Java: Веб-технологии
Теория: Поисковые формы
HTML-формы — это основной инструмент для создания интерактивных сайтов. Через них происходит регистрация пользователя, добавление в друзья, оплата покупок, фильтрация товара в магазине и тому подобное. В этом уроке мы познакомимся с самым простым типом форм.
Поисковые формы
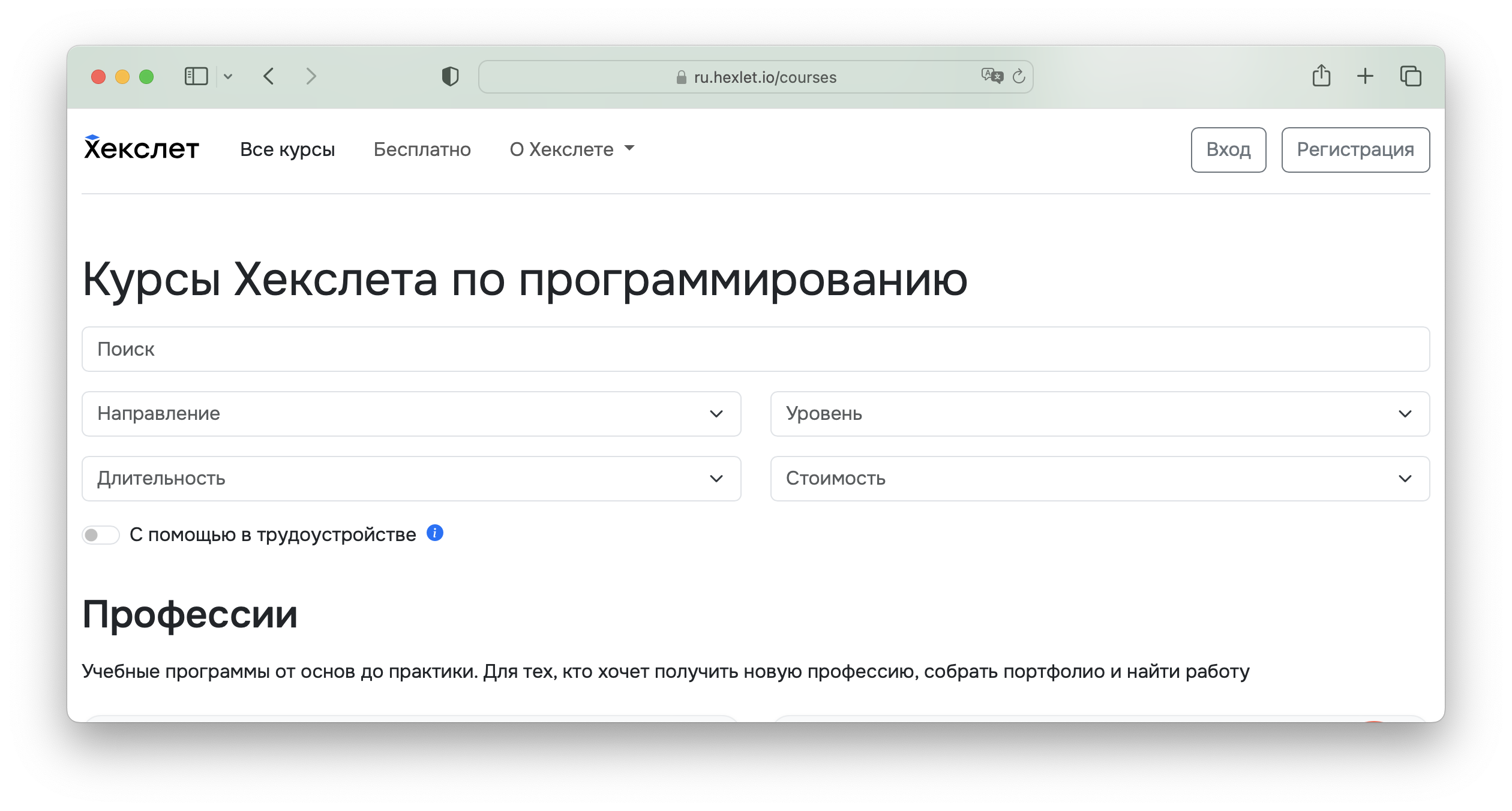
Самые простые формы — поисковые. Они ничего не изменяют и не создают, а используются только для фильтрации данных. Такие формы часто используются в поисковых системах. Аналогичный поиск реализован на Хекслете на странице поиска:

Так эта форма выглядит в коде:
Основной элемент формы — это тег <form>. Все элементы формы должны быть вложены в него. У этого тега есть два важных атрибута:
action. Здесь можно указать адрес для отправки данных формы. По умолчанию используется адрес текущей страницыmethod. Он принимает два возможных параметра —getилиpost, что соответствует HTTP-методам
Значение атрибута method по умолчанию — это get. После отправки формы этим методом, ее данные передаются как параметры запроса.
Если в форму выше ввести строчку sql и нажать Enter, то браузер откроет страницу по адресу https://ru.hexlet.io/courses?term=sql. Если поделиться такой страницей с другими людьми, они увидят тот же результат. Для элементов формы используются такие теги:
Благодаря атрибуту type, тег <input> принимает множество различных форм:
- Множественный выбор
checkbox - Одиночный выбор
radio - Кнопка отправки формы
submit - Поле для ввода пароля
password - Поля для ввода телефона
telили электронной почтыemail
Атрибуты поисковых форм
У всех элементов формы есть общие и специфические атрибуты.
К общим атрибутам относится имя. Его указание обязательно для всех элементов формы кроме кнопок, потому что имя используется для доступа к содержимому. В примере выше используется текстовое поле с типом search и именем term, именно поэтому после отправки формы в адресе появляется запись ?term=sql.
Кроме того, во всех формах почти всегда присутствует кнопка с типом submit, которая отвечает за отправку данных. Имя кнопки задается через атрибут value.
Посмотрим на пример формы:
Кнопку отправки добавлять необязательно. По умолчанию достаточно нажать Enter, и браузер отправит форму на сервер.
К общим атрибутам относится атрибут required. Он включает проверку обязательности заполнения на клиенте — например, в браузере. Представим, что пользователь не заполнил элементы с этим атрибутом и пытается отправить форму. В таком случае он увидит сообщение, которое попросит заполнить обязательное поле.
С точки зрения серверной части, никакой формы не существует. Сервер выполняет обычный обработчик, в который приходит типичный запрос с дополнительным набором параметров:
Последняя деталь в работе поисковых форм — подстановка текущих значений.
Представим, что пользователь ввел какое-то значение в поисковую форму. Когда мы покажем ему страницу результатов, на ней все еще должна быть форма поиска с тем значением, которое пользователь ввел. Так работает большинство сайтов.
Чтобы реализовать эту возможность, нужно выполнить два действия:
-
Передать данные в шаблон:
-
Подставить данные в саму форму:
Теперь все сработает так, как пользователь ожидает: он введет запрос и отправит его, а затем получит страницу с результатами, на которой осталась поисковая форма и сам текст запроса. Можно не беспокоиться, что пользователь попробует ввести JavaScript-код — JTE автоматически предотвращает XSS-атаки.
Рекомендуемые программы
Завершено
0 / 23



