Основы Typescript
Теория: Объединения
В этом уроке мы научимся работать с объединениями типов, которые играют большую роль в TypeScript. Они позволяют выразить обычную ситуацию для JavaScript, когда возвращаемое значение или аргумент функции могут быть различного типа. Например, метод String.prototype.at() может возвращать значение типа string либо undefined.
Объединение указывается с помощью оператора прямой черты |, по обе стороны которого располагаются типы. Определим свой тип для функции at:
С точки зрения теории множеств операция union обозначает объединение. Когда мы объединяем несколько множеств, получается новое множество, в которое входят все элементы исходных множеств.
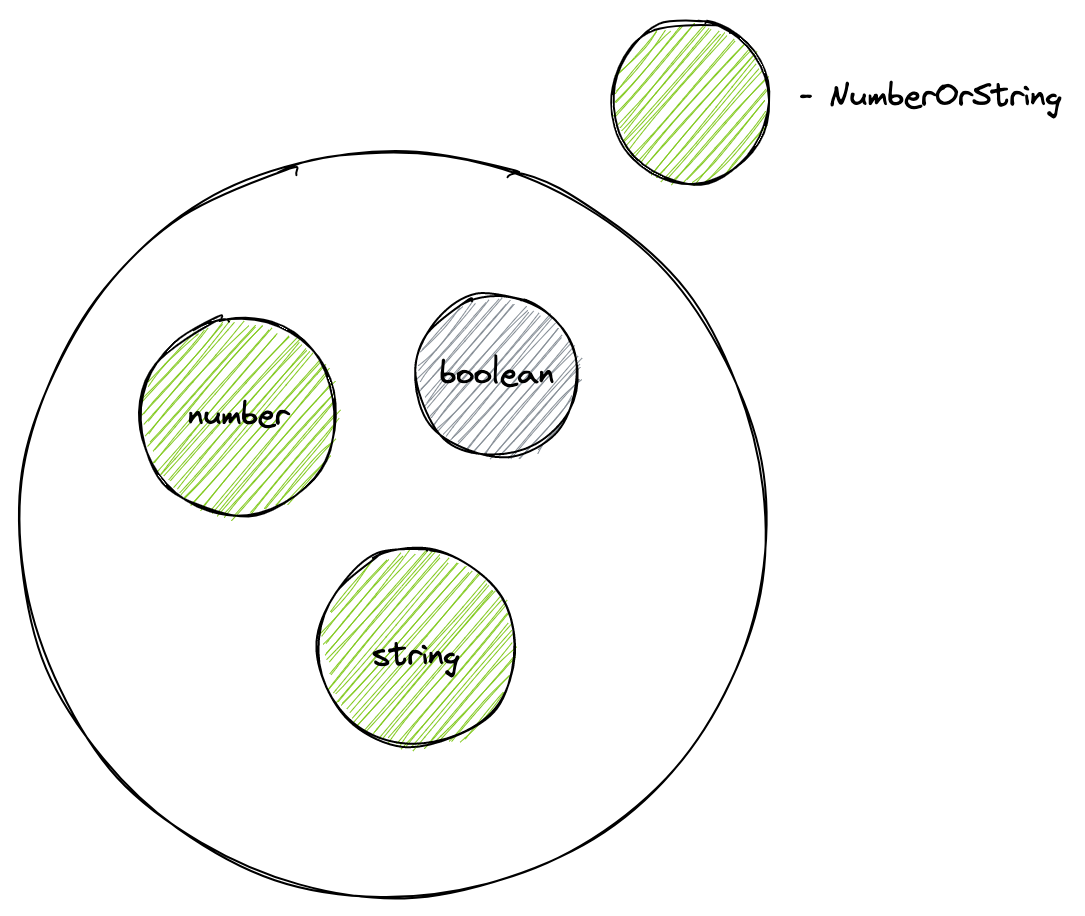
В TypeScript это означает, что в результате мы получаем тип, который обещает содержать переменную одного из типов объединения. Так мы можем завести свой тип, под который попадают все строки ИЛИ числа:

На практике нередко встречаются случаи, когда нам нужно поддержать работу функции с большим количеством типов. В JavaScript мы можем соединить строку не только со строкой, но и числом или булевыми значениями. Для решения похожей задачи в прошлых уроках мы познакомились с перегрузкой функции. Опишем тип такой функции с применением объединения:
Чтобы описать типы функции concat(), нам бы потребовалось написать код для каждого случая отдельно.
В целом, Union Types используется повсеместно, где программист хочет сказать, что переменная может содержать значения разных, но заранее описанных типов. Чтобы указать абсолютно произвольные типы, может использоваться unknown или дженерики, которые рассмотрим далее в продвинутом курсе.





