JS: DOM API
Теория: События документа
Мы уже знакомы с событиями, которые возникают в ответ на действия пользователей. Но еще существует ряд событий, которые привязаны к работе самого браузера. К таким событиям относятся события на загрузку и выгрузку страницы:
beforeunload– пользователь пытается уйти со страницыload– все ресурсы загружены (картинки, стили, скрипты и так далее)DOMContentLoaded– DOM-дерево полностью построено и готово к работе, без ожидания полной загрузки таблиц стилей, изображений и фреймов
О последнем поговорим подробнее. Это важное событие, которое часто используется в коде, зависящем от DOM.
Иногда скрипты могут запускаться до того, как готов DOM, от которого они зависят. В таком случае возникают ошибки. Но если при этом использовать событие DOMContentLoaded, то ошибок можно избежать.
Это событие привязано к document:
Скорость построения DOM-дерева во многом зависит от тегов <script>. По стандарту любой <script> в HTML будет выполняться до полного построения дерева. Это значит, что скорость отработки кода в этом блоке <script> будет сильно влиять на скорость загрузки сайта и на то, когда сработает событие DOMContentLoaded.
Тема оптимизации загрузки скриптов и быстрой инициализации достаточно сложна. Это связано не только с большим количеством факторов, влияющих на порядок и скорость, но также и с тем, что в разных браузерах этот механизм работает по-разному. Здесь мы не будем его разбирать, это тема продвинутого уровня, и по ней написано множество статей.
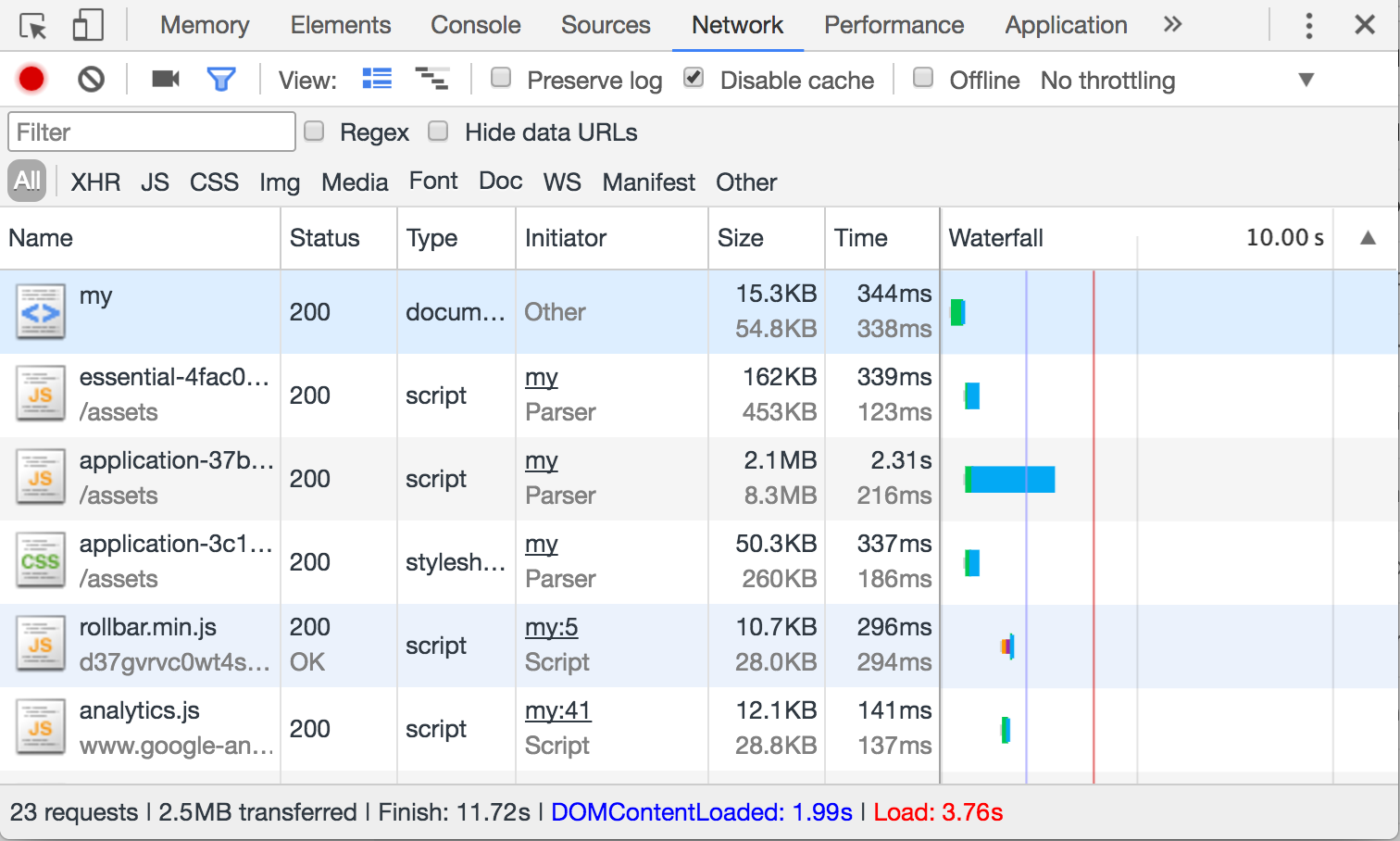
А пока мы рассмотрим такой скриншот:

Обратите внимание на красную и синюю полоски. Красная показывает момент, когда сработало событие load, а синяя — DOMContentLoaded. Внизу картинки указано время срабатывания каждого события от начала загрузки страницы.
Из картинки видно, что браузер сначала скачивает HTML-файл страницы, затем извлекает из него ссылки на все внешние ресурсы и начинает их загрузку. Для большей эффективности скачивание ресурсов идет параллельно настолько, насколько это возможно.
Рекомендуемые программы
Завершено
0 / 18



