JS: Асинхронное программирование
Теория: Обработка ошибок в промисах
Ошибки внутри промисов обрабатываются крайне просто. Для перехвата достаточно вызвать метод catch и передать туда колбек, принимающий на вход саму ошибку:
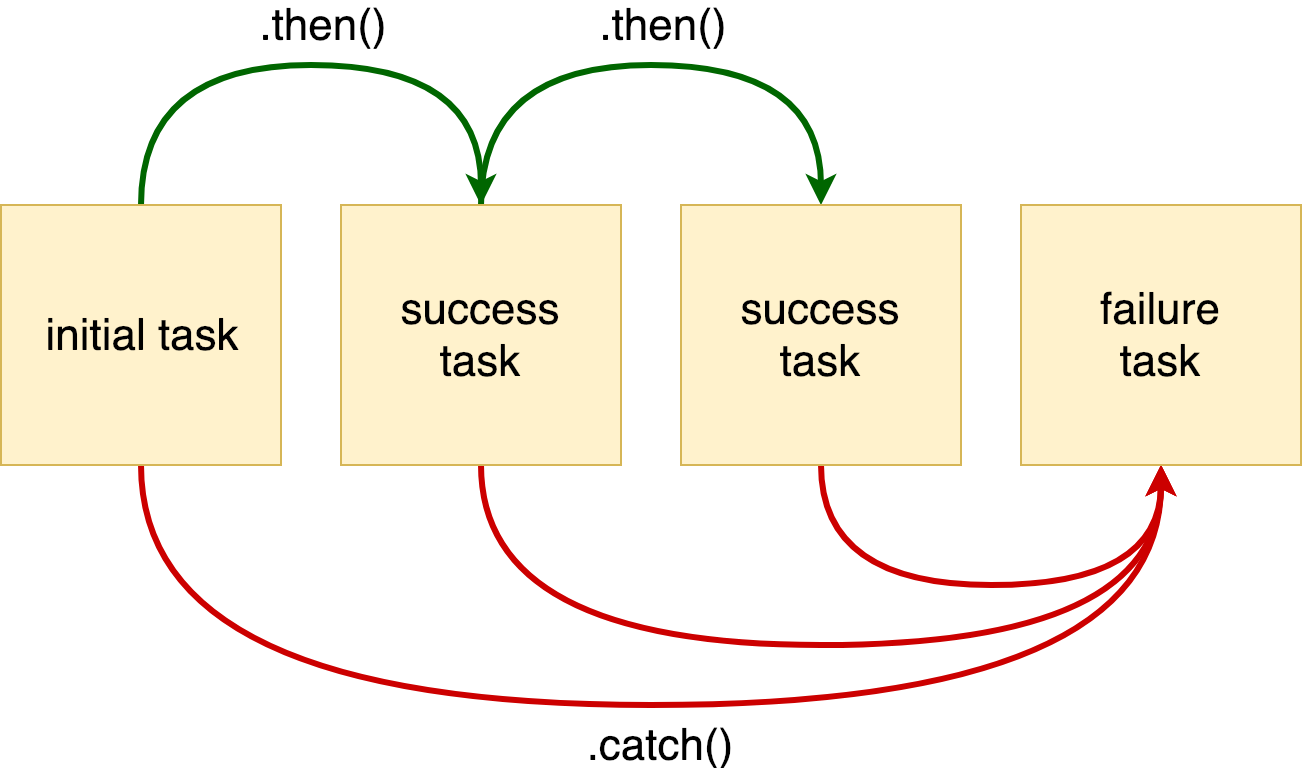
catch, в свою очередь, возвращает promise, что позволяет коду восстанавливать работу после ошибок и продолжать цепочку. Вполне нормально писать код в стиле цепочки, в которой чередуются then и catch:
В большинстве ситуаций не имеет значения, на какой из операций возникла ошибка. Любое падение должно прерывать текущее выполнение и уходить в блок обработки ошибки. Именно так работает код с try/catch, и такое же поведение эмулируется промисами. Дело в том, что если возникла ошибка, то она передается по цепочке первому встреченному catch, а все встречающиеся на пути then игнорируются. Поэтому код выше можно упростить так:
Семантически эти версии кода не эквивалентны. В первом случае вторая операция чтения начнет выполняться обязательно, независимо от того, как закончилась предыдущая. В последнем — если упадет первое чтение файла, то второе не будет выполнено.

Иногда ошибку нужно генерировать самостоятельно. Самый простой способ сделать это — бросить исключение. К этому тоже надо привыкнуть. try/catch использовать нельзя, так как он работает с синхронным кодом, а вот бросать исключения можно. Промис сам их преобразует, как надо, и отправит по цепочке в поиске вызова catch:
Другой способ — вернуть результат вызова функции Promise.reject, внутрь которой передается сама ошибка:
Помимо чисто технических моментов в обработке ошибок есть и архитектурно-организационные. Если вам приходится реализовывать асинхронные функции, которыми будут пользоваться другие люди, то никогда не подавляйте ошибки:
Перехватив ошибку, вы не оставляете шансов узнать о ней вызывающему коду. Тот, кто использует эту функцию, не сможет отреагировать на ошибочную ситуацию. Если обработка ошибки все же нужна — обрабатывайте, но не забывайте генерировать ее снова:
Рекомендуемые программы
Завершено
0 / 15





