зависимости от теста), зайдите в раздел Scripts > Post-response в редакторе.Здесь вы можете написать собственный тест, используя JavaScript, или выбрать подходящий вариант в списке сниппетов с готовым кодом.
- Отправьте запрос. Тест будет выполнен после выполнения запроса и получения ответа от API. Результат отобразится во вкладке Test Results.
Пример автоматизированного Postman теста
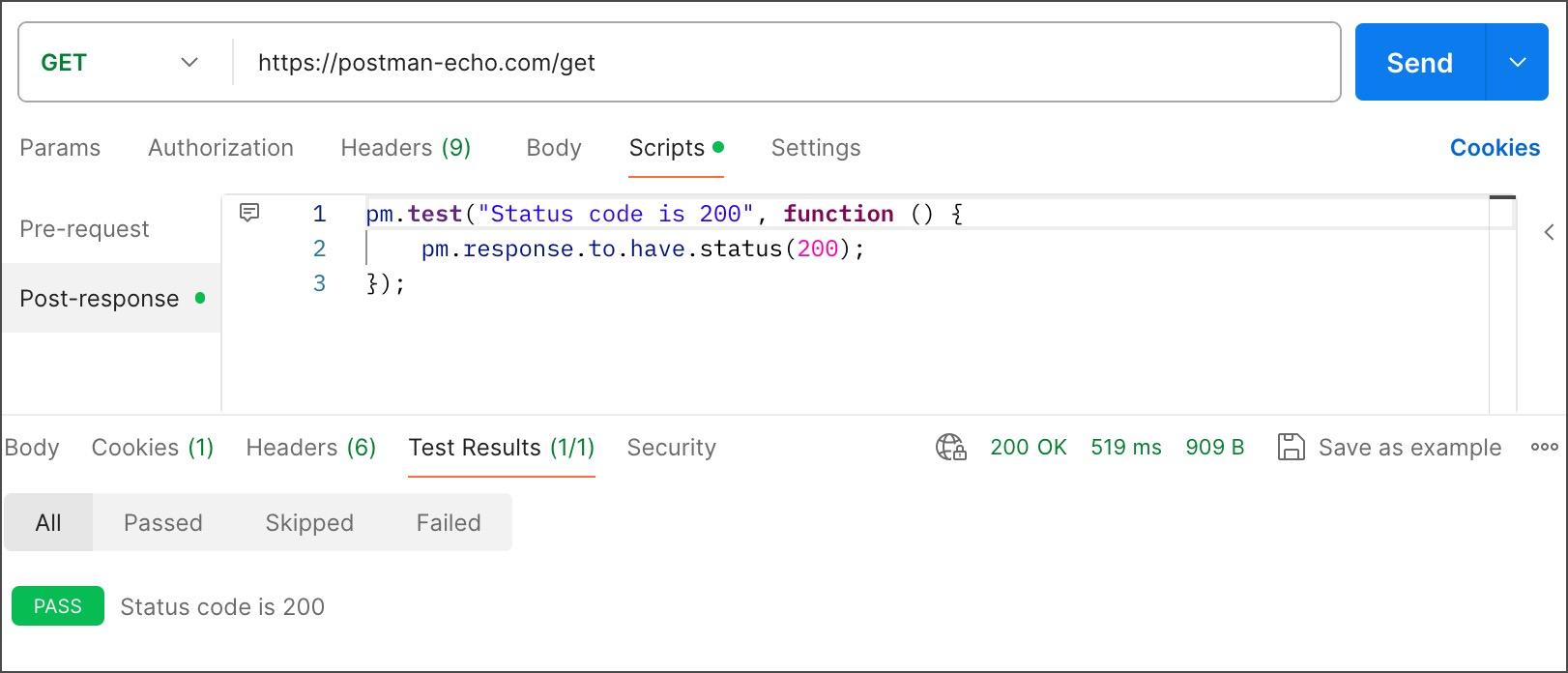
Направим запрос GET на демонстрационный API приложения http://postman-echo.com/get, чтобы узнать его статус, то есть убедимся, что код статуса = 200. Чтобы отправить запрос, необходимо проделать следующие операции:
- Указать URL — можете использовать стабильный сервер Hexlet для отработки запросов https://hexlet.app/postman/users.
- Добавить необходимый код, например:
Для реализации этого теста и оптимизации проверки приложение будет использовать объект pm и синтаксис Chai Assertion Library BDD.
В нашем примере код использует цепочку to.have в стиле BDD для выражения утверждения. При необходимости вы можете редактировать тест: выбрать метод HTTP-запроса и указать его параметры: URL, заголовки и тело запроса.
Например, статус запроса можно также проверить с помощью функции expect. В этом случае код будет выглядеть так:
Этот тест проверяет код ответа, который возвращает API. Если он равен 200, то тест будет пройден.
- Отправим запрос и перейдем во вкладку Test Results. Здесь мы убедимся, что возвращается правильный код статуса, так как Postman показывает, что тест пройден.

В случае некорректного поведения API Postman сообщит, что тест не пройден.
Также интересно:
Что такое автоматизированное тестирование?
Автоматизация запуска запросов в Postman
Приложение Postman предлагает несколько вариантов автоматизации тестирования API:
1. Автоматизация тестов по определенному графику
Запланировать запуск тестов можно с помощью функции Collection Runner. Вы получите уведомление, если тесты не пройдены, а результаты можно посмотреть в приложении.
Для запуска тестов по графику:
- Создайте запрос в разделе New > HTTP. Добавьте запрос в конструктор.
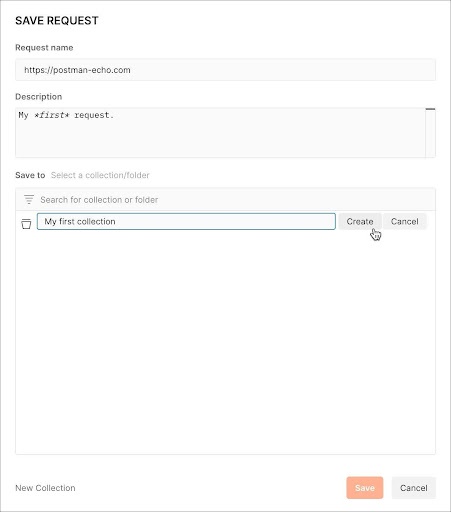
- Далее выберите раздел New Collection, задайте имя новой коллекции и нажмите Create. После этого сохраните запрос в новую коллекцию, нажав Save.

Вы можете использовать шаблон, чтобы наполнить пустую коллекцию. Для этого в разделе Collection Overview выберите More templates, чтобы подобрать подходящий шаблон. Шаблон невозможно применить к коллекции, в которой уже есть элементы.
- Выберите раздел Collections на боковой панели и далее коллекцию или папку с тестами из списка шаблонов, реализацию которых вы хотите запланировать.
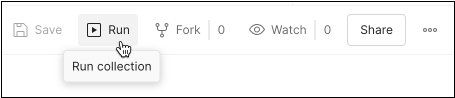
- Нажмите на иконку Run.

- Во вкладке Functional выберите опцию Schedule runs.
- Укажите частоту и время запуска.
- Выберите необходимые параметры: количество итераций и окружение с переменными, которые необходимо использовать при тестировании.
- Укажите до пяти членов команды, которые будут получать уведомления о сбоях и ошибках тестов.
- Нажмите Schedule Run.
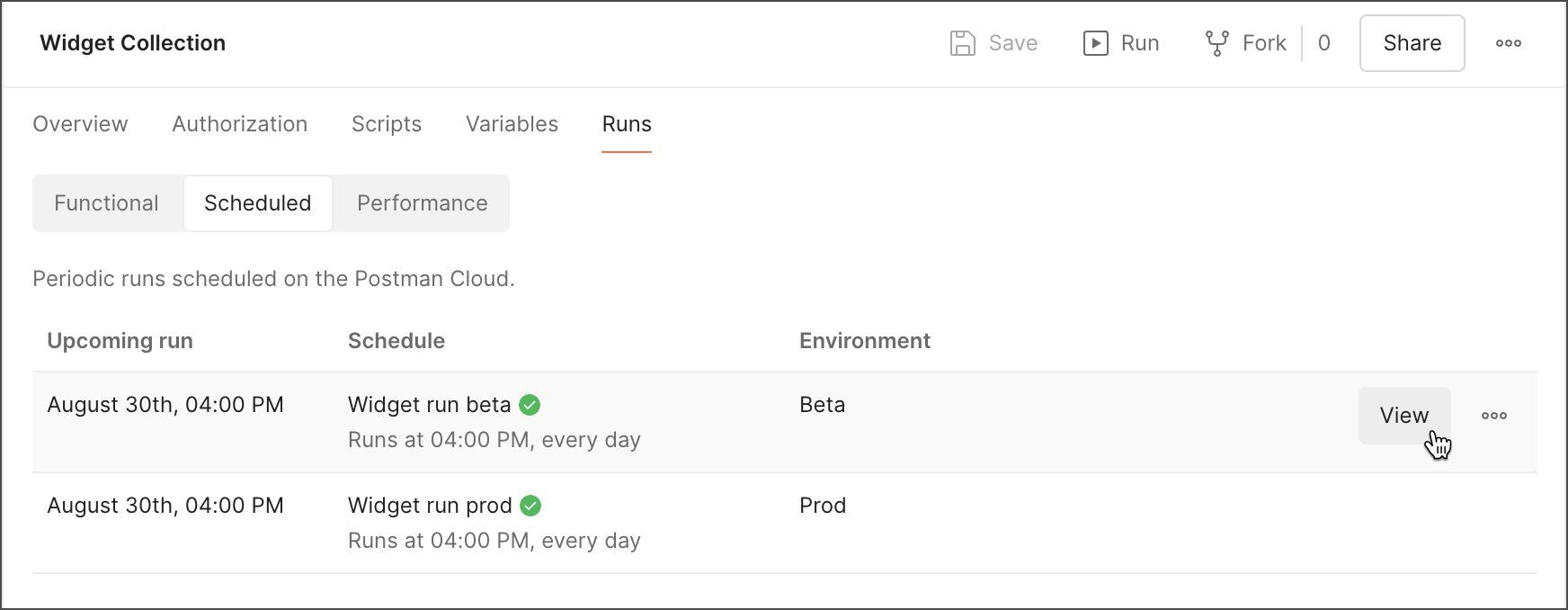
Для просмотра результатов тестирования по графику также зайдите в раздел Collections на боковой панели. Выберите вкладку Runs > Scheduled.
Наведите курсор на запланированный запуск и выберите View.

Читайте также:
Что такое Postman и как его использовать в тестировании API
2. Запуск тестов как часть CI/CD-конвейера
Еще один вариант автоматического запуска тестов — применение инструмента Postman CLI. С его помощью Postman генерирует код для коллекции с тестами — его необходимо включить в конфигурацию конвейера CI/CD, чтобы Postman CLI реализовывал коллекцию тестов при каждом запуске конвейера.
Для настройки конвейера CI/CD:
- Выберите Collections на боковой панели, коллекцию или папку с тестами, которые вы хотите запустить.
- Нажмите на иконку Run.
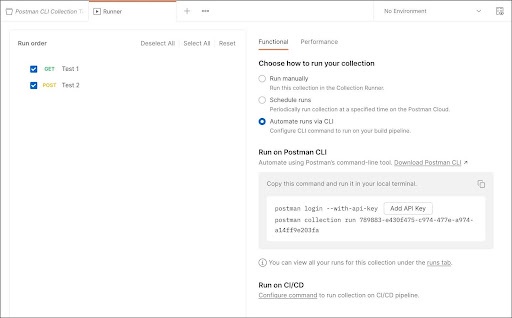
- На вкладке Functional выберите Automate runs via CLI.
- В разделе Run on CI/CD выберите команду Configure.
- Выберите коллекции и окружение для запуска. Укажите поставщика CI/CD и операционную систему.
- Выберите Copy Postman CLI Command, чтобы скопировать фрагмент кода для добавления в конфигурацию конвейера CI/CD.

Результаты тестов будут отображаться в командной строке. Их также можно посмотреть в приложении. Для этого необходимо:
- Выбрать Collections на боковой панели, коллекцию или папку с тестами, с результатами которых вы хотите ознакомиться.
- Перейти во вкладку Runs > Functional. Запуски CLI обозначены как Postman CLI в столбце Source.
- Навести указатель мыши на запуск CLI и выбрать иконку с отчетом для просмотра полного результата теста.
Автоматизация тестирования API — мощный инструмент в руках тестировщиков. Слушатели курса [«Инженер по автоматизированному тестированию на JavaScript»](https://ru.hexlet.io/programs/qa-auto-engineer-javascript?promo_name=prof-qa-auto&promo_position=body&promo_type=link &promo_start=281124) проводят автоматизированные API-тесты с помощью инструмента Postman для проверки учебных приложений.
Валерия Белякова
год назад
2