Основы JavaScript
Теория: Переменные
Представьте себе задачу: нам нужно напечатать на экран фразу Father! два раза или даже пять раз. Эту задачу можно решить в лоб:
В простейшем случае так и стоит поступить, но если фраза Father! начнет использоваться чаще, да еще и в разных частях программы, то придется ее везде повторять. Проблемы с таким подходом начнутся тогда, когда понадобится изменить нашу фразу, а такое происходит довольно часто. Нам придется найти все места, где использовалась фраза Father!, и выполнить необходимую замену. А можно поступить по-другому. Вместо копирования нашего выражения достаточно создать (объявить) переменную с этой фразой.

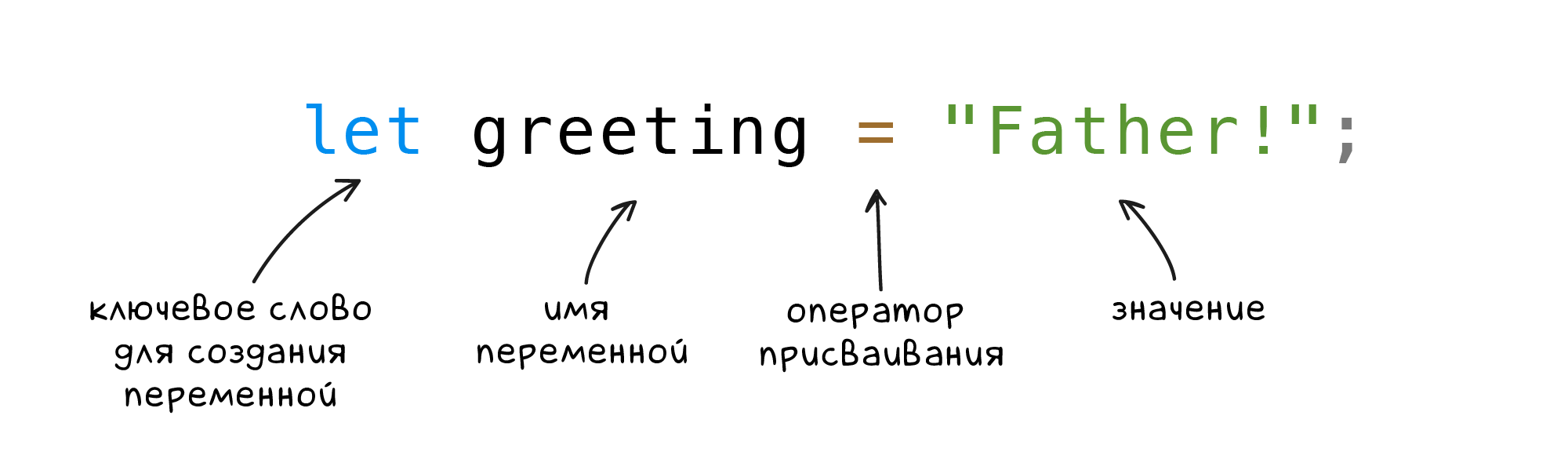
Переменная указывает на данные, которые были в нее записаны. Благодаря этому, данные можно использовать многократно без необходимости их постоянно дублировать. Сама переменная создается и наполняется данными (инициализируется) с помощью инструкции let greeting = 'Father!'.
Для имени переменной используется любой набор допустимых символов, к которым относятся буквы английского алфавита, цифры, а также знаки _ и $. При этом цифру нельзя ставить в начале. Имена переменных регистрозависимы, то есть имя hello и имя heLLo – это два разных имени, а значит и две переменные. Регистр в JavaScript имеет важное значение, никогда не забывайте про него.
Переменную не обязательно инициализировать данными во время объявления. Иногда бывает нужно ее создать, а наполняться она будет потом:
Объявленная, но не инициализированная переменная, содержит внутри себя значение undefined. Это специальное значение, используемое тогда, когда ничего не определено.
Количество создаваемых переменных ничем не ограничено, большие программы содержат десятки и сотни тысяч имен переменных:
Для удобства анализа программы, переменные принято создавать как можно ближе к тому месту, где они используются.
Изменение переменной
Само слово «переменная» говорит, что ее можно менять. И действительно, с течением времени внутри программы значения переменных могут изменяться.
Имя осталось тем же, но внутри другие данные. Обратите внимание на ключевое различие между объявлением переменной и ее изменением. Ключевое слово let ставится только при создании переменной, но при изменении оно уже не используется.
Ошибки при работе с переменными
Порядок следования инструкций в коде с переменными имеет огромное значение. Переменная должна быть определена до того, как будет использована. Ниже пример ошибки, которую очень часто допускают новички:
Запуск программы с примера выше завершается ошибкой ReferenceError: greeting is not defined. ReferenceError – это ошибка обращения, она означает, что в коде используется имя (говорят идентификатор), которое не определено. Причем в самой ошибке об этом говорят прямо: greeting is not defined, что переводится как greeting не определен. Кроме неправильного порядка определения, в JavaScript встречаются банальные опечатки — как при использовании переменной, так и при ее объявлении.
Количество подобных ошибок уменьшается за счет использования правильно настроенного редактора. Такой редактор подсвечивает имена, которые используются без объявления, и предупреждает о возможных проблемах.
Еще одна распространенная ошибка — попытаться объявить уже объявленную переменную:
Так делать нельзя. Придется создать новую переменную.
Константы
Во всем модуле подавляющее большинство примеров кода использовало переменные в качестве имен (псевдонимы) конкретных значений, а не как переменные, которые меняют свое значение со временем.
В программировании принято называть такие имена константами, и многие языки поддерживают константы как конструкцию. JavaScript, как раз, относится к таким языкам, и его стандарты кодирования говорят прямо — если значение не меняется, то мы имеем дело с константой. Перепишем пример выше с использованием констант:
Единственное изменение заключается в том, что ключевое слово let заменилось на const, но это только синтаксис. Теперь, если попытаться изменить любую константу, то мы получим сообщение об ошибке. В остальном они используются точно так же, как и переменные.
Зачем такие сложности? Почему бы не оставить только переменные? Даже если бы мы оставили только переменные, то это не отменяет того факта, что они часто использовались бы как константы, более того, код на JavaScript можно и идиоматично писать без использования переменных вообще. Посмотрите на пример из реального кода Хекслета:
На текущем этапе вы его вряд ли поймете, но попробуйте посчитать количество констант и переменных внутри него, вы увидите, что здесь ровно одна переменная, и целая куча констант.
Константы значительно проще для анализа, когда мы видим константу в коде, то нам сразу понятно, что ее значение всегда остается прежним. При использовании констант отсутствует понятие времени. С переменными все не так, мы не можем быть уверены в их значении, приходится анализировать весь код, чтобы понять, как они могли измениться.
Переменные жизненно необходимы только в одном случае (во всех остальных гарантированно можно обойтись без них) – при работе с циклами, до которых мы еще дойдем.
В дальнейшем мы будем предпочитать константы и использовать переменные только тогда, когда без них никак.
Рекомендуемые программы
Завершено
0 / 39






