CSS: Transform (трансформация объектов)
Теория: Введение
Трансформации с использованием CSS — возможность, пришедшая с появлением стандарта CSS3. Их использование добавило возможность перемещать, вращать, искажать элемент. Причем как в двумерной плоскости, так и в трехмерной. Это совершенно новая грань визуальной работы с объектами на странице.
Трансформации — база для создания анимаций любых типов, от небольших анимаций интерфейса, до сложных многоступенчатых анимаций.
В процессе прохождения курса вы познакомитесь со следующими темами:
- Двумерные и трехмерные системы координат и их особенности при работе в браузере
- Перемещение, вращение и искажение объектов в двумерной системе координат
- Создание трехмерных объектов
- Понятие перспективы и точки зрения на объект
- Создание псевдотрехмерного эффекта
- Создание обратной стороны трехмерного объекта
- Использование матриц при трансформации
Практика
Многие из уроков в данном курсе будут иметь практики с возможностью перехода в веб-доступ. Старайтесь не просто выполнять задание, а после успешного прохождения также экспериментируйте с кодом и возможностями, которые вы узнали.
Практики в этом курсе построены по системе тестирования скриншотов. В отличие от других курсов, здесь идет проверка не по значениям, которые вы указываете, а делается скриншот страницы с вашими стилями и сравнивается со скриншотами решения учителя. Вы можете легко увидеть, как должна выглядеть страница при разных разрешениях viewport.
Посмотреть скриншоты со стилями из решения учителя вы можете в директории __tests__/__image_snapshots__.
Проверка практики
Практики проверяются методом сравнения скриншотов. Каждое упражнение содержит эталонное решение, с которого снимается скриншот. После нажатия кнопки «Проверить» тесты автоматически снимают скриншот с вашего решения и накладывают его на эталонное изображение. В случае расхождения изображений более, чем на 7%, тесты выдают ошибку. Они могут быть двух видов:
Expected image to be the same size as the snapshot (1280x863), but was different (другие значения). Система говорит вам о том, что размеры изображений не совпадают. Скорее всего есть проблемы в отступах/высоте или межстрочном интервале.Expected image to match or be a close match to snapshot but was different from snapshot. По своему размеру скриншоты полностью совпадают, но обнаружились несовпадения между изображениями. Допустимый порог равен 7%.
Если у вас одна из этих ошибок, то внутри системы автоматически сгенерируется скриншот, который можно найти в директории /__tests__/__image_snapshots__/__diff_output__/. Перейти в эту директорию можно с помощью левой панели внутри упражнения.
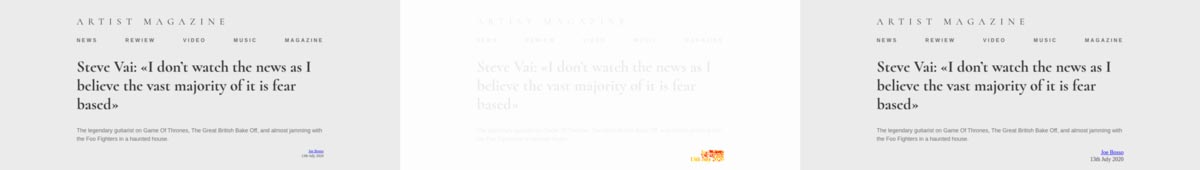
Скриншот состоит из трех частей:
- Слева находится эталонное изображение.
- Справа находится изображение, полученное с вашим решением.
- По центру результат наложения. Красным цветом выделяются области, которые не совпадают. Обращайте на них внимание. Поначалу это может быть сложно, но со временем вы научитесь быстрее читать результат теста.

Посмотрите на место, выделенное красным цветом. В левом изображении оно меньше, чем в правом. Поэтому при наложении появились отличия. Это отличие за собой потянет и расположение остальных элементов. Поэтому всегда двигайтесь сверху вниз по изображению. Возможно, что исправление одной ошибки исправит и все остальные.
CodePen
Другая возможность применить навыки, полученные при работе с курсом — использование сервиса CodePen. Вы можете создать свой pen, внутри которого экспериментировать со свойствами.
Также в каждом уроке курса будут представлены примеры, которые подгружаются с CodePen. Они доступны для изучения, а также вы имеете возможность в режиме реального времени вносить правки и следить за результатом. Не упускайте такую возможность.
Не забывайте постоянно практиковаться, и тогда ваши навыки работы с контентом позволят быстро и грамотно оформлять весь контент страницы или приложения.
Рекомендуемые программы
Завершено
0 / 7


