HTTP API
Теория: Postman
Postman — это сервис, который используется для ручного и автоматизированного тестирования HTTP API. С его помощью можно выполнять любые запросы через удобный веб-интерфейс, создавать тесты работы API в автоматическом режиме и многое другое. В этом уроке мы изучим, что такое Postman и как работать с ним.
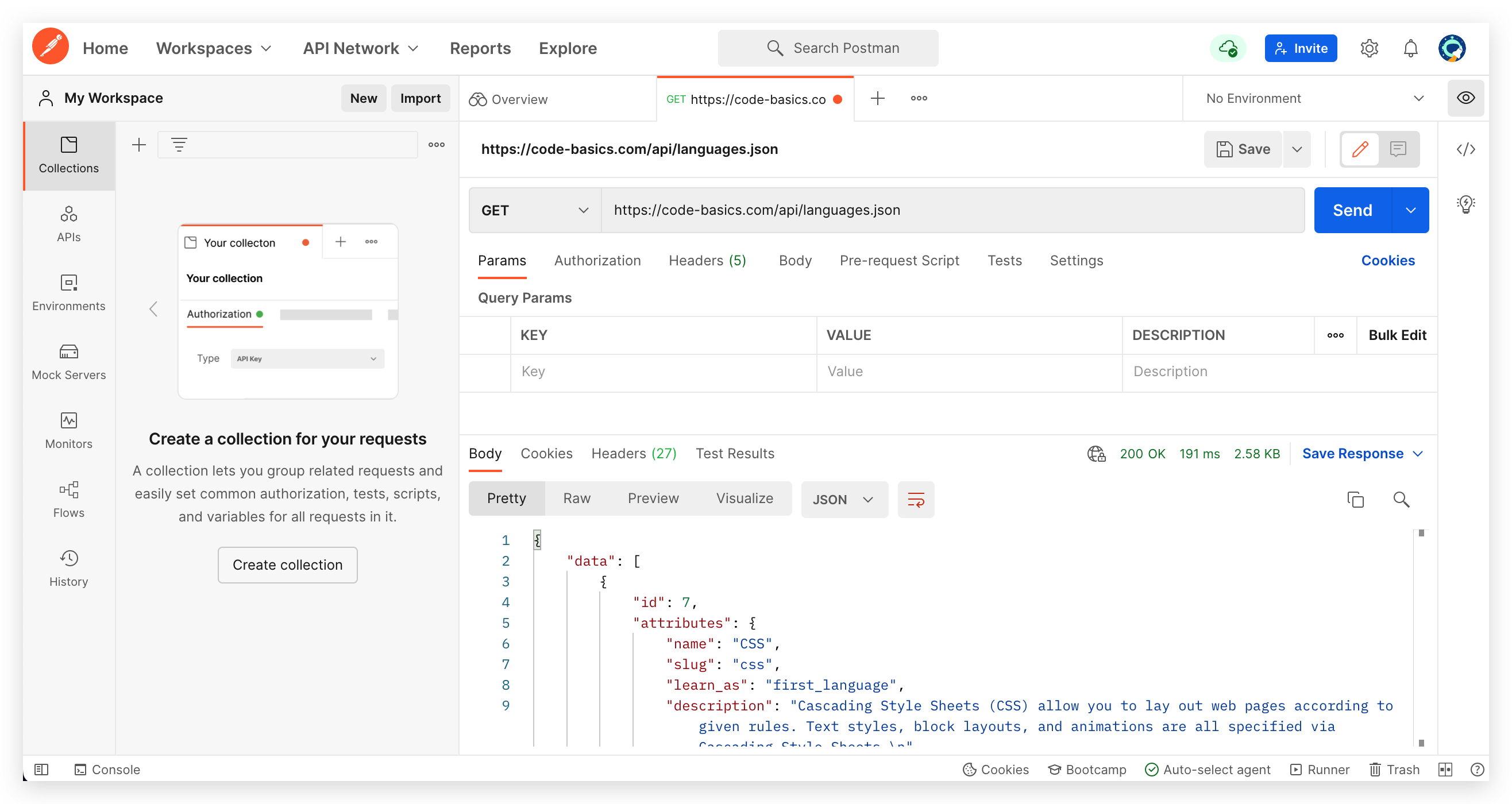
Postman — это не единственный сервис подобного рода, но самый популярный. Так он выглядит:

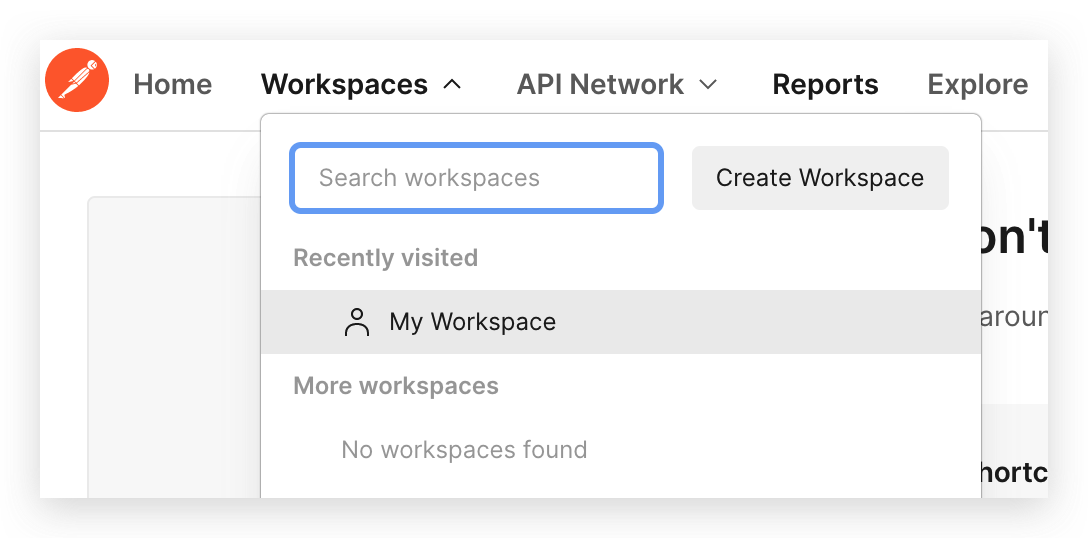
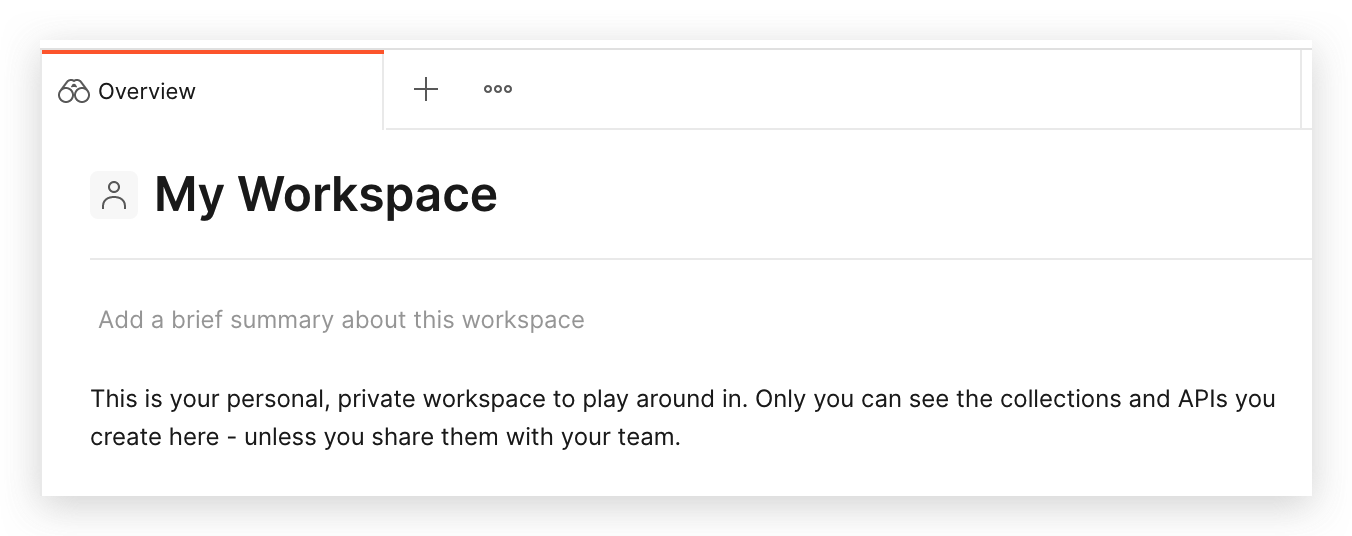
Работа внутри Postman ведется в рабочем пространстве — Workspace. По умолчанию после регистрации у вас уже создано пространство My Workspace для персональных задач и экспериментов:

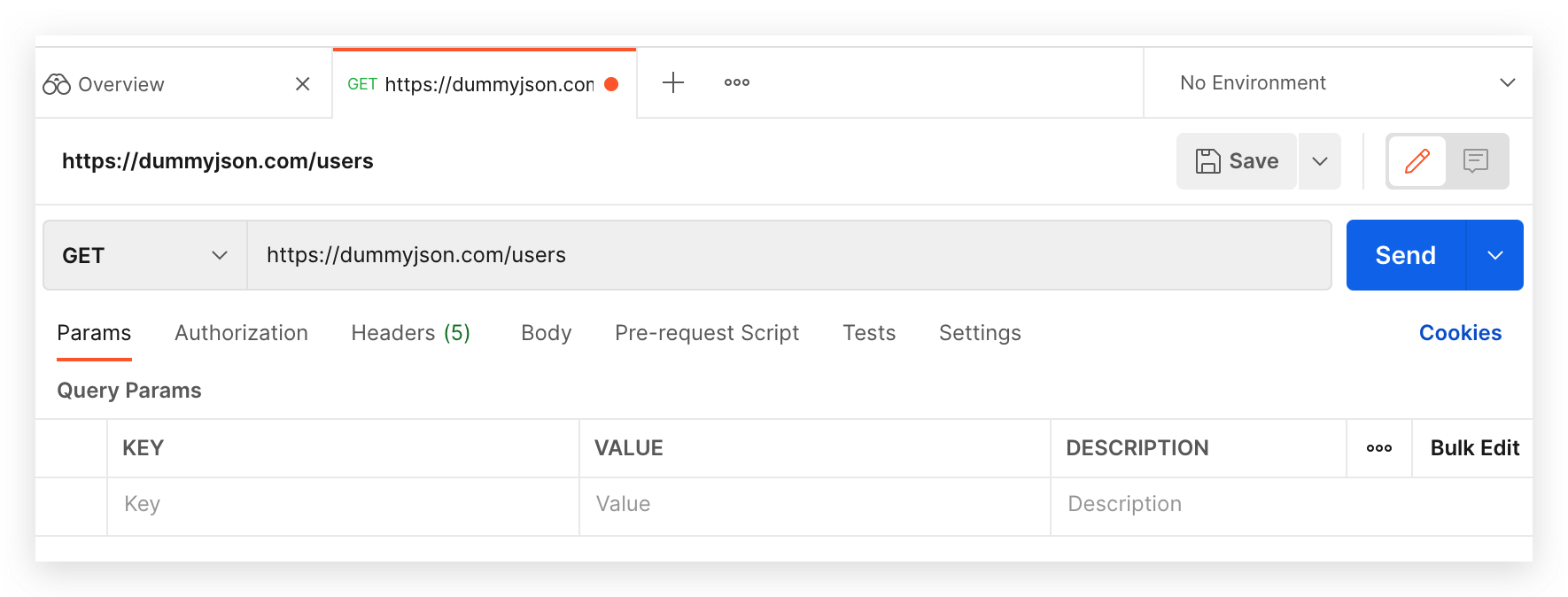
Внутри рабочего пространства по центру экрана расположен блок, в котором можно создавать вкладки и выполнять HTTP-запросы:

Каждая вкладка описывает какой-то конкретный запрос, который мы хотим сделать. Это центральная часть всего сервиса. Здесь задается URL, HTTP-метод, заголовки и все параметры, которые нужно указать при выполнении запроса:

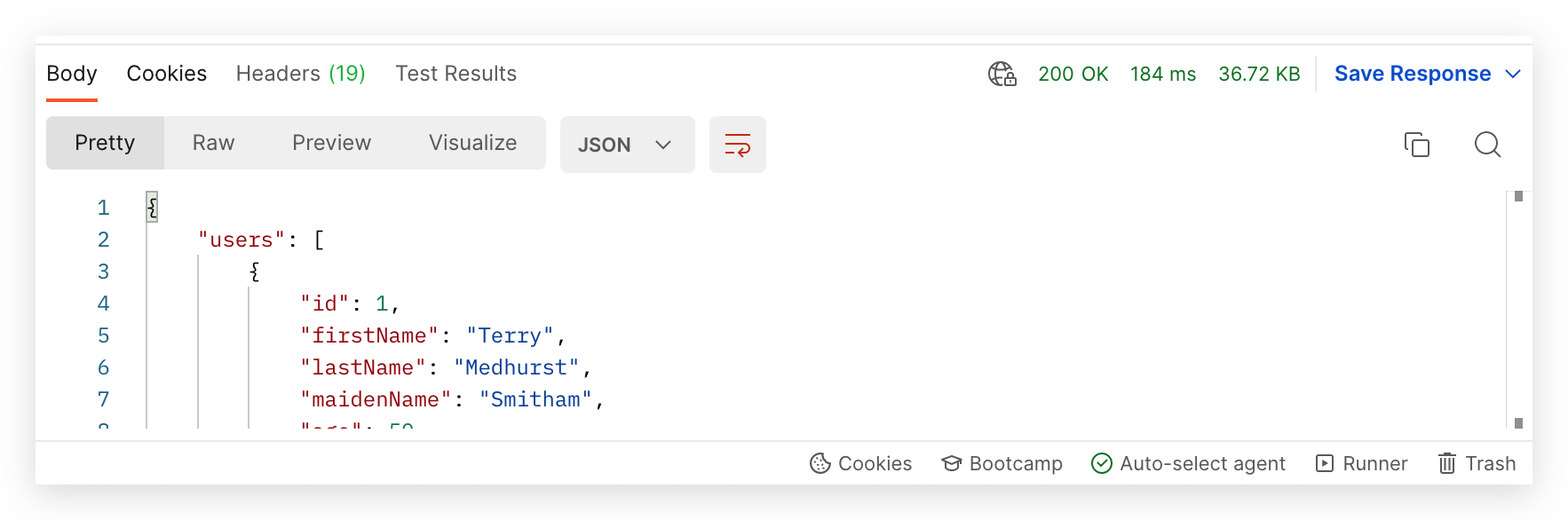
Когда запрос описан, можно нажать кнопку Send, которая выполнит запрос. Внизу отобразится полученный ответ в отформатированном виде. Помимо HTTP-ответа Postman показывает объем передаваемых данных, время выполнения запроса и другие полезные параметры:

Изучать интерфейс Postman лучше всего через эксперименты. Попробуйте выполнить несколько разных запросов к сервису HTTP Server. Используйте сложные запросы с аутентификацией с помощью токена, параметрами, телом и методами POST, DELETE и PUT.
Выполнение запросов через Postman технически не отличается от работы с помощью Curl.
Основная разница в том, что в Postman есть удобный веб-интерфейс. Еще у Postman есть преимущество — здесь можно описывать API какого-то сервиса как единое целое. Затем к этому описанию будет легко возвращаться для экспериментов и тестирования.
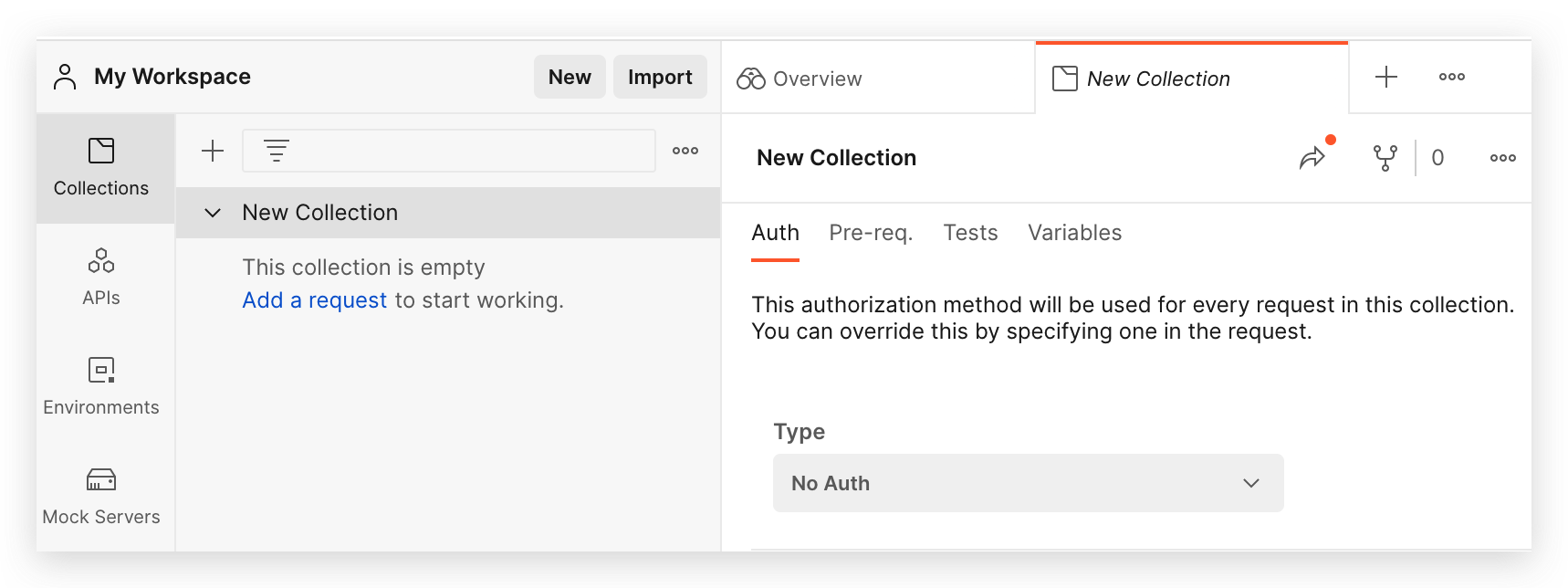
В терминах Postman такое описание называется коллекцией:

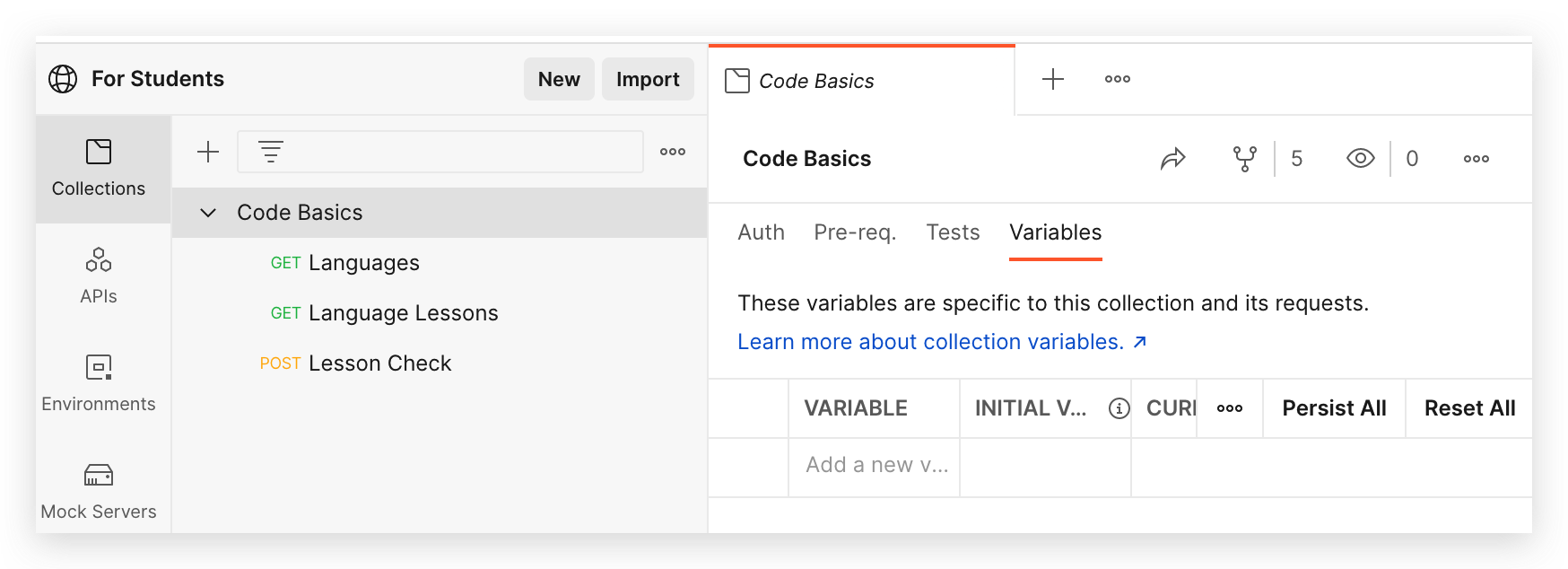
Коллекция состоит из набора эндпоинтов. Эндпоинты в коллекции могут быть связаны единым способом аутентификации, параметрами запроса, переменными для подстановки значений в URL или другими элементами. Все это задается в настройках самой коллекции или конкретных эндпоинтов:

Все это лишь базовые возможности работы Postman. Продвинутые опции включают в себя инструменты проектирования и тестирования API, эмулирования бекенда в случае его отсутствия, мониторинг работоспособности API и многое другое.
Рекомендуемые программы
Завершено
0 / 11
.png)