PHP: Последовательности
Теория: Фильтрация списков
Следующая операция после отображения списков, такая же по важности операция — это фильтрация. Они часто используются вместе. Давайте её разберём.
Самый простой пример в нашей библиотеке — это удаление элемента, например, заголовков.
Здесь создаётся HTML, в который добавляются ноды двух типов: заголовок и параграф. И после этого применяется функция removeHeaders. В свою очередь она возвращает новый HTML. И если мы его распечатаем, то увидим, что остался только параграф и больше ничего:
Удаление тегов
Давайте посмотрим, как устроена внутри эта функция. Она работает практически так же, как и map, за единственным исключением. Мы внутри проверяем, является ли элемент тегом, в данном случае заголовком. Если он является заголовком, то мы рекурсивно вызываем функцию removeHeaders с "хвостом" нашего списка $tailElements. Если нет, то мы вызываем cons и добавляем текущий элемент и рекурсивный вызов "хвоста". Если наш элемент является заголовком, то мы не делаем cons и просто пропускаем его. В конечном итоге нам вернётся список с отфильтрованными значениями.
Фильтрация

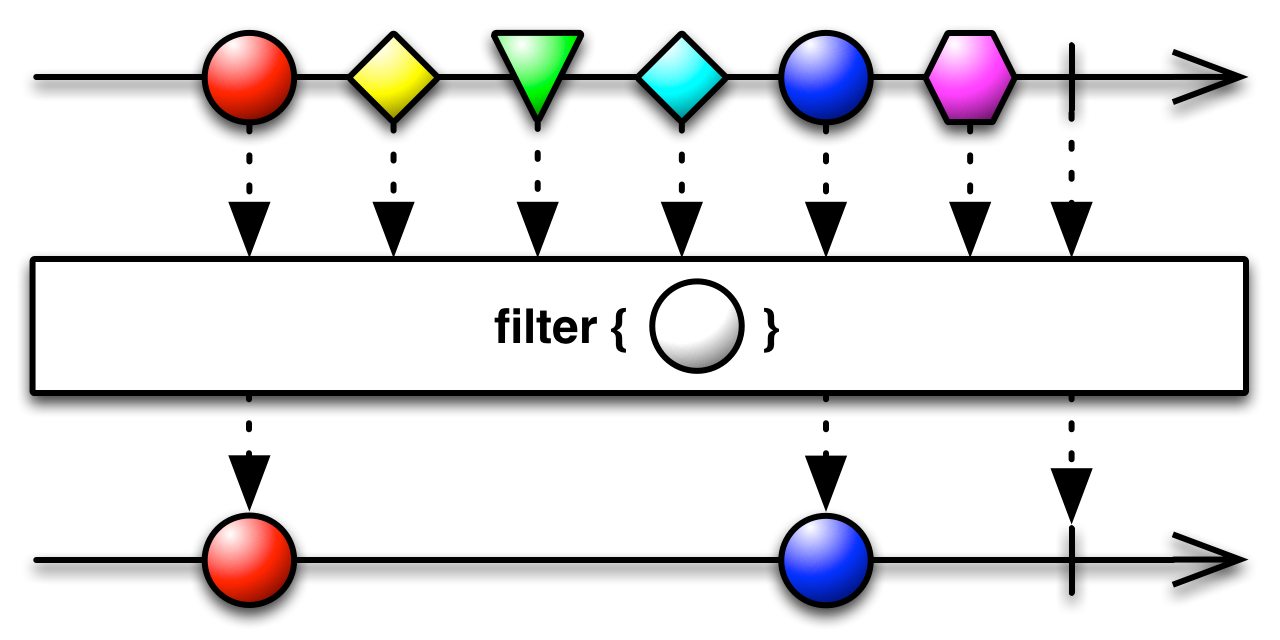
Эта операция называется filter, также называется функция, которая её выполняет. Иногда её называют и по-другому, но чаще всего именно так. Как видно из картинки, filter не делает никаких преобразований. Задача этой функции исключительно — оставить только то, что нужно.
Посмотрим реализацию, используя функцию высшего порядка filter, которая производит изменения. Здесь тот же самый пример. Единственное отличие — мы вызываем не removeHeaders, а функцию filter. На вход передаётся 2 параметра: HTML и функция. Это стандарт для подобного вида функций. При этом функция, которую мы передаём, называется предикат, потому что она возвращает значение истина или ложь в зависимости от того, нужно ли сохранять элемент. Если она возвращает true, то элемент остаётся в списке, если false, то его не будет в новом списке.
Часто эта функция достаточно простая. Наш случай не исключение. Функция делает простую проверку, является ли элемент заголовком второго уровня. И если он этим заголовком не является, то всё хорошо и элемент остаётся в списке. Если мы распечатаем $processedHtml, то будет выведен ожидаемый список с одним элементом — тегом p.
Ниже еще несколько примеров использования функции filter:
Как устроена фильтрация
Посмотрим, как фильтрация устроена внутри. Это фактически тот же самый map. Мы получаем первый элемент с помощью функции head и после этого функцией func делаем проверку. В этом и заключается главное отличие. Если результат этой функции истина, то мы вызываем cons, т.е. добавляем текущий элемент в новый список. Если она возвращает false, то мы рекурсивно запускаем фильтр, пропуская этот элемент.
Рекомендуемые программы
Завершено
0 / 9

