JS: Настройка окружения
Теория: Зависимости для разработки
У любого проекта есть как минимум два режима использования. Их обычно называют средами. Например, когда разработчик работает над проектом у себя на компьютере, то он запускает его в среде разработки. Когда же проект попадает в то место, где им пользуются, то тогда среду называют продакшеном (production).
С одной стороны, эти среды всегда стараются делать похожими, чтобы избежать ошибок, связанных с особенностями конкретной среды, с другой, к ним, все же, предъявляются разные требования. Например, для разработки часто бывают нужны дополнительные пакеты, которые помогают самому процессу разработки, например, пакеты для автоматизированного тестирования кода. В продакшен среде эти пакеты ни к чему, но вот место на диске они занимают. А это мешает, так как для продакшен среды важно не тянуть за собой ненужных вещей. Это сильно влияет на скорость доставки кода на продакшен.
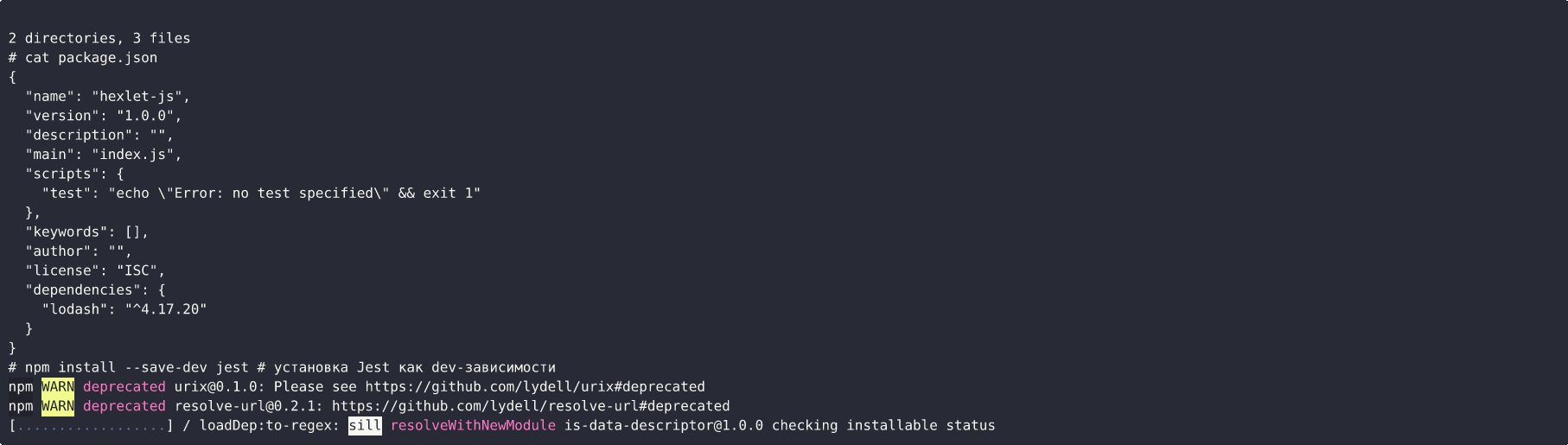
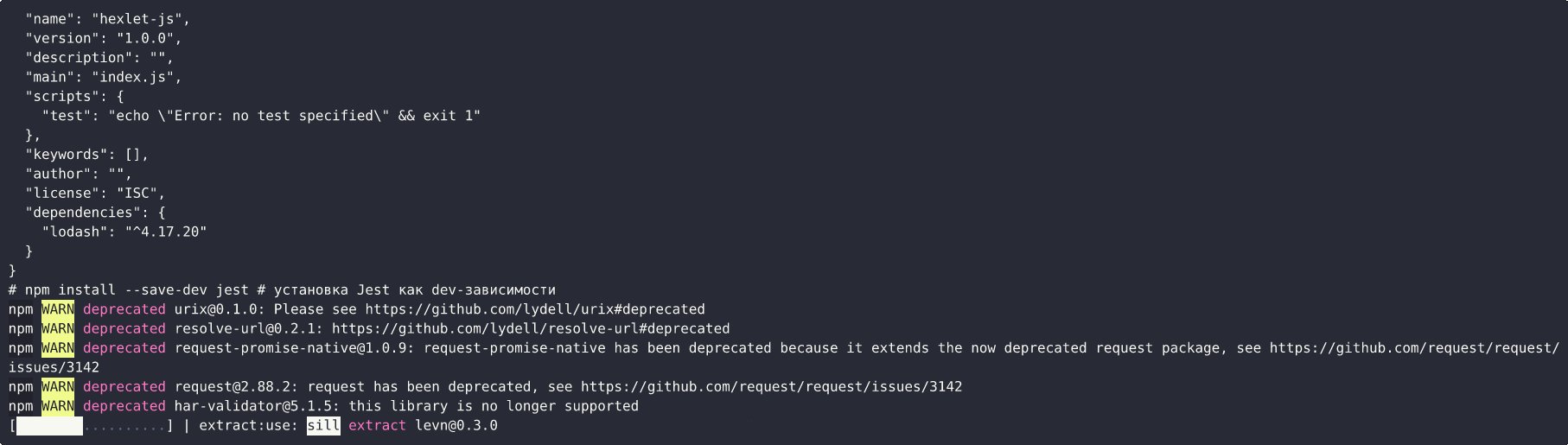
Для решения этой задачи в проектах на JavaScript добавили возможность явно указывать зависимости, которые нужны только во время разработки. Делается это с помощью специального флага во время установки:
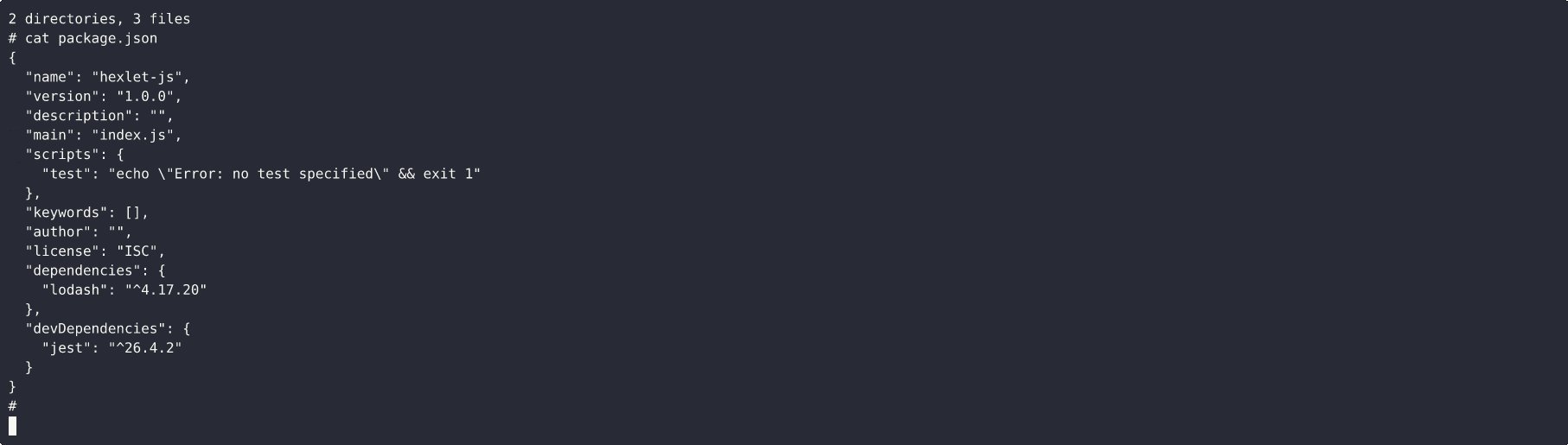
Процедура установки здесь практически не отличается от установки обычных пакетов. Разница только в том, что описание зависимости появится не в dependencies, а в devDependencies.
С точки зрения использования, эти пакеты ничем не отличаются от пакетов, устанавливаемых в dependencies. Разница только в том, где их импортируют. Как правило, для тестирования кода создается отдельная директория, внутри которой находится код тестов, которые запускаются только в среде разработки. Поэтому импорты этого кода не пересекаются с импортами кода самого проекта.
Все это можно своими глазами увидеть в специальном пакете, созданном Хекслетом как пример эталонного проекта.
Флаг --production
Зависимости для разработки всегда устанавливаются при запуске npm install. Здесь разработчики исходили из того, что чаще всего эта команда вызывается во время разработки, поэтому самый короткий вариант был оставлен для среды разработки. Для продакшена нужно добавлять специальный флаг:
Когда же проект собирается для деплоя на сервер (например, через Github Actions), то флаг нужно применять с npm ci:
Несмотря на то, что с продакшеном вы познакомитесь чуть позже, знать про devDependencies нужно сразу, так как они встречаются в исходных файлах подавляющего большинства проектов и это не должно быть сюрпризом.
Рекомендуемые программы
Завершено
0 / 11