Веб-разработка на PHP
Теория: CRUD
Несмотря на огромное число разнообразных сайтов, практически всю веб-разработку можно свести к CRUD-операциям.
CRUD означает четыре стандартные операции над любой сущностью: создание, чтение, обновление и удаление. Например, в случае с пользователем можно составить такое соответствие:
Create
- Регистрация
Read
- Просмотр профиля пользователями сайта
- Просмотр пользователя в административном интерфейсе
Update
- Обновление личных данных
- Смена емейла
- Смена пароля
Delete
- Удаление
Точно так же можно расписать действия над любыми другими ресурсами, фотографиями пользователя, его друзьями, сообщениями.
Создание полного круда включает в себя следующие действия:
- Создание сущности в коде (как правило, класса)
- Добавление таблицы в базу
- Написание тестов на обработчики
- Добавление обработчиков
- Добавление шаблонов
Новички тратят на создание такого круда не один день. У опытного разработчика в прокачанном фреймворке этот процесс занимает максимум часы. Slim не предоставляет средств автоматизации, поэтому придется многое делать руками. В целях обучения это оправданно, но в промышленной разработке, то что может быть автоматизировано, должно быть автоматизировано.
Ниже мы пройдемся по всему процессу создания круда пользователя за исключением работы с базой данных и тестов. Начнем с роутинга.
Полный круд пользователя включает минимум семь маршрутов. Их может быть больше, так как любое из действий может повторяться не один раз.
Такое соглашение изначально появилось в Rails и затем было адаптировано во многих фреймворках на языках, отличных от Ruby.
В этом уроке мы разберем первые два маршрута: просмотр списка и конкретного ресурса. Остальные рассмотрим в следующих уроках.
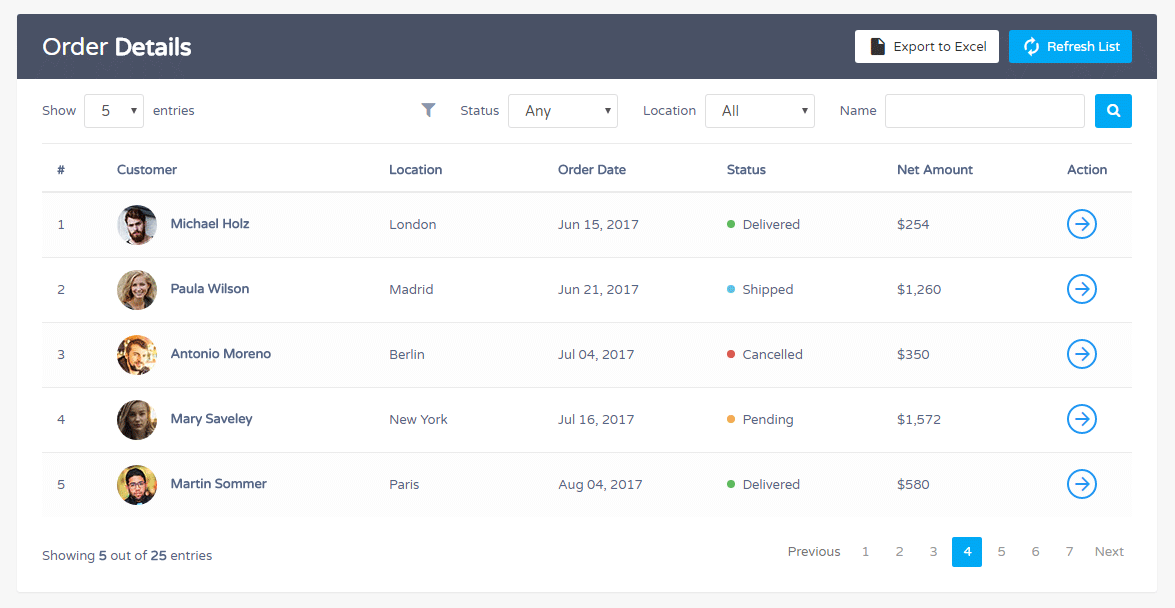
Список (index)
Вывод списка мы уже делали не раз. Повторим для закрепления. Общий алгоритм действий такого обработчика всегда проходит по одному сценарию и не зависит от языка программирования:
- Извлекаем список из хранилища (базы данных). Обычно с учетом пейджинга
- Передаем данные в шаблон
- Выводим данные в шаблоне, используя цикл

Обычно в этот список добавляют различные действия, которые можно выполнять над сущностями, например, редактирование, удаление или просмотр.
Обработчик
Шаблон
Отображение (show)
Страница конкретной сущности. Например на Хекслете к таким страницам относятся: профиль пользователя, страница курса, страница профессии, страница урока и многие другие. Как и в случае со списком, порядок действий для отображения всегда один:
- Из адреса извлекается идентификатор сущности
- Выполняется поиск сущности в хранилище
- Она передается в шаблон
- В шаблоне рисуется красивый вывод
Обработчик
Шаблон
Если сущность была удалена или ее вообще не существовало, как тогда должен вести себя сайт? С точки зрения HTTP такой адрес должен вернуть HTTP-код 404. Сделать это можно явно, вернув соответствующий ответ:
Обычно механизм обработки таких ошибок построен через исключения. С ними мы познакомимся в следующих курсах.
Рекомендуемые программы
Завершено
0 / 28
.png)
