Введение в Git
Теория: Stash
Представьте себе ситуацию. Вы работаете над какой-то важной задачей и исправили довольно много файлов. В этот момент появляется срочная задача — сделать какое-то изменение в исходном коде, не связанное с тем, над чем вы сейчас работаете. Ваши изменения еще не готовы, и они не должны попасть в репозиторий. Что делать? В этом уроке мы разберем команду, которая поможет в этом случае.
В самом простом случае, ваши изменения не пересекаются с изменениями по срочной задаче. В таком случае вы можете внести исправления, добавить их в индекс, закоммитить и запушить. Но обычно это неудобно и не всегда возможно. А если изменения нужно делать в тех файлах, с которыми вы работаете прямо сейчас?
Подобная ситуация у опытных разработчиков встречается регулярно. К счастью, она легко решается. В Git существует набор команд, позволяющий прятать изменения в рабочей директории и восстанавливать их при необходимости. Попробуем:
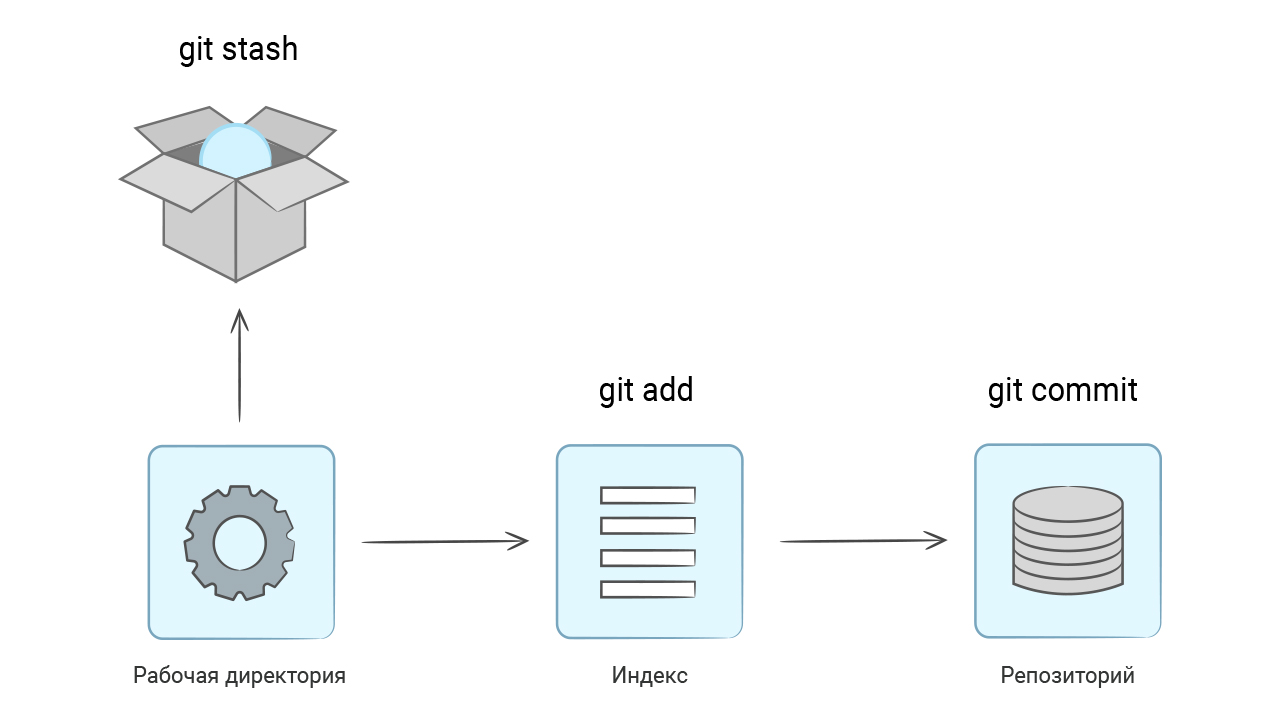
Команда git stash не удаляет файлы. Они попадают в специальное место внутри директории .git на временное хранение. Эта команда не трогает новые файлы, так как они еще не являются частью репозитория:

После выполнения всех нужных изменений в чистой рабочей директории можно вернуть спрятанные изменения с помощью команды git stash pop:
Файлы вернулись в том виде, в котором они попали в стэш (stash).
Стэш в Git работает по принципу стека. Он позволяет сохранить внутрь любое количество изменений и восстановить их в обратном порядке:
Рекомендуемые программы
Завершено
0 / 15
.png)
















