Основы JavaScript
Теория: Тернарный оператор
Посмотрите на определение функции, которая возвращает модуль переданного числа:
Можно ли записать ее лаконичнее? Что-то вроде return <ответ в зависимости от условия>? Для этого справа от return должно быть выражение, но if — это инструкция, а не выражение.
В JavaScript существует конструкция, которая по своему действию аналогична конструкции if-else, но при этом является выражением. Она называется тернарный оператор.
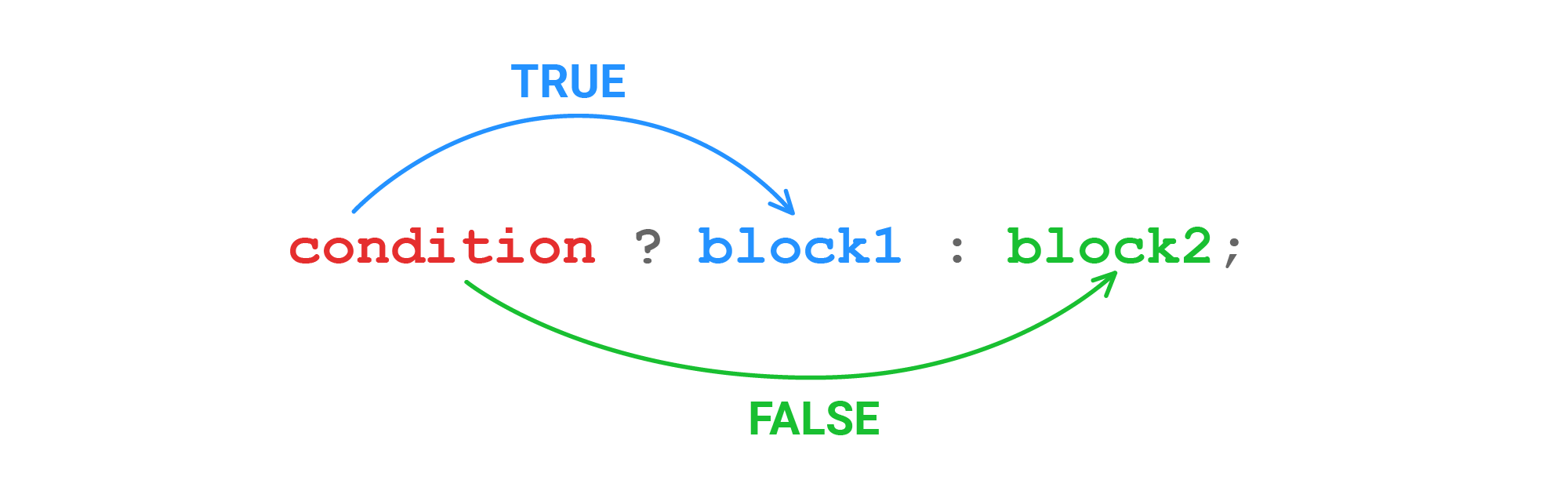
Тернарный оператор — единственный в своем роде оператор, требующий три операнда:
Общий паттерн выглядит так: <predicate> ? <expression on true> : <expression on false>.

Сокращенный вариант функции abs() выглядит так:
Обратите внимание на скобки вокруг тернарника. Они не обязательны, но линтер настоятельно рекомендует их ставить, во избежание неоднозначностей.
Давайте перепишем начальный вариант getTypeOfSentence() аналогично:
Было:
Стало:
Если вы помните, в чем сила выражений, то вероятно уже догадались, что тернарный оператор можно вкладывать в тернарный оператор. Не делайте этого :) Такой код тяжело и читать, и отлаживать, это очень плохая практика.
Рекомендуемые программы
Завершено
0 / 39






