JS: Настройка окружения
Теория: Установка JavaScript
Начнем с установки Node.js и знакомства с REPL.
Если на вашем компьютере пока не стоит Node.js, то выполните установку по нашей инструкции. После установки перезагрузите компьютер.
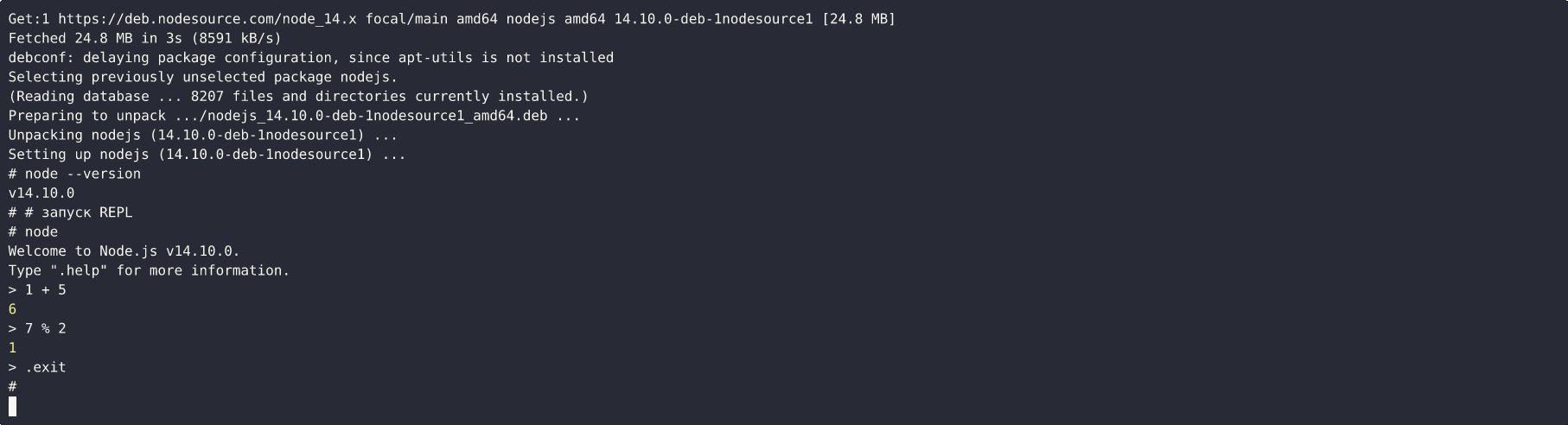
Теперь убедимся в том, что Node.js установился и работает. Для этого наберите в терминале node --version. Вывод должен быть примерно такой:
Интерактивный запуск кода
Самое время запустить код на JavaScript с помощью такой команды:
Запуск программы node запустит REPL — это программа, которая работает как командная оболочка. Она:
- Ожидает ввод от пользователя (Read)
- Выполняет введенный код (Eval)
- Печатает на экран результат (Print)
- Затем снова входит в режим ожидания (Loop)
REPL — это среда, похожая на обычный терминал, только вместо Bash-команд мы вводим в нее код на JavaScript. С помощью REPL можно набрать строчку кода и тут же выполнить ее, нажав Enter:
Такой способ помогает быстро проверять гипотезы, отлаживать код и делать простые вычисления.
REPL позволяет использовать переменные и запоминает предыдущий ввод:
Чтобы выйти из REPL, воспользуйтесь одним из этих вариантов:
- Наберите команду
.exitи нажмите Enter - Два раза нажмите CTRL + C
- Нажмите CTRL + D
После этого мы окажемся внутри обычной командной оболочки:
Обратите внимание на разницу между понятиями REPL Node.js и командная оболочка. Когда мы набираем node, то запускается программа. Она не имеет никакого отношения к оболочке, в которой она запустилась.
Если мы попробуем ввести в этот REPL команду для командной оболочки, это приведет к разным синтаксическим ошибкам:
Пример установки и запуска Node.js на Ubuntu
Запуск кода из файлов
Для полноценной разработки REPL уже не подходит — в нем становится неудобно. Поэтому на практике разработчики записывают код в обычные текстовые файлы на своем компьютере.
Какой редактор для этого использовать? Сейчас самым распространенным и удобным редактором для кода считается VS Code. Скачайте его, установите и поизучайте интерфейс. У него много встроенных возможностей, которые расширяются плагинами.
Чтобы запустить VS Code из терминала, используйте команду code и дополнительно укажите директорию с проектом. Например, такой командой можно открыть редактор в текущей директории:
Откройте редактор, создайте в нем файл с именем index.js и следующим содержимым:
VS Code имеет встроенные механизмы, которые запускают код автоматически. Но пока вы только учитесь, поэтому стоит научиться запускать код вручную.
Для этого откройте терминал в той директории, где вы создали файл в редакторе. В терминале выполните такую команду:
Рекомендуемые программы
Завершено
0 / 11