JS: Функции
Теория: Фильтрация (filter)
Понятие "фильтрация" интуитивно понятно каждому человеку. Мы пьём фильтрованную воду и фильтруем то, что говорим. В программировании практически то же самое. Операция "фильтрация" по отношению к коллекции означает, что мы отбираем из неё только те элементы, которые удовлетворяют нужному условию. Типичная задача может выглядеть так — выбрать пользователей старше 10 лет:
Фильтрация встречается так же часто, как отображение. Общая схема кода при фильтрации практически один в один как и в отображении, кроме пары ключевых моментов:
- Фильтрация возвращает коллекцию либо того же размера (если ничего не было отфильтровано), либо меньшего. Она может вернуть даже пустую коллекцию, если ни один из элементов не подошёл.
- Фильтрация всегда возвращает исходные элементы. Она никогда не делает отображение. Если на вход фильтрации поступил список пользователей, то список пользователей будет и на выходе.

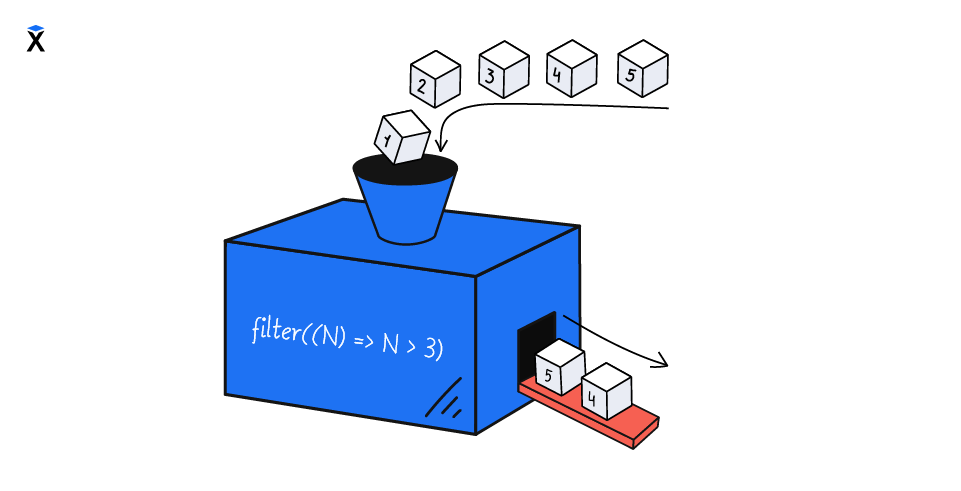
Теперь посмотрим, как выглядит фильтрация при использовании метода filter():
Функция, передаваемая в метод filter(), должна быть предикатом. То есть её задача вернуть либо true, либо false для каждого элемента коллекции. Значение, которое возвращается, никак не используется — оно всего лишь говорит о том, включать ли текущий элемент в итоговый массив или нет. Новички часто делают ошибку на этом этапе и начинают возвращать из фильтра то, что они бы хотели увидеть в результирующем массиве (для этого надо применять метод map()).
Реализация
Напишем свою собственную функцию myFilter, работающую аналогично методу массива filter:
Рекомендуемые программы
Завершено
0 / 17




