Основы современной верстки
Теория: Публикация в интернете
Любой проект рано или поздно достигает состояния, когда его пора выкладывать в интернет. Это может быть связано с тем, что вы закончили проект или хотите проверить его на разных устройствах. В любом случае, как говорят художники, не стоит делать проекты «в стол». Их обязательно нужно показывать.
Чтобы выложить ваш проект в интернет, нужно воспользоваться хостингом — специальным сервером, который будет хранить ваши файлы и предоставит доступ к ним через специальное доменное имя (например, сейчас вы находитесь на сайте с доменным именем hexlet.io). Если вы хотите более подробно узнать, как и каким образом, используя доменное имя, мы попадаем на нужный сайт, то можете прочитать наш гайд по DNS.
В этом уроке мы рассмотрим бесплатный хостинг GitHub, который вы можете использовать, чтобы выложить свою верстку в интернет. Так как сейчас у нас простые страницы, созданные с помощью HTML и CSS, то нам подойдут хостинги статичных сайтов. Эти сайты не используют сложную логику, связанную с базами данных и языками программирования, которые выполняются на сервере. Поэтому нам достаточно, чтобы просто какой-то сервер хранил у себя наши файлы и открывал их по запросу.
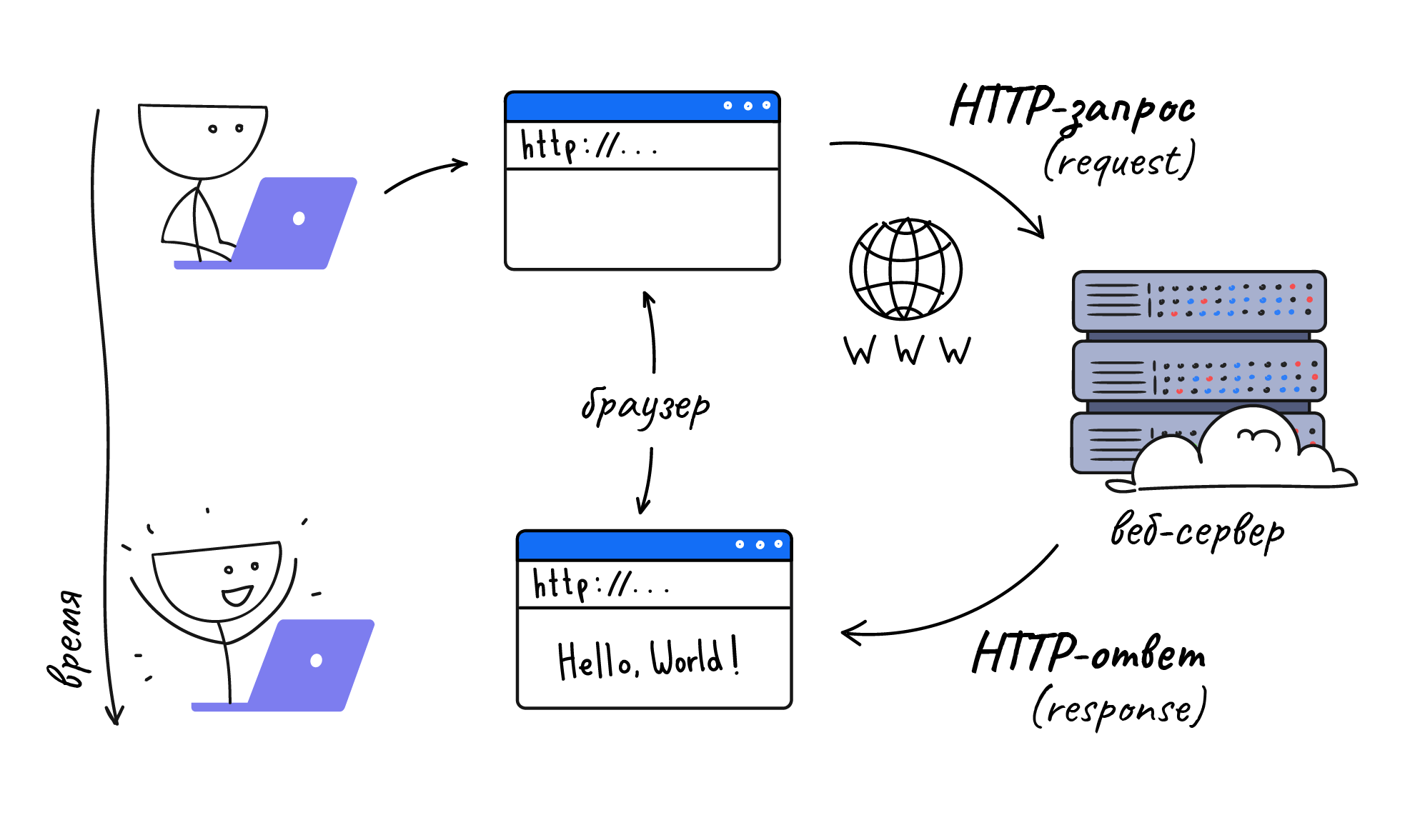
По сути сервер сделает все то же самое, что делал ваш компьютер, когда вы создавали верстку на нем:
- Операционная система сделает запрос к жесткому диску или оперативной памяти
- Жесткий диск или оперативная память отдаст содержимое файла, к которому произошел запрос
- Ваш браузер обработает данные, которые ему поступили, и выведет результат на экран

Подготовка страницы
Чтобы выложить страницу в интернет, ее вначале нужно создать. Чтобы сосредоточиться на процессе размещения, наша страница будет состоять из одного HTML-файла и одного CSS-файла. Выполним следующие шаги:
- Создайте директорию на вашем компьютере. Это первый пункт при создании любого сайта. Всегда храните ваши работы в разных директориях, чтобы потом их можно было легко найти или перенести
- В созданной директории создайте файлы index.html и style.css
- Подключите файл стилей к вашему HTML-файлу. Не забудьте создать базовую разметку сайта
Создайте любую разметку, которую только хотите. Не бойтесь экспериментировать и со стилями. Дайте волю своей фантазии :) Например, это может быть небольшой рассказ о вас. Я создал именно такое описание, и выглядит оно следующим образом:
index.html
внутри тега body
style.css
GitHub Pages
В рамках каждой профессии на Хекслете студент обязательно познакомится с git и с его главным воплощением — GitHub. Возможно, вы уже слышали о таком хранилище кода. Это невероятно полезная и удобная система, без которой трудно представить современную разработку. Сейчас нас интересует то, что GitHub позволяет бесплатно выложить у себя статичный сайт. Это происходит с помощью сервиса GitHub Pages.
Конечно, для полноценной работы нужно знать основы Git, но и без них мы сможем выложить простую страницу, которую создали в этом уроке.
Настало время выложить вашу страницу:
- Зарегистрируйтесь на GitHub, если еще не делали этого.
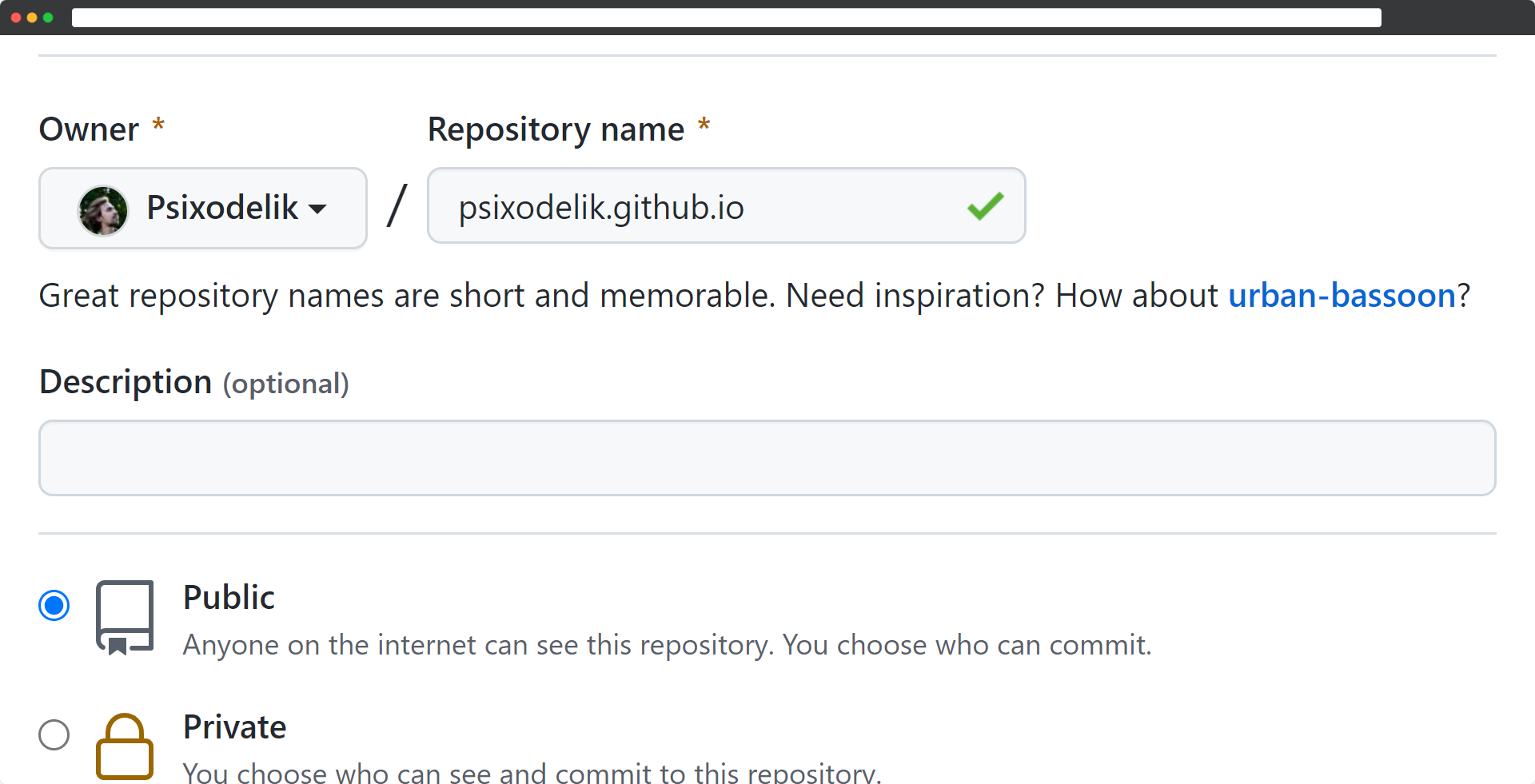
- Создайте новый репозиторий. Репозиторий — это место, где хранится код вашего проекта. В качестве имени репозитория используйте username.github.io, где username — ваш ник на GitHub.

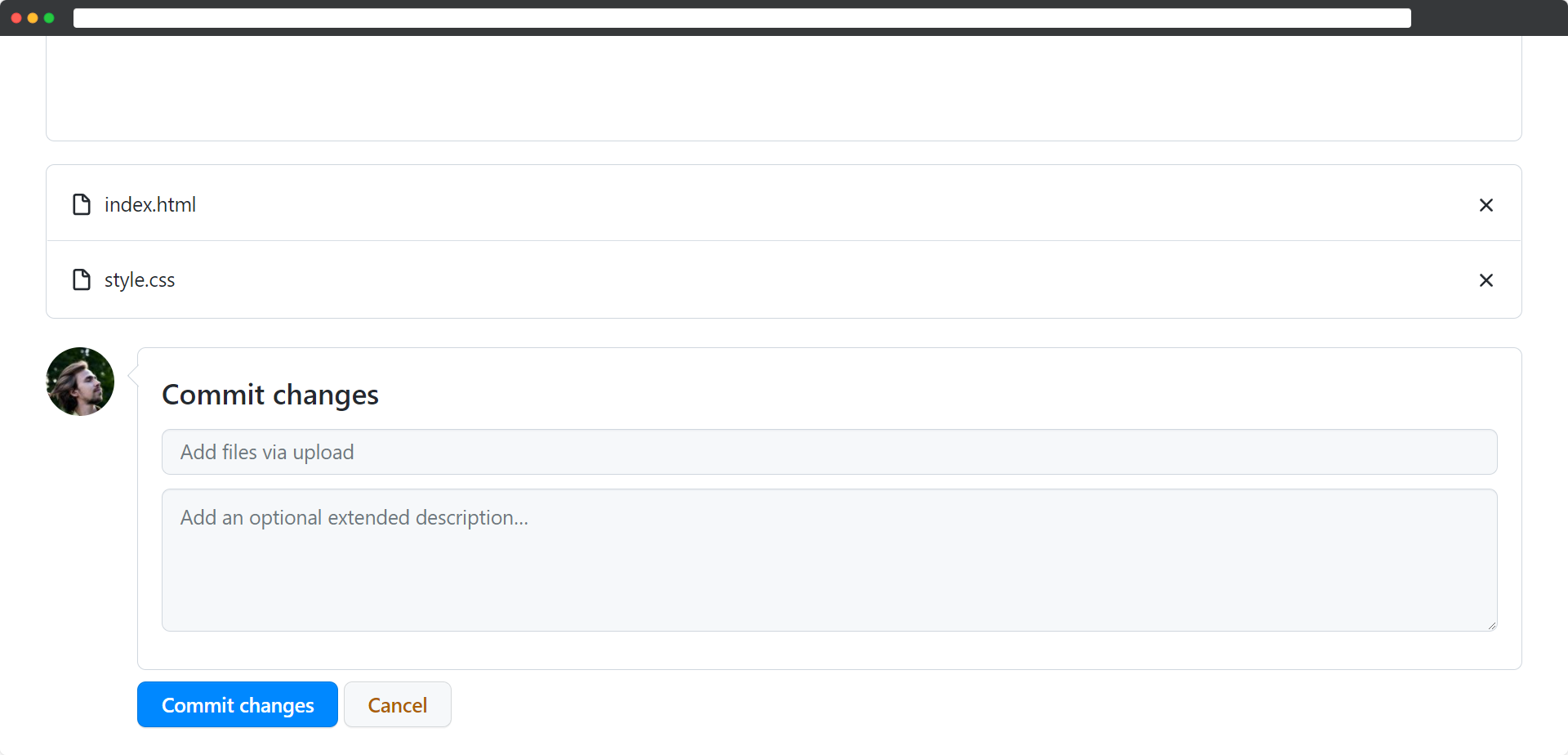
- Загрузите созданные вами файлы index.html и style.css на GitHub. Это можно сделать, если добавить в URL страницы с вашим репозиторием /upload/. Получится ссылка вида https://github.com/username/username.github.io/upload/, где username — ваш ник на GitHub. После того, как вы выбрали файлы, нажмите кнопку Commit changes.

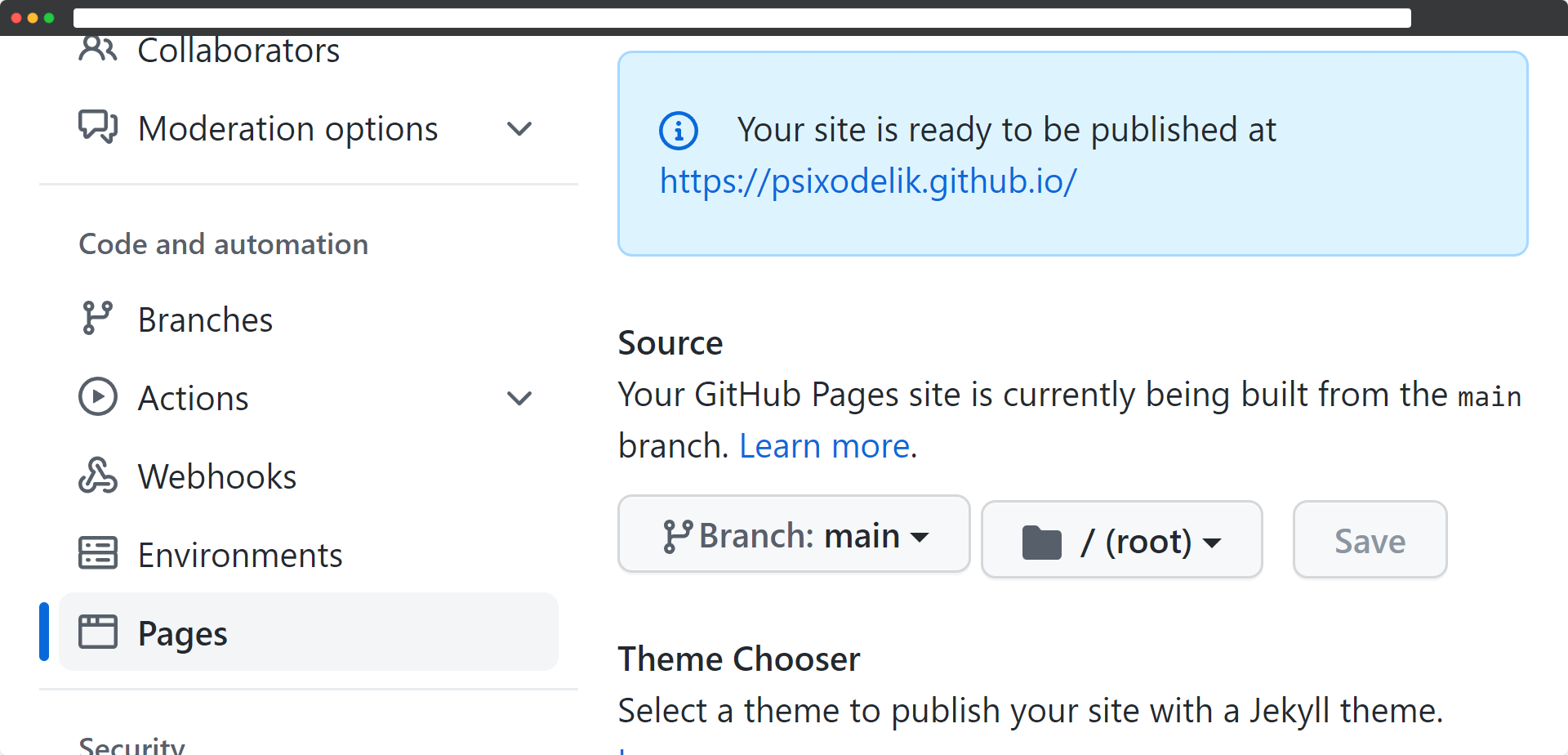
- Перейдите в настройки репозитория. Это вкладка Settings. В левом меню перейдите во вкладку Pages. Если вы все сделали по инструкции, то GitHub автоматически включит сайт по указанной ссылке. Если имя репозитория другое, то необходимо выбрать ветку main в разделе Source

Все, теперь вы можете посмотреть на свою страницу, перейдя по ссылке, которую предоставил вам GitHub.
Рекомендуемые программы
Завершено
0 / 12
.png)











