Введение в тестирование веб-приложений
Теория: Скорость соединения
Сайты, как и другие источники информации в интернете, доступны только при наличии соединения с сетью. Выражение «соединение с сетью» достаточно сложное, так как есть разница между проводным соединением в квартире и мобильным соединением посреди леса. В последнем случае оно может быть или очень слабым, или совсем отсутствовать.
При разработке сайта важно понять, как ведет себя сайт или приложение при разных скоростях соединения.
В этом уроке разберем, что нам дает понимание скорости работы интернета, насколько 4G быстрее 3G и почему уже на этапе разработки необходимо учитывать различия в скорости соединения.
Скорость соединения
Представим, что мы переехали в новую квартиру и хотим подключить интернет. Один звонок провайдеру и заявка уже открыта. При этом нам говорят, что подключат к интернету со скоростью 100 мегабит в секунду — 100Мбит/с. Это и будет нашей скоростью соединения с интернетом.
Сразу сложно сказать много это или мало, также не понятно, что значат 100Мбит/с.
В компьютерах основная единица измерения — бит. Именно из них всё состоит. Мы можем вычислить скорость в мегабайт в секунду. Для этого нужно поделить количество мегабит на восемь, так как в одном байте 8 бит. Получится, что скорость соединения равна 12.5 мегабайт в секунду.
Например, одна минута видео, которая записана в разрешении 1920x1080 или FullHD, в среднем весит 30 мегабайт. Значит, с вычисленной скоростью можно смотреть видео без прерываний. Одну минуту такого видео наш интернет способен скачать за три секунды. Поэтому 12.5 мегабайт в секунду — это хорошая скорость, которая позволяет пользоваться интернетом без задержек.
Сайты весят значительно меньше, чем одно видео. Например, главная страница Хекслета на январь 2023 года весит 11.7 мегабайт. Получается, ее можно скачать на компьютере за одну секунду при скорости интернета в 100Мбит/с.
В мобильном интернете распространены два стандарта подключения к интернету:
- 3G
- 4G
Сравним их по скорости соединения с интернетом:
- 3G — в зависимости от подстандарта скорость может быть 14.4Мбит/с или 42Мбит/с. Если перевести в мегабайты, то максимальная скорость составит 5.25 мегабайта в секунду. Это в два раза меньше скорости при подключении интернета в квартире из примера выше
- 4G — максимальная скорость считается 1Гбит/с (один гигабит в секунду). Но в реальности скорость сопоставима со скоростью домашнего интернета и равняется 100Мбит/с
Основная проблема показателей скорости интернета в том, что это теоретические данные. То есть можно не получить заявленную скорость по разным причинам. Например:
- Удаление от мобильной станции
- Плохая погода
- Большое количество препятствий в виде домов, машин, деревьев, на пути от станции до вашего устройства
Эти факторы могут снизить скорость соединения или отключить от интернета. Поэтому скорость соединения в городе и в лесу различаются. Приложение должно учитывать это, особенно, если оно может помочь человеку в трудной ситуации. Например: карты, приложение для вызова помощи, мессенджер и так далее.
Загрузка сайта
На примере страницы Хекслета проверим, как загружается сайт при низкой скорости интернета. В дальнейшем разберем, как самостоятельно установить разные скорости соединения для тестирования.
Загрузка страницы — сложный процесс, который включает в себя множество понятий. Им можно посвятить целый курс. По этой причине опустим технические вещи и посмотрим на сайт с точки зрения простого пользователя с плохим интернетом.
Весь процесс загрузки страницы Хекслета можно разбить на три части:
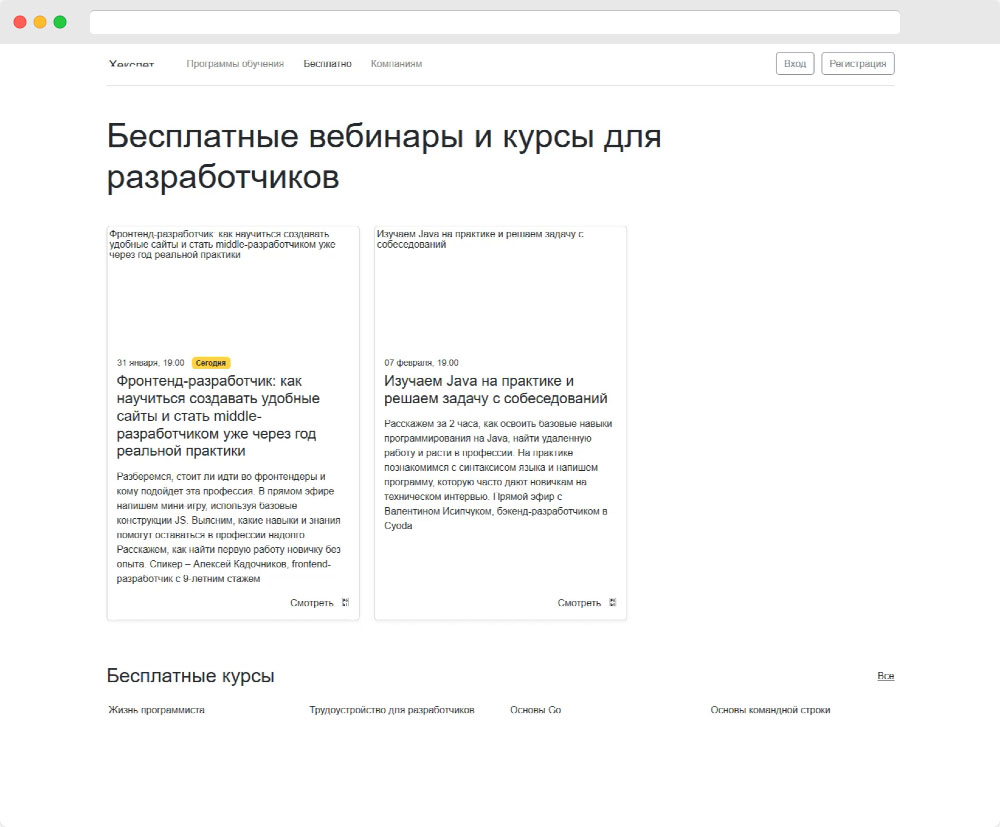
- Загрузка тела страницы. Сюда входит текст, его расположение и расположение блоков:

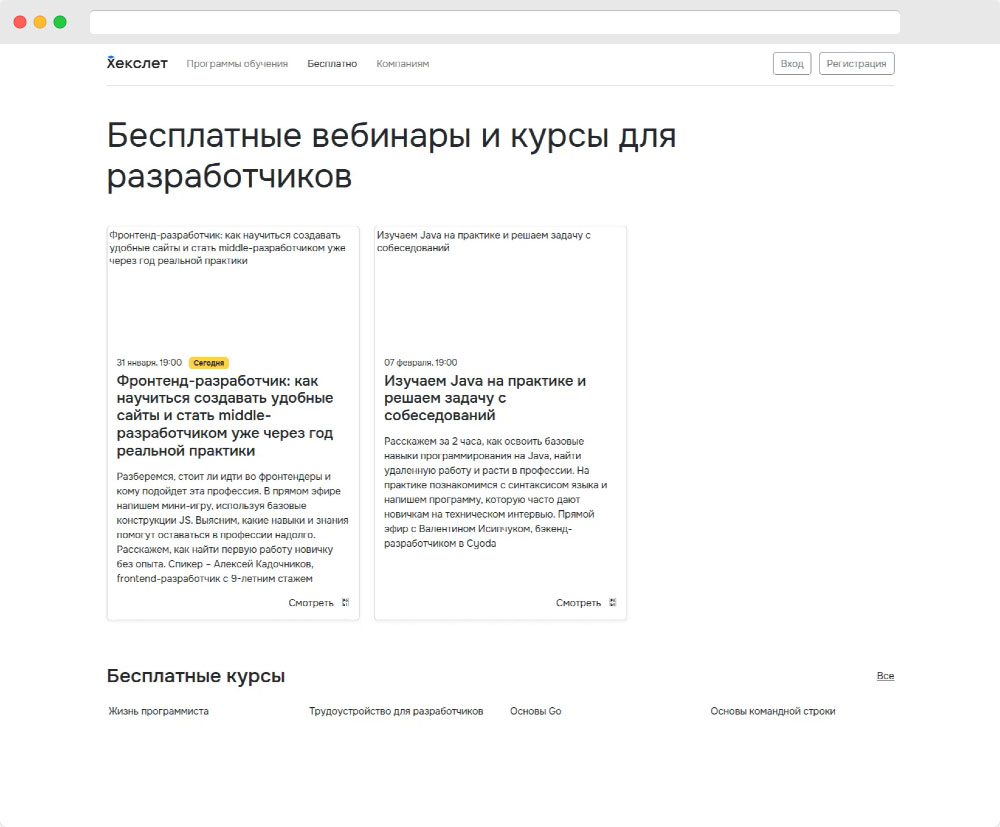
- Загрузка скриптов и данных, таких как шрифты:

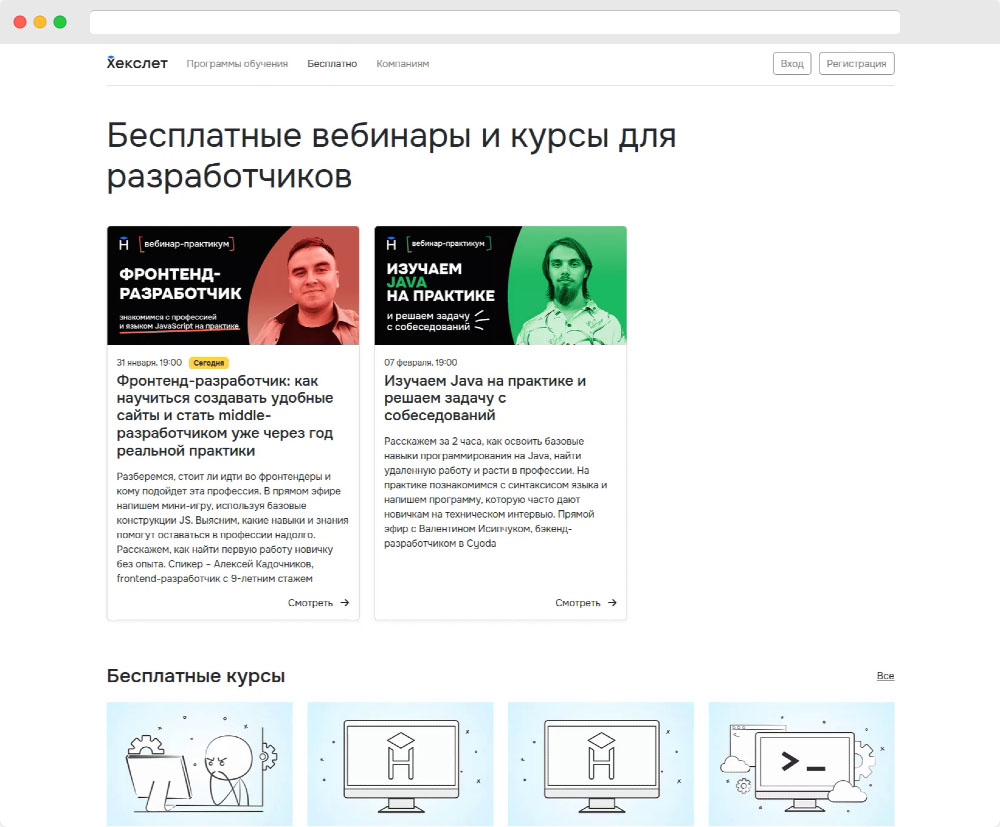
- Загрузка визуального оформления. Изображения и так далее:

С первого шага загрузки страницы доступен весь текст, его расположение и смысловое значение. То есть, если во время загрузки пропадет соединение с интернетом, то основной посыл страницы останется доступен пользователю для изучения.
То, как будет загружаться страница, отчасти зависит от разработчиков. Если выдать пользователю всё, что есть, то видимая загрузка может остановиться в начале и появиться в конце, когда все данные будут скачаны. Это плохой вариант, так как можно оставить пользователя на некоторое время перед белым экраном.
Такой порядок загрузки возникает из-за принципов работы браузеров. В обычной ситуации они анализируют HTML сверху вниз. Во время анализа может встретиться ссылка на ресурс, например, изображение, стили или код на JavaScript. В этом случае анализ прекращается до тех пор, пока не будет обработан ресурс.
Представьте, что в начале страницы находится большой код на JavaScript. Тогда браузер не будет ничего загружать до тех пор, пока не обработает и не выполнит весь код. Это может занимать четверть секунды, а может и несколько секунд — всё зависит от сложности и объема кода.
Чтобы избежать такой блокировки загрузки, используется техника, которая называется асинхронной загрузкой. Браузер знает, что ему нужно загрузить и выполнить код, но делает это не вместо загрузки страницы, а вместе с дальнейшей загрузкой.
Именно так загрузится страница Хекслета при плохом соединении с интернетом. На самом деле и при хорошем соединении процесс не изменится, только он произойдет за очень короткое время. Мы даже не успеваем увидеть все стадии загрузки.
Тестирование скорости
В инструментах разработчика браузеров есть функция, которая позволяет эмулировать разную скорость соединения с интернетом. То есть искусственно ограничить скорость, чтобы протестировать приложение. Разберем функцию на примере инструмента разработчика в Firefox.
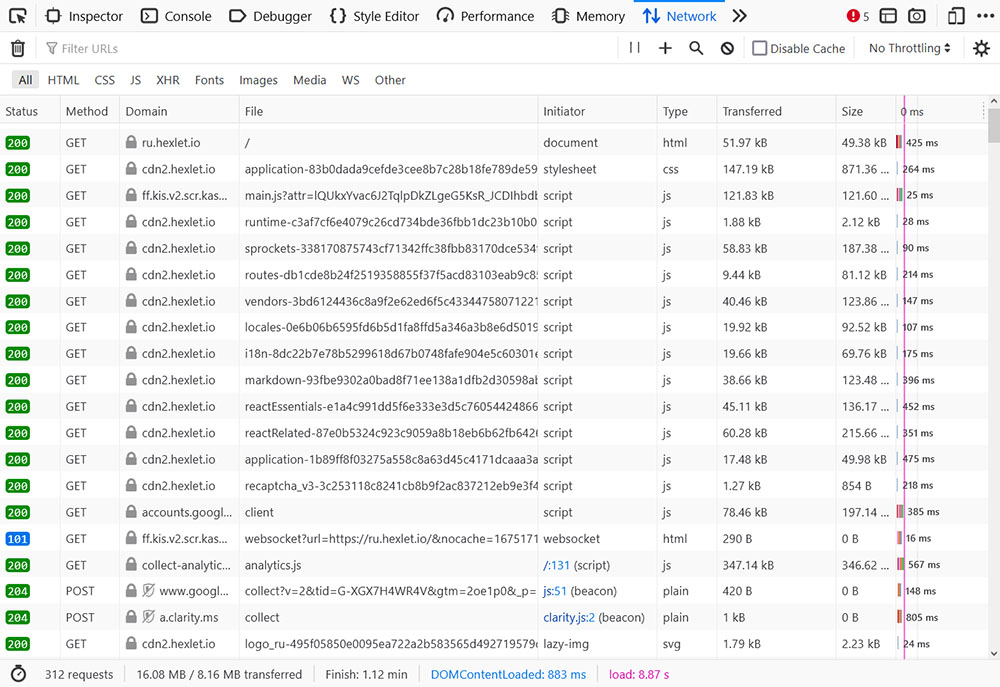
Чтобы открыть инструмент разработчика, нужно воспользоваться комбинацией клавиш Ctrl + Shift + I или клавишей F12. Затем нужно перейти во вкладку Network.
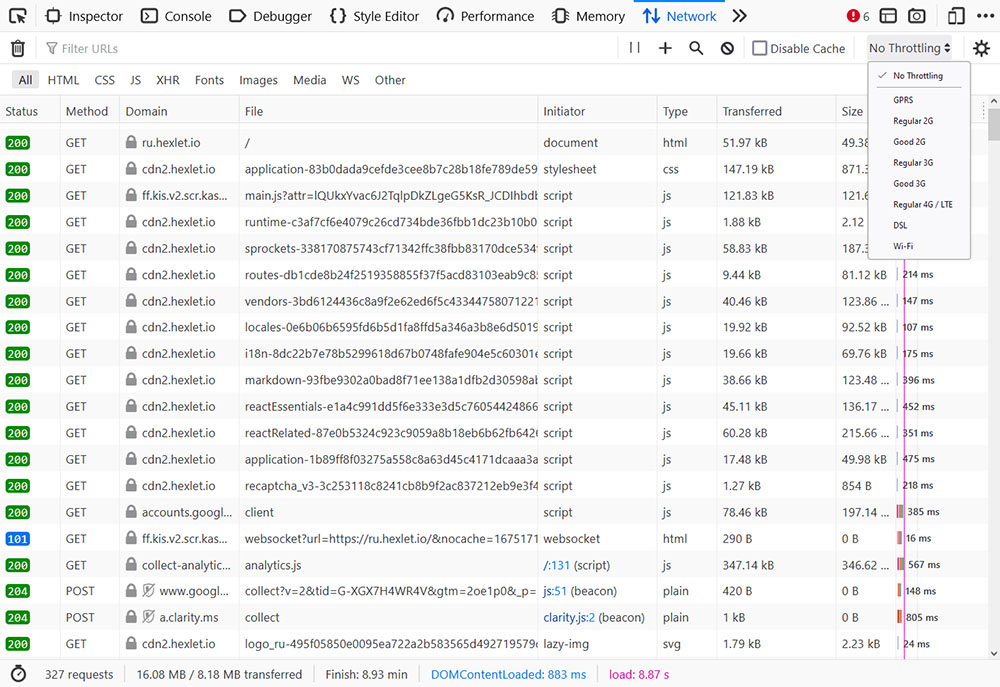
В этой вкладке доступно всё, что связано с загрузкой нашего проекта: тип информации, его адрес, вес и время загрузки:

Попробуйте изучить эту информацию на любом сайте.
Чтобы изменить скорость загрузки, воспользуемся выпадающим списком в правой части вкладки. По умолчанию на ней написано «No Throttling» — «Без ограничений» или «Без регулировки». Если открыть этот список, то можно увидеть предустановленные варианты для разных типов соединения:

- GPRS: 50 Кбит/с (загрузка), 20 Кбит/с (отправка), 500 мс (задержка)
- Regular 2G: 250 Кбит/с (загрузка), 50 Кбит/с (отправка), 300 мс (задержка)
- Good 2G: 450 Кбит/с (загрузка), 150 Кбит/с (отправка), 150 мс (задержка)
- Regular 3G: 750 Кбит/с (загрузка), 250 Кбит/с (отправка), 100 мс (задержка)
- Good 3G: 1.5 Мбит/с (загрузка), 750 Кбит/с (отправка), 40 мс (задержка)
- Regular 4G/LTE: 4 Мбит/с (загрузка), 3 Мбит/с (отправка), 20 мс (задержка)
- DSL: 2 Мбит/с (загрузка), 1 Мбит/с (отправка), 5 мс (задержка)
- Wi-Fi: Не имеет строго определённых параметров в DevTools по умолчанию, поскольку скорость Wi-Fi может сильно варьироваться в зависимости от спецификаций, но для эмуляции можно использовать значения, близкие к реальным условиям использования, например, 30-50 Мбит/с для загрузки и 10-30 Мбит/с для отправки, с относительно низкой задержкой.
Чтобы изменить скорость, выполните два действия:
- Выберите нужный вариант скорости соединения
- Перезагрузите страницу. Для этого можно использовать клавишу F5
Сценарий тестирования зависит от приложения и технического задания. Если это приложение помогает людям ориентироваться в пространстве или обмениваться сообщениями, то оно должно достаточно быстро работать даже при нестабильном соединении. Это связано с тем, что такие приложения могут использоваться в критической ситуации. К такому же принципу могут относиться банковские приложения и карты.
Если технического задания нет, то можно проверить следующие пункты:
- Страница отображает текст еще до загрузки изображений или видео
- Никакой из компонентов страницы не ругается на отсутствие соединения, если оно есть
- Отсутствуют ошибки в JavaScript, которые не появляются при обычном соединении. Это можно увидеть на вкладке Console
Выводы
В этом уроке мы узнали, что помимо корректного отображения страницы на разных устройствах важно тестировать поведение сайта или приложения при разных скоростях соединения. Скорость соединения — количество информации в секунду, которую можно получить или отправить в интернете.
Так же мы рассмотрели загрузку одной из страниц Хекслета при низкой скорости соединения. Мы выяснили, что один из главных факторов при низкой скорости — быстрая отрисовка текста и его расположения. Это позволяет даже при обрыве соединения прочитать информацию.
В качестве инструмента тестирования можно использовать инструменты разработчика. В нем есть специальная вкладка Network, которая позволяет проанализировать количество скачиваемого контента, его вес и время загрузки. Так же на этой вкладке можно установить тип соединения для тестирования соединения.
Рекомендуемые программы
Завершено
0 / 15


