Тестирование фронтенда
Теория: Storybooks
Полный доступ к материалам
theme: gaia class:
- lead
- invert paginate: true
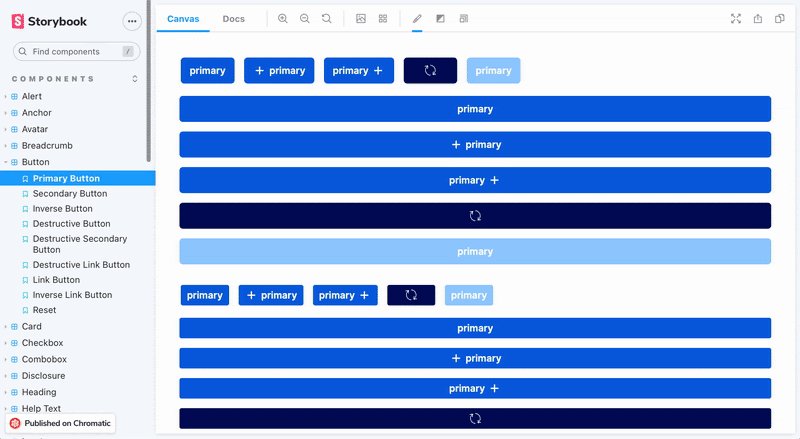
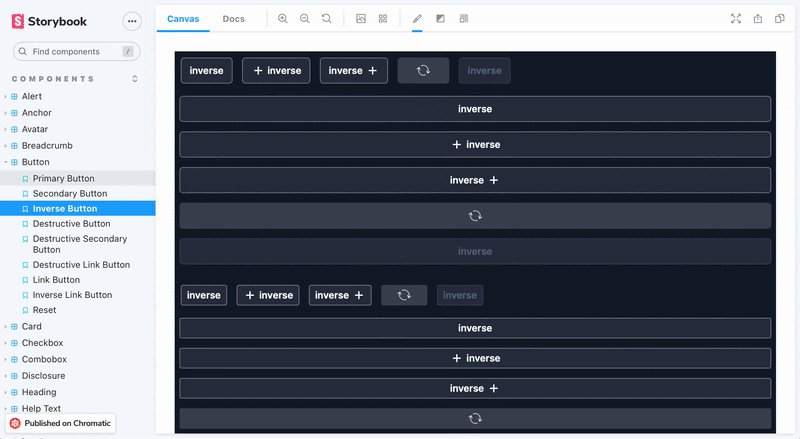
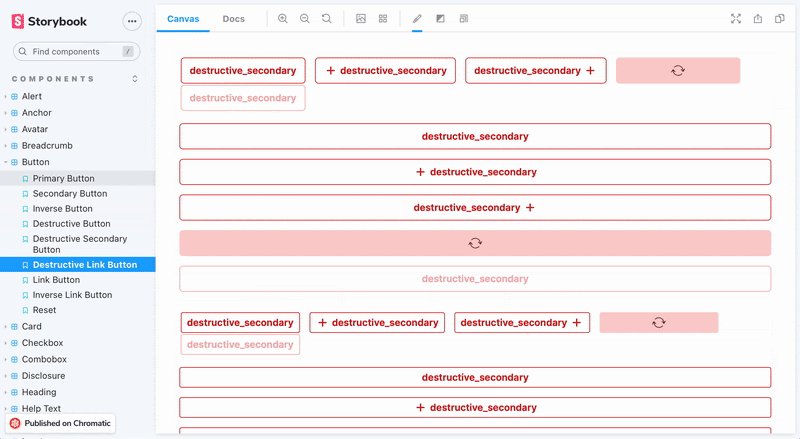
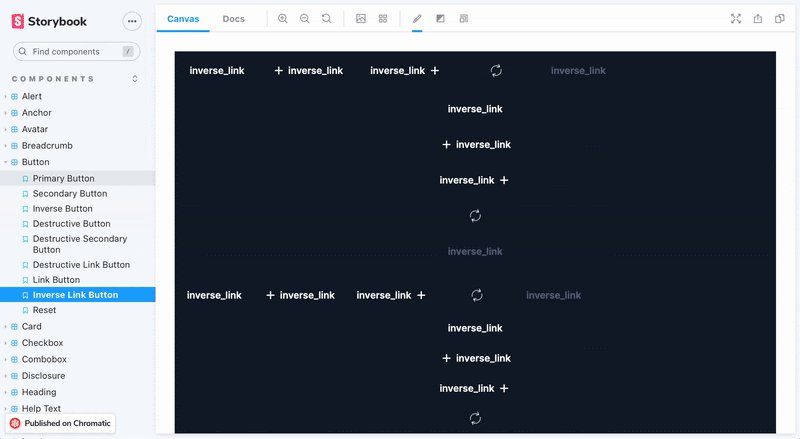
Storybook
Hexlet
Проводник UI-компонентов для разработчиков интерфейсов
- Опенсорс
- создавайте UI-компоненты изолированно
- документация
- тестирование
- разработка
Интеграция с
- React (React Native)
- Vue
- Angular
- Svelte
- HTML
- Ember
- Preact
- Пограничные случаи
- Видно визуальные изменения
- Источник истины для ваших компонентов
- Сотни дополнений
- Используйте дополнения для настройки воркфлоу, автоматизации тестирования и интеграции с вашими любимыми инструментами