Основы современной верстки
Теория: Каскадность в CSS
В прошлом уроке была разобрана вторая часть словосочетания Каскадные таблицы стилей, а именно таблицы стилей. Мы изучили, как записываются и применяются стили к различным HTML элементам. В этом уроке поговорим о значении слова каскадные.
Что такое каскадность? Представьте себе каскад водопадов. В них вода перетекает из одного водопада в другой и так до тех пор, пока это все не уйдет в общий бассейн.

В CSS слово каскадность имеет такое же значение. В качестве воды у нас CSS свойства. Они могут накладываться и перекрывать друг друга. Другими словами каскадность — возможность языка CSS накладывать свойства друг на друга, а также расширять свойства в селекторах.
Возможно такое описание достаточно сложное, но давайте посмотрим на примере. Создадим параграф с двумя классами: text-bold и text-dark. Первый класс будет отвечать за жирное начертание текста, а второй за установку темного цвета шрифта. Также добавим селектор по тегу и укажем размер шрифта 24 пикселя.
В CSS файле укажем следующие стили:
Попробуйте воспроизвести этот пример, и вы увидите, что текст выводится темного цвета и с жирным начертанием. Стили от классов text-bold и text-dark сложились и применились к нашему параграфу. Также текст имеет размер 24 пикселя, которые мы указали для селектора по тегу.
Итоговыми стилями для нашего параграфа будут:
Это и есть каскадность стилей CSS. Хоть мы и использовали разные селекторы и классы для описания, но в конечном итоге они суммировались.
Приоритет селекторов
Важной чертой CSS является то, что разные типы селекторов имеют разный приоритет. Если стили противоречат друг другу в разных селекторах, то вступает в дело принцип приоритета. Разберем на примере. Возьмем параграф с классом red и идентификатором blue. Установим соответствующие цвета для текста. Для всех же параграфов в тексте установим зеленый цвет.
Перед тем, как читать дальше попробуйте выполнить этот пример в любом удобном вам месте.
Как вы смогли заметить, текст параграфа будет синим. Но почему так? Может быть, дело в том, что синий цвет в CSS указан самым последним? В данном случае нет. Даже если мы переместим селектор по идентификатору в самый вверх, параграф все равно останется синим.
Все дело в том, что селектор по идентификатору имеет самый высокий приоритет. Встретив его, браузер будет считать эти стили самыми важными для страницы и в случае противоречий возьмет значение в первую очередь из стилей для идентификатора.
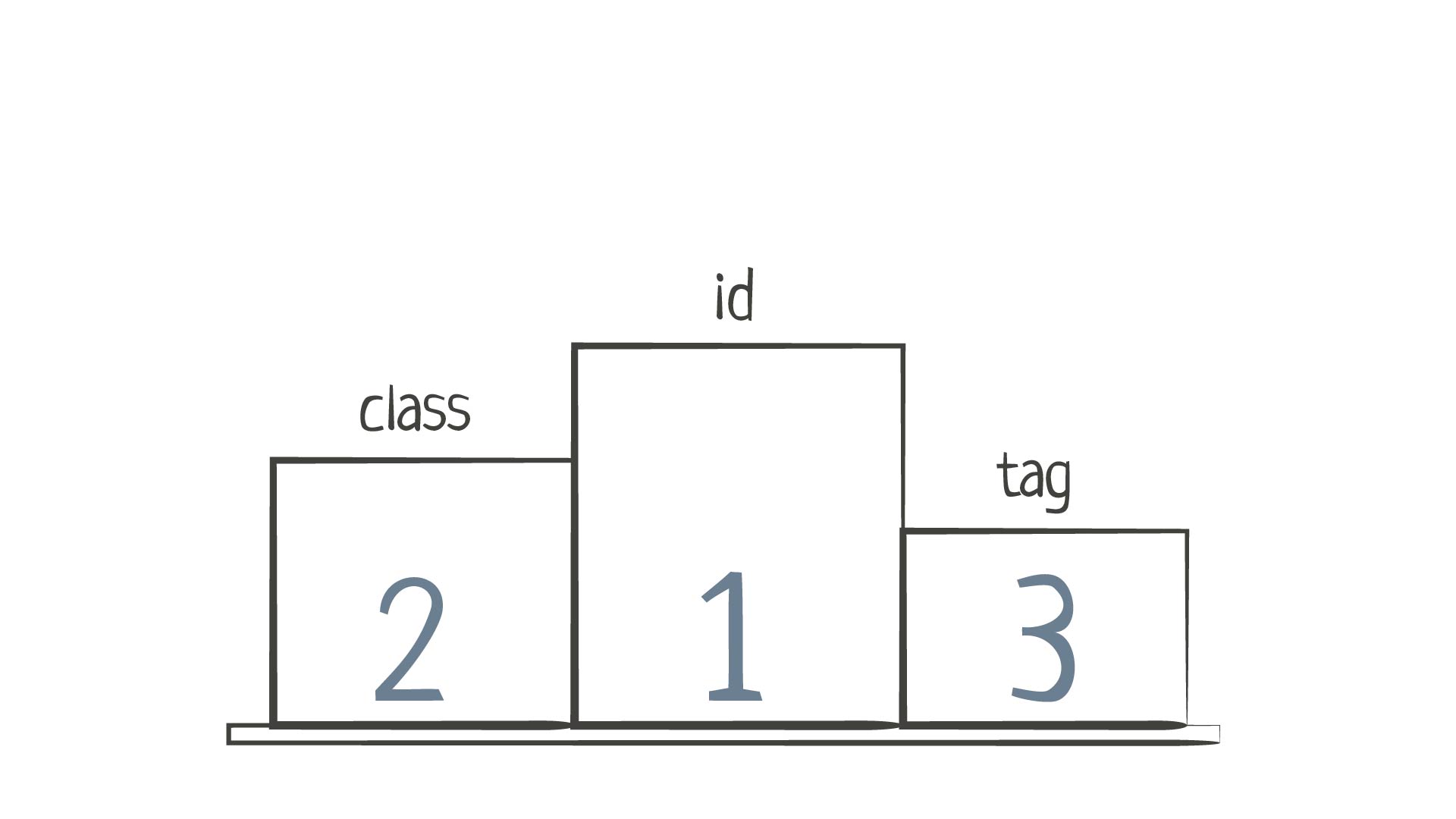
Условно можно расставить селекторы в следующем порядке по приоритету:
- Селектор по идентификатору (
#blue) - Селектор по классу (
.red) - Селектор по тегу (
p)
Где 1 — самый высокий приоритет, а 3 — самый низкий.

Разберем еще один пример:
Этот текст будет наклонным, жирным и зеленым. И вот почему:
- Селектор по тегу
p:- Добавит синий цвет
- Добавит жирное начертание
- Селектор по классу
.important:- Заменит
синий цветна пурпурный - Сделает текст курсивным
- Заменит
- Селектор по идентификатору
#intro:- Заменит
пурпурный цветна зеленый
- Заменит
После всех таких преобразований итоговые стили для параграфа сложатся следующим образом:
Важно: так как селектор по идентификатору имеет самый высокий приоритет и перебивает все стили классов, то его использование считается не очень хорошей практикой. Указав стили для идентификатора, мы лишаем себя возможности переопределить стили с помощью классов. Это бывает очень важно для создания отзывчивых к действиям пользователя сайтов, когда на его действия мы меняем внешний вид некоторых элементов.
Переопределение свойств
Возможно, у вас возник вопрос, а что случится, если элемент будет иметь несколько классов, свойства которых противоречат друг другу? Здесь каскадность работает по принципу «Кто последний, тот и прав». Проще всего это так же посмотреть на примере:
Отталкиваясь от принципа каскадности, браузер вначале увидит селектор .alert и установит серый цвет текста. Далее ему встретится селектор .alert-error, который говорит установить красный цвет. И браузер просто перезапишет серый цвет на красный. Порядок классов в HTML в данном случае не играет никакой роли. Даже в таком случае
Цвет текста будет красным. Это наглядно показывает независимость CSS от HTML. Если же поменять местами селекторы в CSS, то поменяются и итоговые стили.
Вес селекторов
Во время разработки вы будете встречать разные ситуации, при которых одни селекторы будут иметь больший вес, чем другие. Причем их месторасположение в CSS файле не имеет особого значения:
Какой высоты будет элемент <textarea>? Правильный ответ — 50px, так как селектор по классу имеет больший приоритет, чем селектор по тегу. Но как же задать высоту в 200px и не вводить новые классы? Достаточно подставить к тегу еще и название класса:
Теперь для элемента <textarea> будет установлена высота в 200px. Это произошло благодаря тому, что приоритеты «складываются» в рамках одного селектора. Для большего понимания таких сложений можно представить, что общий вес селектора определяется тремя цифрами, где:
- Первая цифра показывает количество идентификаторов в селекторе
- Вторая цифра показывает количество классов в селекторе
- Третья цифра показывает количество тегов в селекторе
Может звучать сложно, но концепция простая. Разберем прошлый пример:
- Селектор
.form-inputсостоит из одного класса, поэтому в качестве второй цифры поставим единицу и получим: 010 - Селектор
textareaсостоит из одного тега. Записываем единицу в третий разряд нашего числа: 001
Визуально понятно, что 010 > 001, поэтому свойства внутри такого правила имеют больший приоритет. Мы захотели это исправить и дополнили наш селектор:
Теперь порядок сил во вселенной немного изменился:
- Селектор
.form-inputсостоит из одного класса, поэтому в качестве второй цифры поставим единицу и получим: 010 - Селектор
textarea.form-inputсостоит из одного класса и тега. Записываем единицу во второй и третий разряд нашего числа: 011
Получаем, что 010 < 011, а значит свойства внутри селектора textarea.form-input будут иметь больший приоритет.
Такой подход поможет вам лучше понимать, как действуют те или иные правила, а также почему все разработчики стараются максимально уйти от сложных селекторов. При получении опыта вы все реже будете считать вес таким образом, а уже будете изначально понимать, как расставлены приоритеты.
Рекомендуемые программы
Завершено
0 / 12
.png)











