Java: Веб-технологии
Теория: Архитектура веба
Современные сайты разрабатываются на множестве языков и используют совершенно разные технологии, но принципы их устройства одинаковые. Так происходит, потому что внутреннее устройство сайтов определяется архитектурой веба.
В ее основе лежит протокол HTTP:

Именно о нем мы поговорим в этом уроке.
Как устроен протокол HTTP
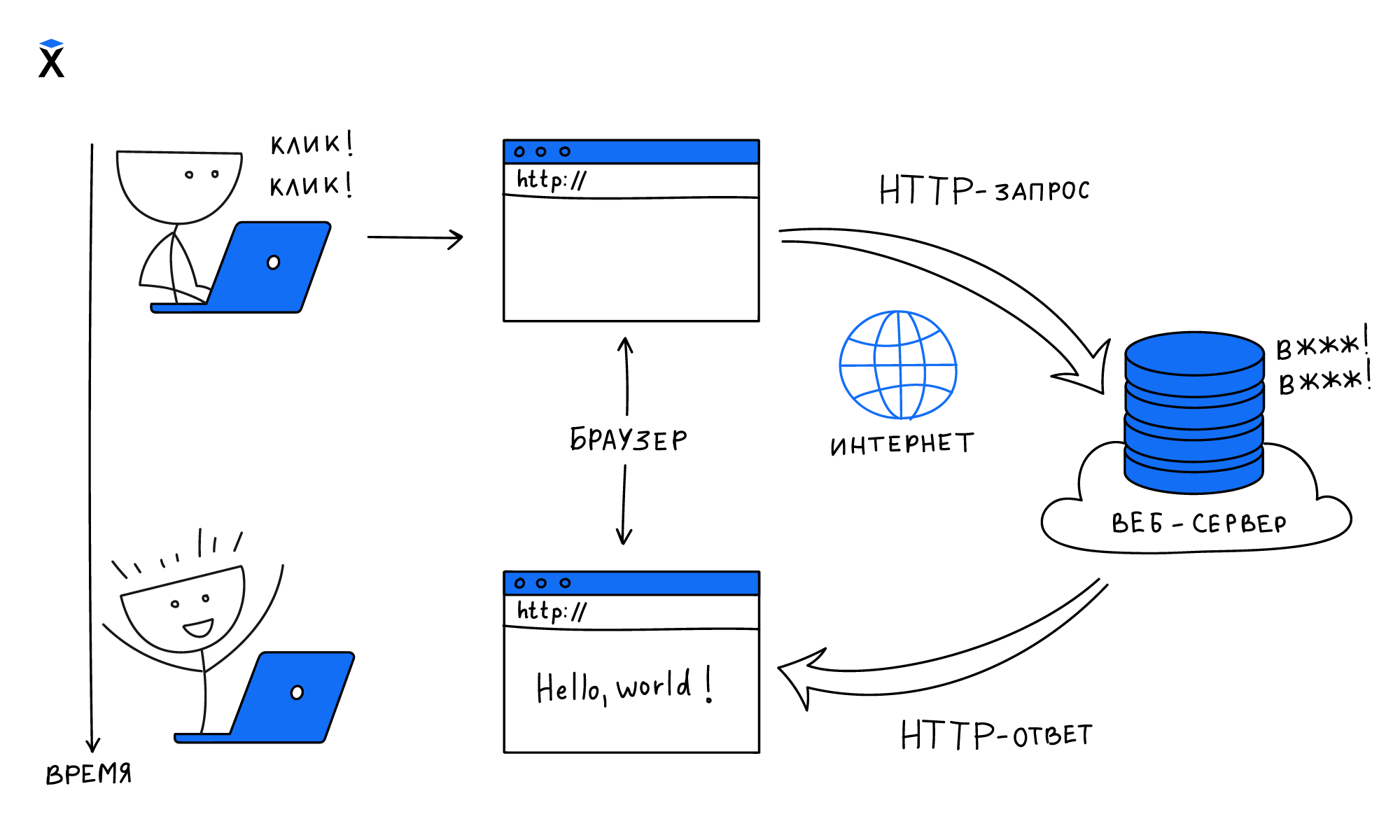
Взаимодействие с любым сайтом сводится к следующим шагам:
- Пользователь запрашивает страницу сайта
- Браузер выполняет HTTP-запрос к веб-серверу на удаленном сервере
- Веб-сервер возвращает содержимое страницы в HTTP-ответе
- Браузер отрисовывает страницу сайта
- Пользователь кликает по ссылке на сайте и весь процесс повторяется снова
Каждый такой цикл включает в себя HTTP-сессию:
- HTTP-запрос
- HTTP-ответ
Самый простой способ увидеть HTTP-сессию — это использовать утилиту curl:
Как протокол HTTP работает в разных языках
Принцип взаимодействия с сайтом не зависит от того, на чем он написан. В любом случае сайт видит запрос, который нужно обработать и вернуть ответ в виде HTML. При этом формат HTML для конкретного запроса определяется самим запросом — то есть запрошенной страницей и различными параметрами HTTP.
Другими словами, код сайта — набор обработчиков разных страниц, которые принимают входящие запросы, формируют ответ и возвращают его. Ниже мы рассмотрим примеры на разных языках. Даже не зная синтаксиса, вы можете уловить общую структуру всех примеров кода и найти функцию-обработчик, привязанную к конкретной странице.
PHP:
Ruby:
Python:
Java:
JavaScript:
Реальные сайты устроены значительно сложнее, но в их основе всегда лежит связка «запрос-ответ» из этого урока. Именно она определяет общую структуру любого сайта, написанного на любом языке.
Рекомендуемые программы
Завершено
0 / 23



