Как писать классные тексты
Теория: Визуализация
Во время проектирования урока мы отмечаем места, которые нужно проиллюстрировать. Но мало просто вставить схему описываемого процесса. Еще важно, чтобы иллюстрация была правильно изображена и подписана. Этим автор занимается на этапе написания урока.
Сегодня мы разберем, в каких случаях не нужна визуализация, как ее сделать максимально понятной и полезной, и почему так важны подводки и описания к ней. Также научимся работать со списками. В конце дадим несколько практических советов, которые помогут быстрее освоить полученные навыки.
Как визуализировать свою мысль
В каждой редакции свои способы визуализации текста. В Хекслете мы используем:
- Схемы
- Графики
- Скриншоты
- Фрагменты кода
- Списки
Разберем подробнее, в каких случаях какой тип визуализации нужно применять.
Схема
Представьте, что у нас есть такой текст:
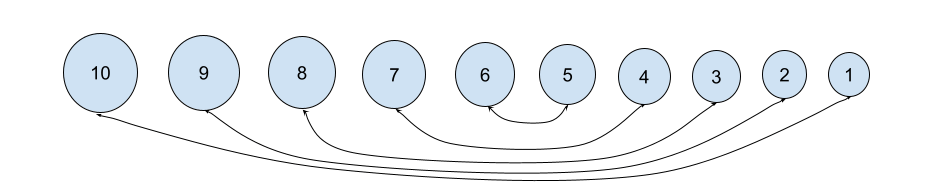
Возьмем для примера массив, отсортированный в порядке убывания — от больших к меньшим. Чтобы разместить элементы в порядке возрастания, надо попарно поменять их местами: первый и последний, потом второй и предпоследний, и так далее, как показано на схеме.
Текст сложно считывается, так как мы не видим, как это происходит схематично. Нам нужно представить описываемый процесс в голове, что займет некоторое время и напряжет наш мозг.
Теперь добавим к нему такую схему:
Этот фрагмент стал намного понятнее, хотя мы ничего не меняли в тексте — а просто показали описываемую схему.
График
Иногда текст нужно иллюстрировать графиками. Например, чтобы показать величину одного показателя относительно другого.
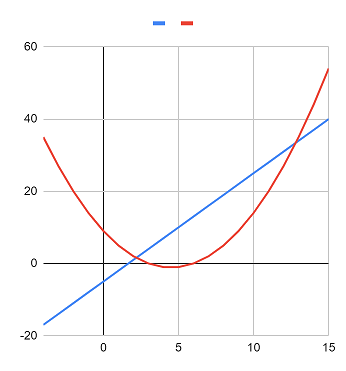
Представьте, что мы сравниваем графики двух функций и утверждаем, что красная функция растет гораздо быстрее и почти сразу становится больше синей.
Чтобы студент мог в этом убедиться, ему нужно показать график:
Так пользователь увидит, как выглядят графики, которые мы описывали. Он поймет, как именно красная функция растет относительно синей. Ему не придется ничего додумывать.
Скриншот
Скриншоты показывают, как выглядит инструмент, с которым студенту предстоит работать. Так он поймет, как выглядит рабочая область или определенные элементы, о которых мы рассказываем.
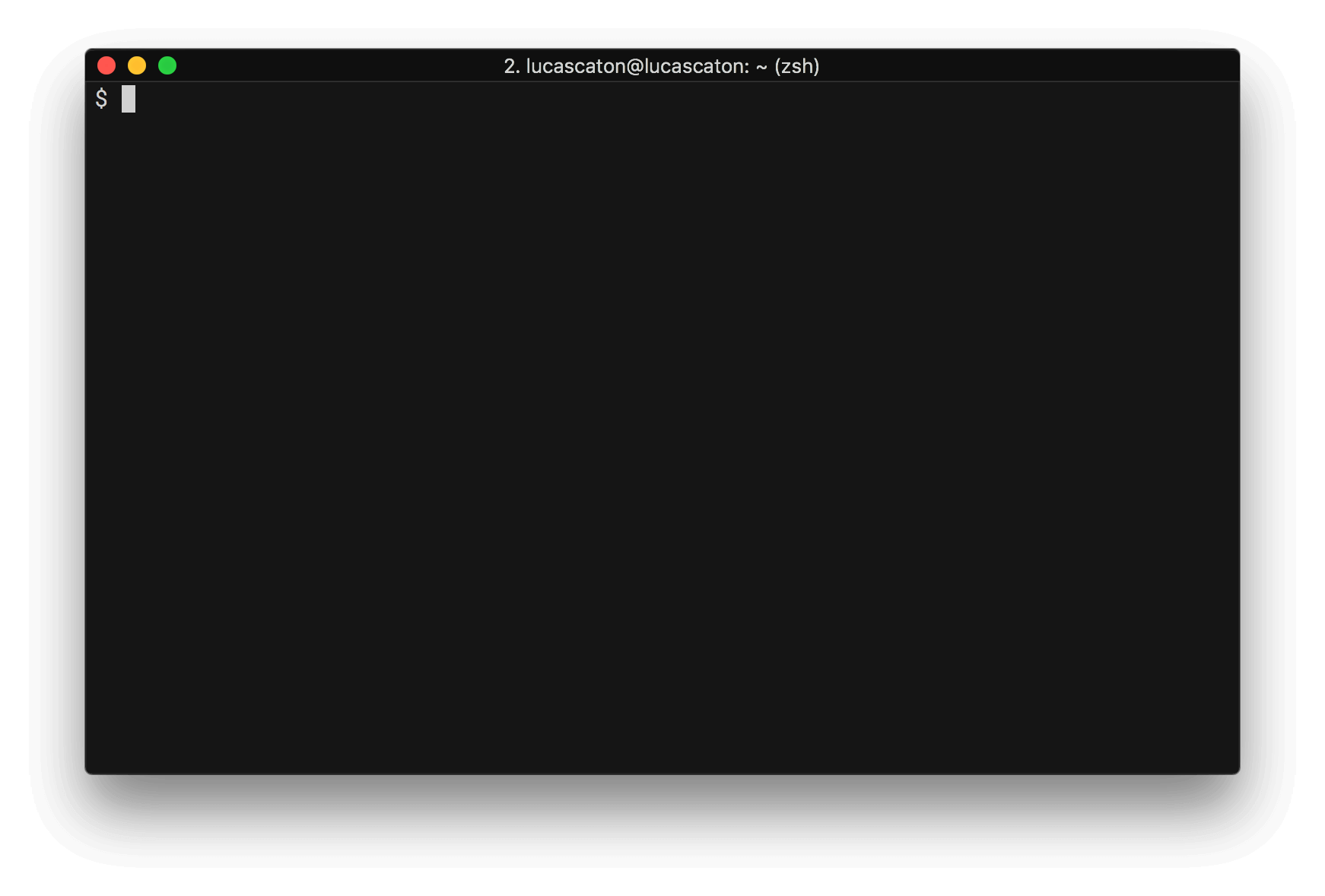
Например, в курсе по основам командной строки мы описываем рабочую область. Этот курс относится к начальному уровню, то есть студент может не знать, как выглядит терминал. Поэтому его нужно обязательно показать:
Таблица
Таблицы нужны, чтобы собрать данные в единую структуру. Это могут быть сравнительные показатели, условия задачи или массивы данных:
Так студенту легче сравнивать значения и понимать, к чему они относятся.
Фрагмент кода
Код — одна из главных иллюстраций в технических текстах. Когда мы рассказываем о функциях или методах, мы должны показывать, как они работают на практике.
Для примера возьмем такой фрагмент урока:
Иногда программисту нужно выводить информацию на экран. Для этого нужно написать программу, которая даст компьютеру специальную команду. Например, в языке Python для этого используется функция print().
Если студент только начинает изучать программирование, он не поймет, что делать с этой информацией — как правильно писать код, какой элемент за что отвечает. Поэтому нужно показать, как писать такую программу и какой будет результат:
Мы заранее покажем студенту, как правильно пишется программа — так он допустит меньше ошибок.
При этом важно показать не только код, но и его вывод. К каждому фрагменту кода нужно показывать, какое окошко появится, какой текст выпрыгнет на юзера, что будет происходить. Так студент сможет проверить, все ли правильно он сделал.
Списки
Списки тоже относятся к визуализации, потому что они помогают структурировать информацию и сделать ее нагляднее.
Советуем использовать список, когда речь идет о нескольких однородных компонентах: характеристиках программы, шагах в инструкции, уровнях иерархии.
Благодаря спискам, текст выглядит проще для восприятия. Проверим эту мысль на таком примере:
Есть три способа, с помощью которых можно соединить компьютеры. К ним относится проводной тип соединения, в котором используются провода, чтобы физически соединять компьютеры друг с другом, спутниковые сети, когда компьютеры соединяются с помощью спутникового сигнала, и беспроводной тип соединения, когда используется специальное устройство, которое подключается к интернету и «раздает» его с помощью радиоволн.
Текст перегружен запятыми и служебными словами, студенту будет трудно прочитать его и выделить основные пункты. Он просто пройдет мимо такого абзаца, потому что тема кажется сложной.
Попробуем переделать этот абзац в виде списка:
Есть три способа, с помощью которых можно соединить компьютеры:
- Проводное соединение — компьютеры физически соединяются с помощью проводов
- Спутниковые сети — компьютеры соединяются с помощью спутникового сигнала
- Беспроводное соединение — компьютеры подключаются через специальное устройство, которое раздает интернет с помощью радиоволн
Такой текст приятнее читать: информация воспринимается легче, потому что четко видны важные пункты. Когда эта информация подавалась одним абзацем, казалось, что там много непонятного текста. Здесь же пункты кажутся более короткими и ясными.
Обратите внимание, что все примеры списков выше оформлены по одному стандарту:
- Пункты пишем с большой буквы
- Не используем знаки препинания в конце
Этих правил оформления мы придерживаемся в Хекслете, но в других редакциях они могут отличаться.
Мы выяснили, зачем и как визуализировать урок. Разберем еще несколько правил, которые сделают ваши иллюстрации еще полезнее для студента.
Как правильно работать с визуализацией
Чтобы не навредить образовательным результатам, стоит придерживаться трех правил:
- Избавляйтесь от декораций
- Делайте визуализацию самодостаточной
- Пишите подводки и описания
Разберем подробнее каждое правило.
Избавляемся от декораций
Некоторые иллюстрации можно назвать декорациями — они помогают разбавить текст, но не несут в себе дополнительной пользы. Декорации отвлекают студента от чтения, но не помогают ему усвоить информацию. Это может испортить впечатление от урока.
Представьте, что нам надо объяснить студенту такую мысль:
В программировании применяется обычная арифметика, которой мы пользуемся в обычной жизни.
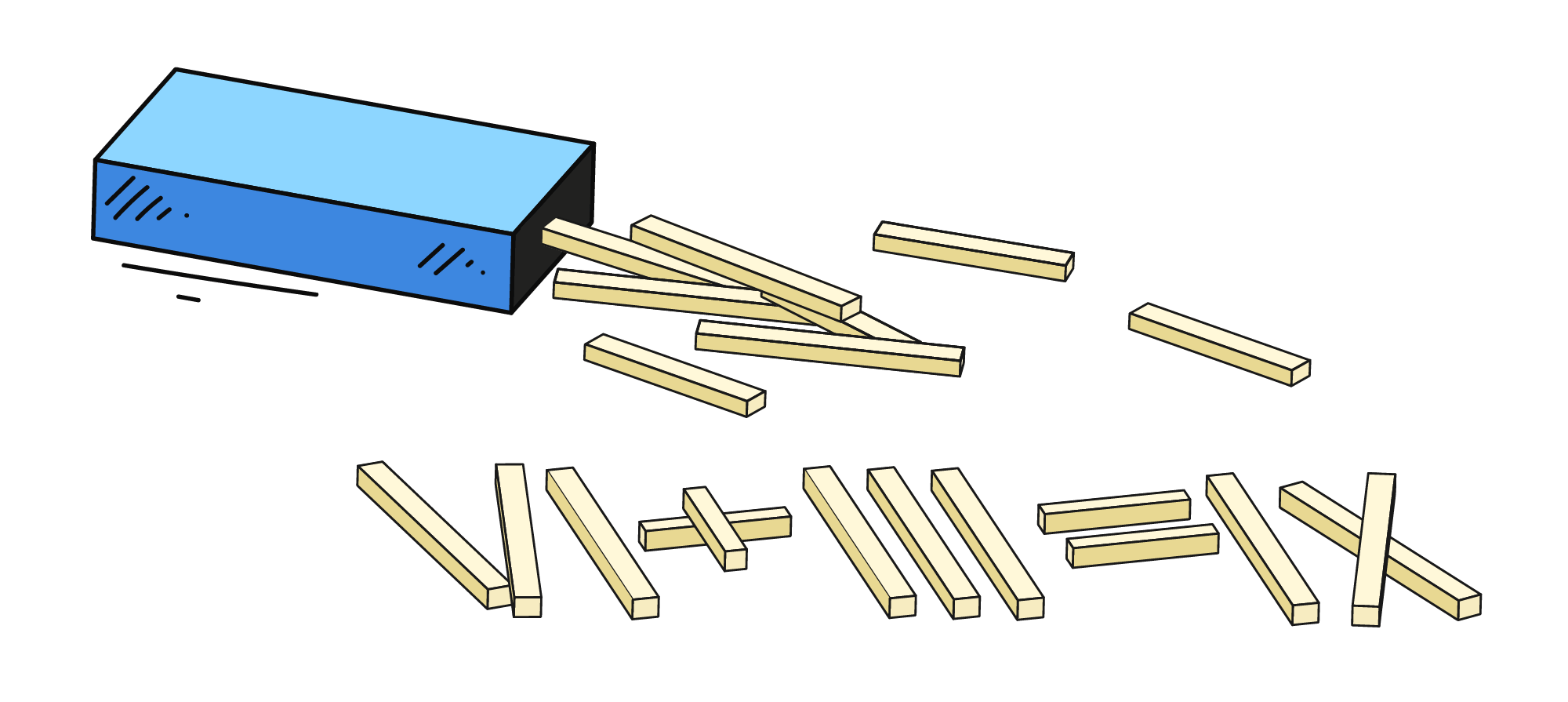
Эта мысль и так понятна: в ней нет запутанной структуры, новых терминов, неочевидных подробностей. Этот абзац не нужно визуализировать, но попробуем это сделать:
Здесь есть лишние элементы, а сам пример изображен с помощью палочек и через римские цифры — это только усложнит восприятие. Картинка не помогает быстрее и проще понять тему, поэтому она будет только мешать.
Декорации — это стоп-слова в иллюстрациях. Не бойтесь их удалять.
Делаем визуализацию самодостаточной
Это правило относится к схемам и графикам. Они должны быть самодостаточными — понятными вне контекста. Студент должен посмотреть на иллюстрацию и сразу понять, что мы хотели донести. Текст в этом случае — дополнение.
Например, попробуйте догадаться, что мы хотим сказать это схемой:
Человек, который не разбирается в сетевых технологиях, подумает, что четыре компьютера подключены к DNS-серверу. При этом мы хотели показать, что DNS помогает компьютерам в сети общаться друг с другом.
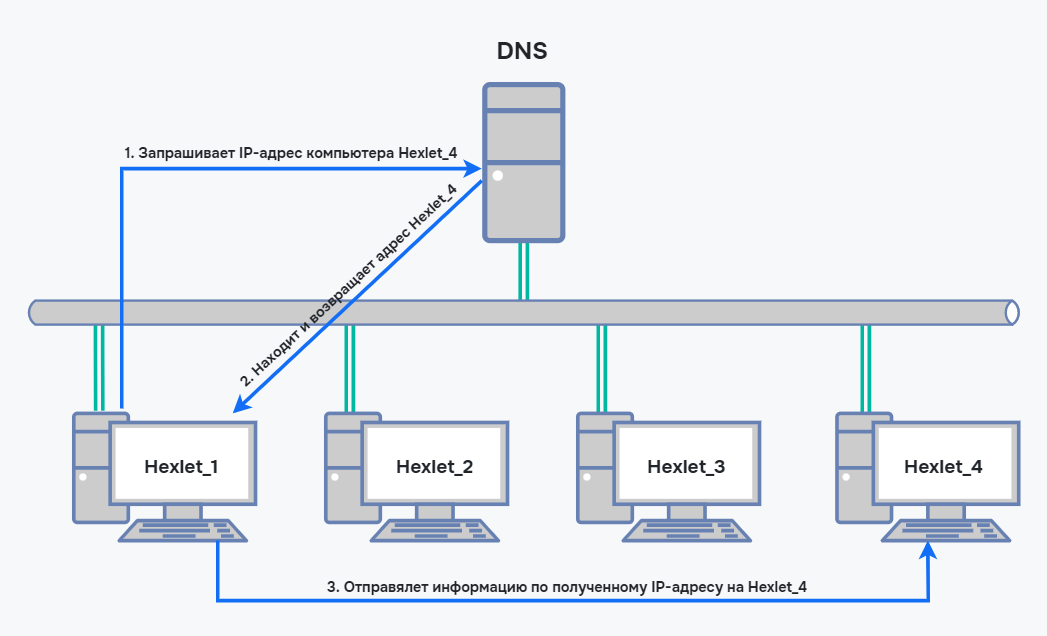
Теперь посмотрите на такую схему:
Здесь мы видим пошаговый процесс, который объясняет, как компьютеры передают друг другу информацию. Такая иллюстрация будет понятна и без контекста.
Пишем подводки и описание
У иллюстрации должны быть подводка и описание. Мы уже говорили, что текст к самодостаточной иллюстрации — это дополнение. При этом схему или скриншот нельзя просто вставить в урок без объяснения.
Мы должны указать на иллюстрацию, а также описать, что на ней происходит. Так мы объясним студенту, на что обратить внимание в изображении — он сделает верные выводы.
Вернемся к схеме с компьютерами и DNS-сервером. Представим такой текст:
DNS стала большой базой данных, которая помогает компьютерам в сети общаться друг с другом. Компьютер, на котором находится сервис DNS, называется DNS-сервер.
С развитием интернета у DNS появились другие серверы, у каждого из которых своя зона работы. В будущих уроках мы узнаем, как они помогают перейти на сайт Хекслета, и почему для этого используется несколько серверов.
В этом примере мы просто вставили схему посреди текста, но никак не подвели к ней. В таком случае студент не поймет ценность иллюстрации. Добавим подводку и описание:
Система может работать внутри локальной и глобальной сети. Когда компьютер посылает сообщение на другое устройство, то запрашивает IP-адрес получателя у DNS-сервера. Так это выглядит пошагово:
Обратите внимание, в каком порядке происходят события на схеме:
- Компьютер 1 посылает запрос на DNS-сервер с просьбой сказать ему IP-адрес компьютера 4
- DNS-сервер находит в записях компьютер 4 и возвращает его IP-адрес на компьютер 1
- Компьютер 1 посылает информацию на адрес, который получил от DNS-сервера
Чтобы научиться правильно визуализировать уроки, понадобится время. Сначала вы будете пропускать места, где это нужно. С практикой вы освоите этот навык и будете сразу замечать такие места.
Выводы
В этом уроке мы разобрали, в каких случаях не нужна визуализация, как ее сделать максимально понятной и полезной, и почему так важны подводки и описания к ней. Также научились работать со списками. Повторим важные моменты:
- Лишние иллюстрации или списки — это декорации. Они не решают потребности студента, а только отвлекают
- Иллюстрация должна быть самодостаточной — понятной без текста
- У иллюстрации должны быть подводка и описание
- В Хекслете есть свои стандарты оформления списков — пункты пишутся с большой буквы и без знаков препинания в конце
Практические советы
- Попробуйте начинать работу с текстом с подготовки иллюстраций: выстройте по плану иллюстрации, а потом пишите к ним текст. Возможно, такой способ подойдет для вас
- Начинайте каждый пункт списка с самого важного. Студент должен понять тему и основные тезисы урока, даже есть читает быстро или не очень внимательно
- Убирайте из списков лишние слова и мысли. Короткие пункты выглядят понятнее и приятнее