Тестирование фронтенда
Теория: Testing Library Best Practice
Полный доступ к материалам
Testing Library Best Practice
Hexlet
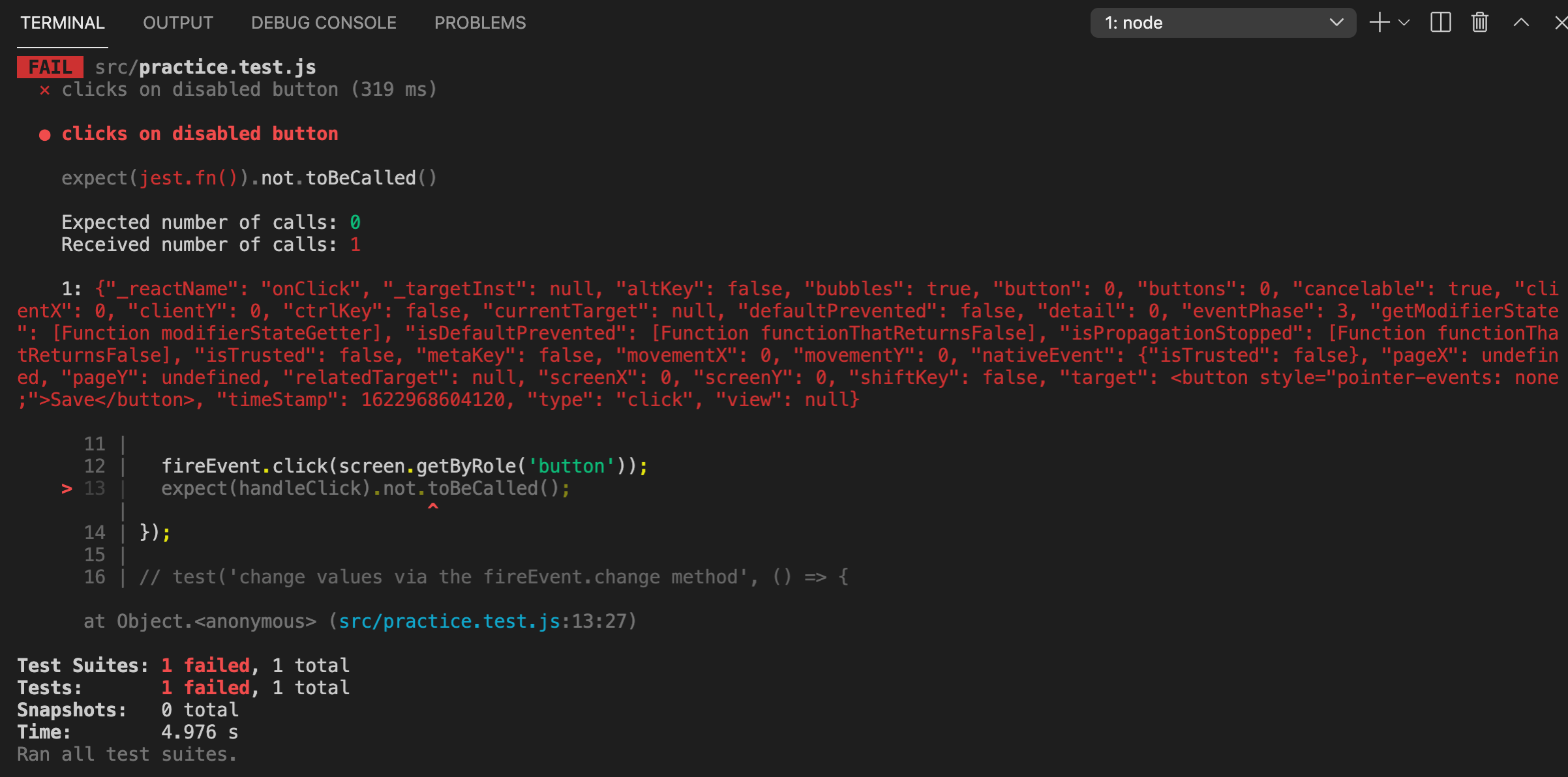
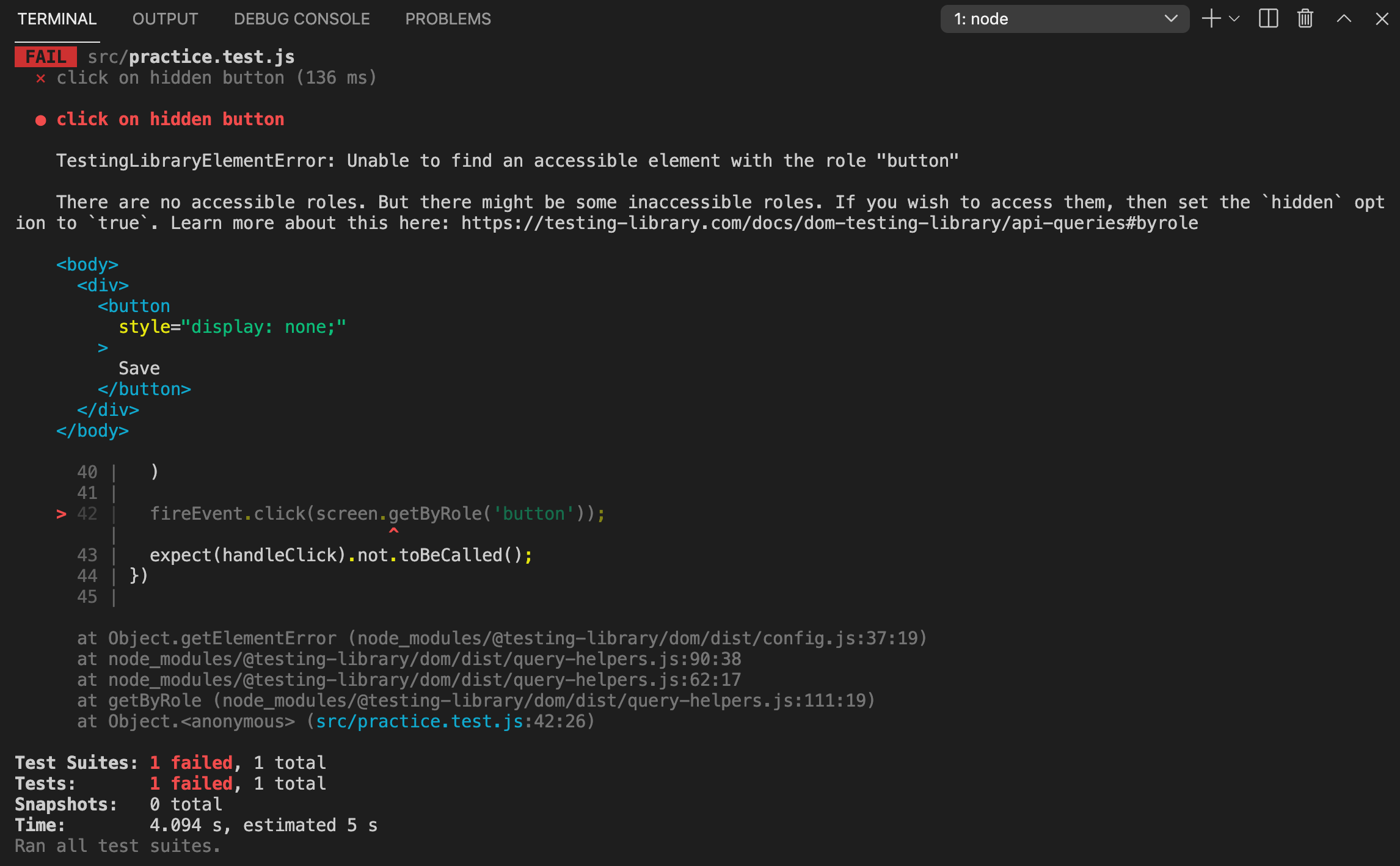
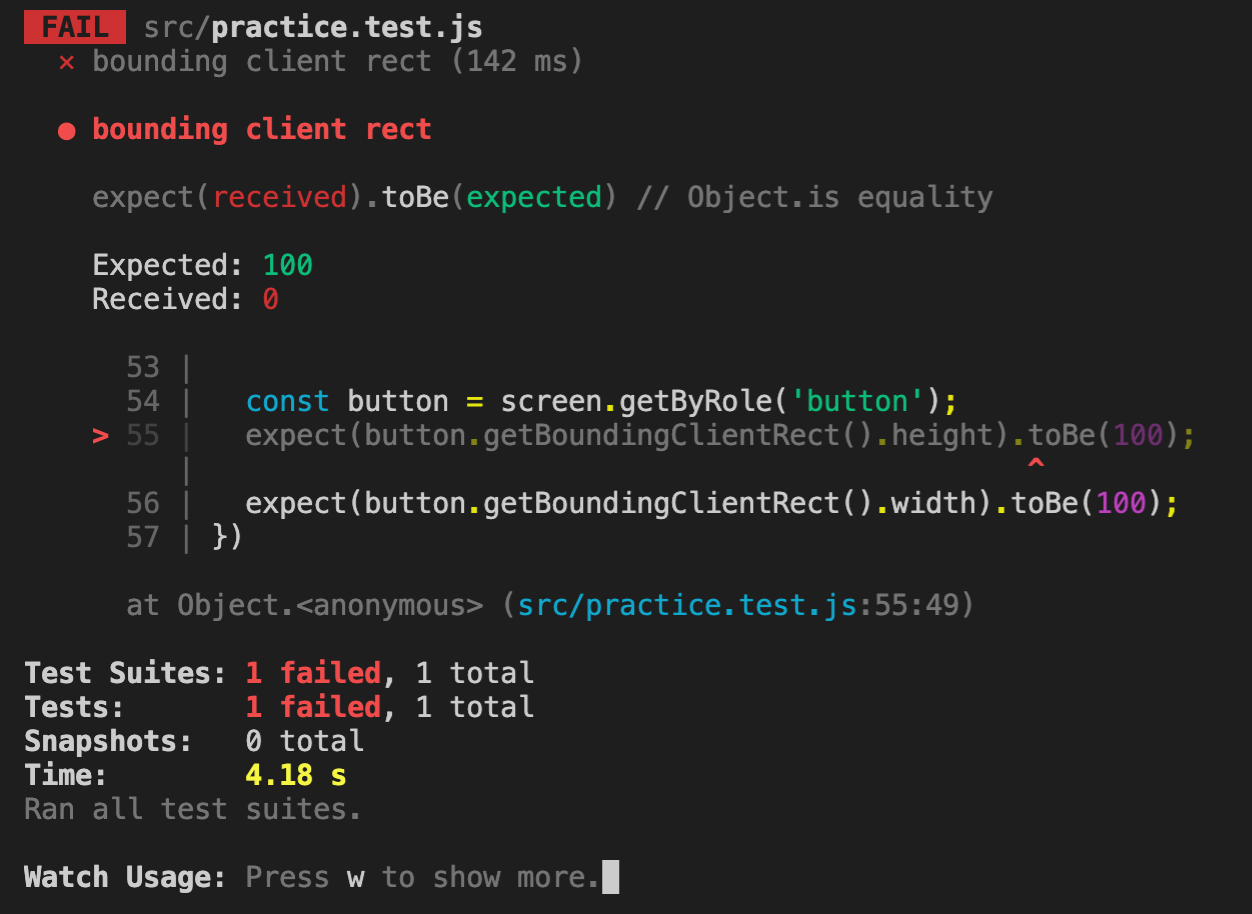
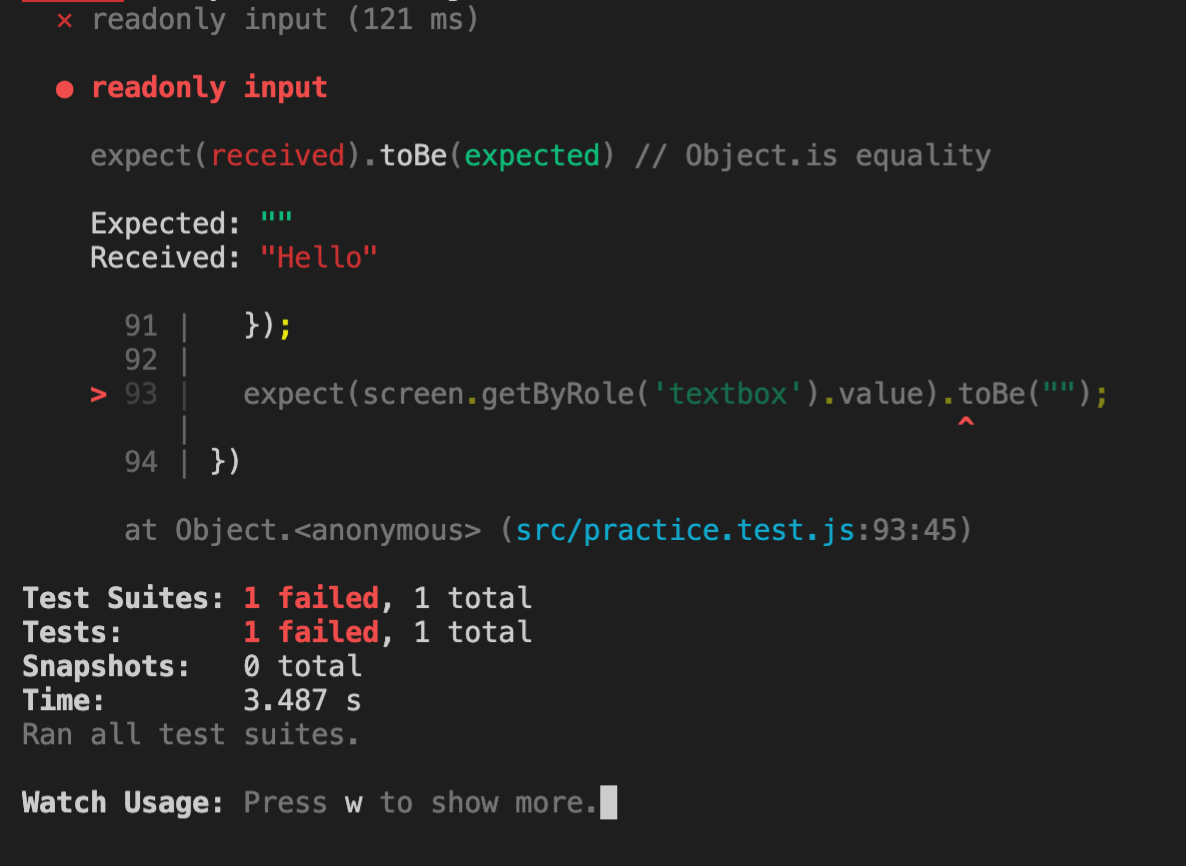
Ограничения




- стили
- реальные возможности
- обязательные поля
Best Practice
Использование обертки
Демонтирование деревьев в React, смонтированных при рендере
- Используйте screen
- не деструктурируйте
- можно использовать
screen.debug
Используйте верные селекторы
Не используйте контейнер
Не рекомендуется
- button
- .btn.btn-large
- #main
Селекторы по тексту
Выбирайте элементы по информативному названию aria-свойств, которые читают скринридеры
Работает, даже если текстовое содержимое вашего элемента разбито на разные дочерние элементы
Используйте find вместо waitFor
Побочные эффекты в waitFor
You can't use snapshot assertions within waitFor
- Используйте только
query*для утверждений о том, что элемент не может быть найден - Используйте
user-event - Используйте плагины для линтера для Testing Library
eslint-plugin-testing-libraryeslint-plugin-jest-dom
Навигация по темеТеория
Завершено
0 / 8