Введение в тестирование веб-приложений
Теория: HTML/CSS
Мы знаем, что кроссбраузерность и адаптивность отвечают за внешний вид сайта на разных устройствах и браузерах. Настало время поговорить о языках, с помощью которых браузеры выводят информацию и стилизуют ее. Для этого в веб-разработке используется два основных языка:
- HTML
- CSS
В этом уроке разберем, за что отвечает каждый из языков, и как с помощью встроенных в браузер инструментов увидеть и протестировать код на этих языках.
Языки HTML и CSS
Посмотрите на страницу, на которой вы читаете этот текст. Вы видите сам текст, иногда появляются изображения, в правой панели располагаются элементы управления.
Чтобы браузер мог вывести эти данные, используется язык HTML — Hyper Text Markup Language или язык разметки гипертекста. Про понятие гипертекста мы поговорим в одном из следующих уроков, а пока остановимся на языке разметки. В этом понятии нет словосочетания «язык программирования», так как HTML предназначен для разметки данных.
Приведем пример:
Это простой пример HTML разметки, в которой есть:
- Заголовок первого уровня с текстом «Хекслет — онлайн-школа программирования»
- Один параграф с текстом «В нашей школе вы можете изучить:»
- Список из пяти элементов
Основа всей разметки — текст. Чтобы браузер мог отличить обычный текст от заголовка или списка, используются специальные конструкции — теги. Например, чтобы сказать браузеру, что нужно обработать текст как заголовок первого уровня, используется тег <h1></h1>.
Подробнее про теги, их роль и применение вы можете узнать из бесплатного курса Основы современной верстки.
HTML не выводит данные и ничего с ними не делает. Он лишь указывает браузеру или другой программе, как обработать данные. Если у браузера нет правил для вывода заголовков, то он их и не отобразит.
За то, как будет выведен элемент на странице, отвечает язык CSS — Cascading Style Sheets или каскадные таблицы стилей. Это обычный набор правил. Они говорят браузеру о том, какого размера будет элемент, какой у него будет цвет, шрифт, заливка и так далее.
У каждого браузера свой начальный набор таких стилей для каждого из элементов. У стандартных стилей нет четких правил, поэтому каждый браузер может выводить одинаковые элементы по-разному. По этой причине, а также из-за поддержки новых правил тестировщику важно помнить о кроссбраузерности.
Если хотите узнать больше о CSS и его особенности, можете пройти тот же курс Основы современной верстки. В нем помимо HTML есть основы работы с CSS.
Разберемся, как можно проверить верстку и увидеть разметку и стили на любом сайте.
Инструменты разработчика
У всех браузеров есть встроенные веб-инспекторы, которые еще называются инструментами разработчика. Хоть это и инструменты разработчика, но функционал очень полезен и для тестировщиков. Так выглядят базовые моменты, которые можно сделать с помощью инструмента разработчика:
- Проверить HTML и CSS любой страницы
- Временно добавить новые блоки или стили без необходимости разворачивания сайта на своем компьютере
- Протестировать JavaScript код, найти в нем ошибки или вывести промежуточные результаты в специальную консоль
- Получить данные обо всех запросах, которые происходят на сайте. Узнать, какие данные на сайт приходят и какие данные куда уходят
- Проверить скорость загрузки страницы. Найти скрипты или запросы, которые долго выполняются
- Протестировать адаптивность сайта на самых разных разрешениях
Разберем некоторые функции на примере инструмента Developer Tools, который доступен в браузере Firefox:

Чтобы открыть инструмент разработчика, используется один из двух путей:
- Навести курсор мыши на любой элемент страницы, кликнуть правой кнопкой и выбрать пункт
Inspect. В русской локализации «Посмотреть код элемента» или «Исследовать Элемент» - Использовать комбинацию клавиш Ctrl + Shift + I или клавишу F12
После открытия инструмента разработчика на экране появятся вкладки. Разберем, что в них можно делать.
Вкладки для работы с HTML и CSS
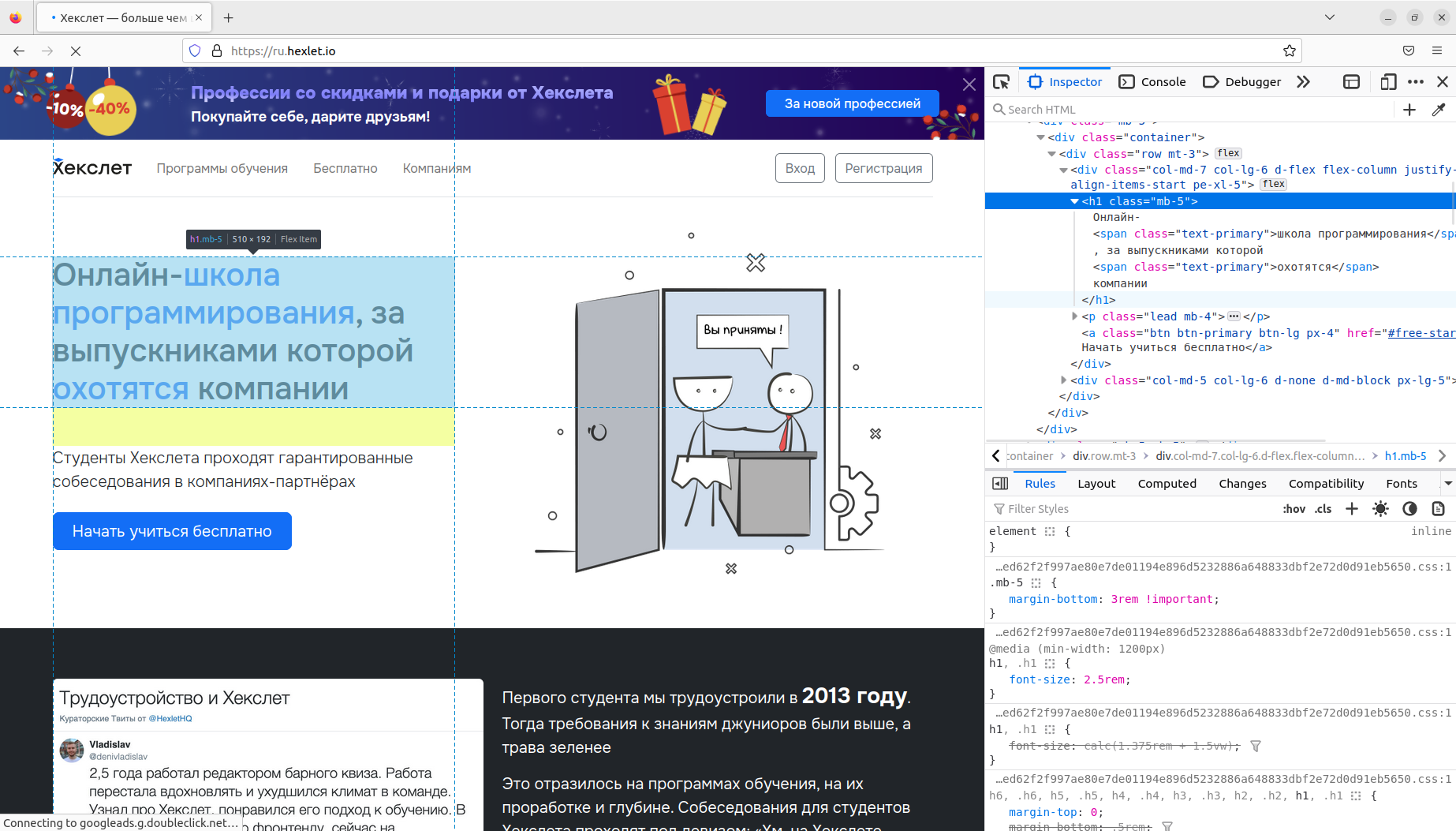
Первая вкладка, которая открывается по умолчанию в инструментах разработчика, отвечает за работу с HTML и CSS. Эта панель разбита на две части:
- Верхняя панель показывает структуру HTML со всеми классами, атрибутами, значениями и вложенными элементами. Можно открывать и закрывать вложенные элементы и так ориентироваться по странице. Когда мы наводим курсор на любой из HTML-элементов, то он подсвечивается, как на изображении выше
- Нижняя панель показывает весь CSS-код, который применяется к выбранному элементу
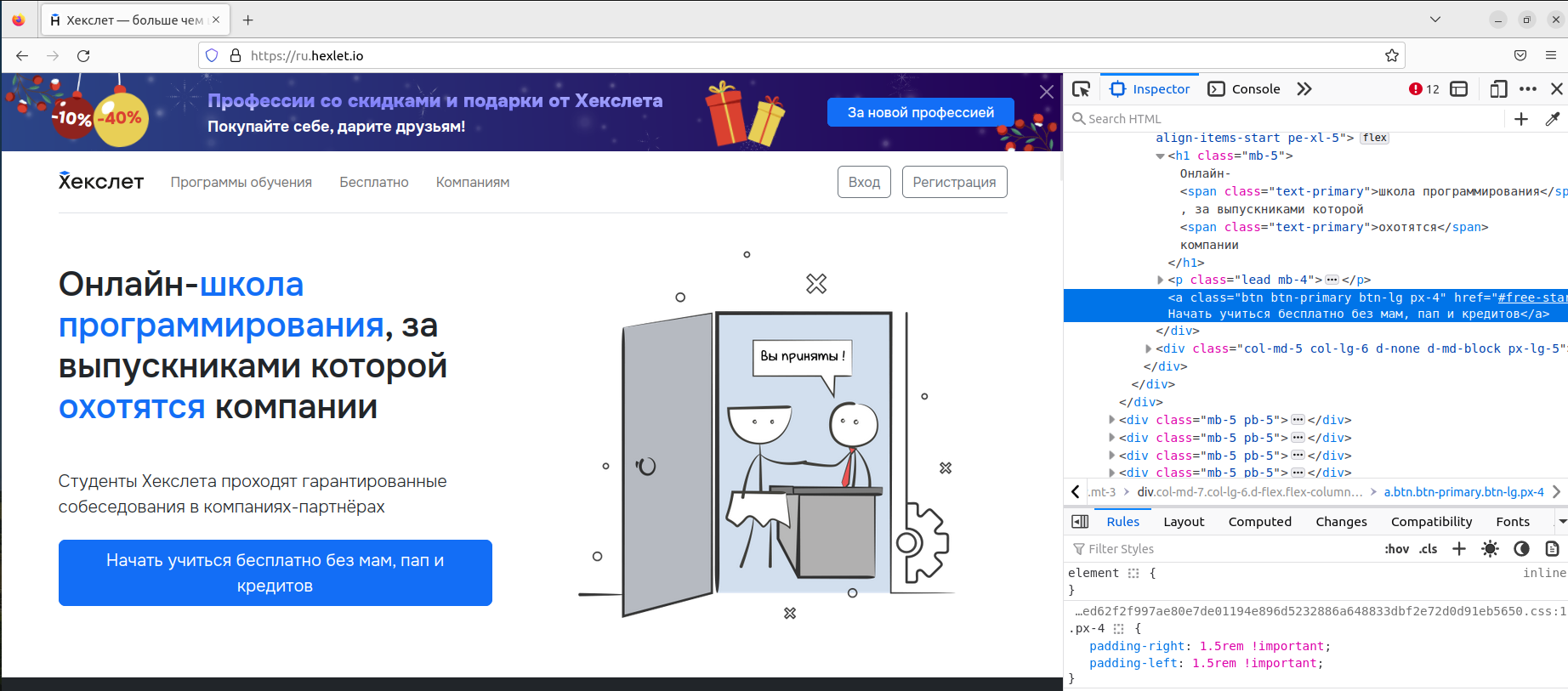
Любой элемент или CSS-код можно изменять. В тестировании это полезно при изменении текста, например, чтобы проверить длинный текст в блоке. Для примера я изменил текст в кнопке на главной странице. Так можно проверить, что кнопка правильно отреагирует на длинный текст и растянется под его размер:

Чем больше вы будете изучать HTML и CSS, тем больше возможностей по тестированию приложений можно открыть для себя.
Вкладки для работы с JavaScript
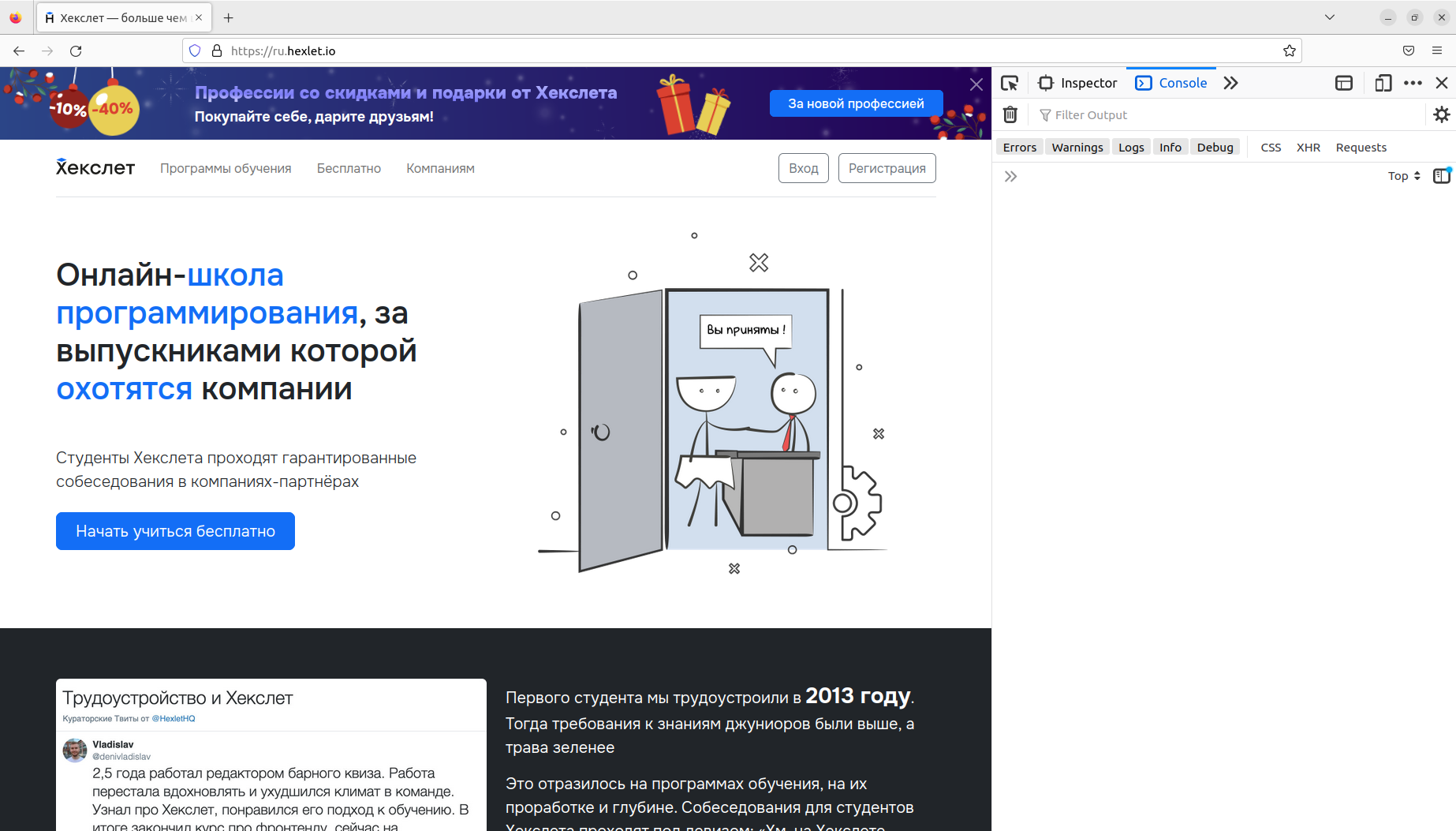
Рядом со вкладкой для работы с HTML и CSS располагается вкладка Console. В ней происходит взаимодействие с языком JavaScript. В эту вкладку попадают все сообщения от приложения, которые, например, выводятся с помощью функции console.log():

В этой вкладке вы можете:
- Посмотреть на все ошибки приложения, если они есть
- Вывести промежуточные результаты работы JavaScript с помощью функции
console.log() - Писать свой код на JavaScript
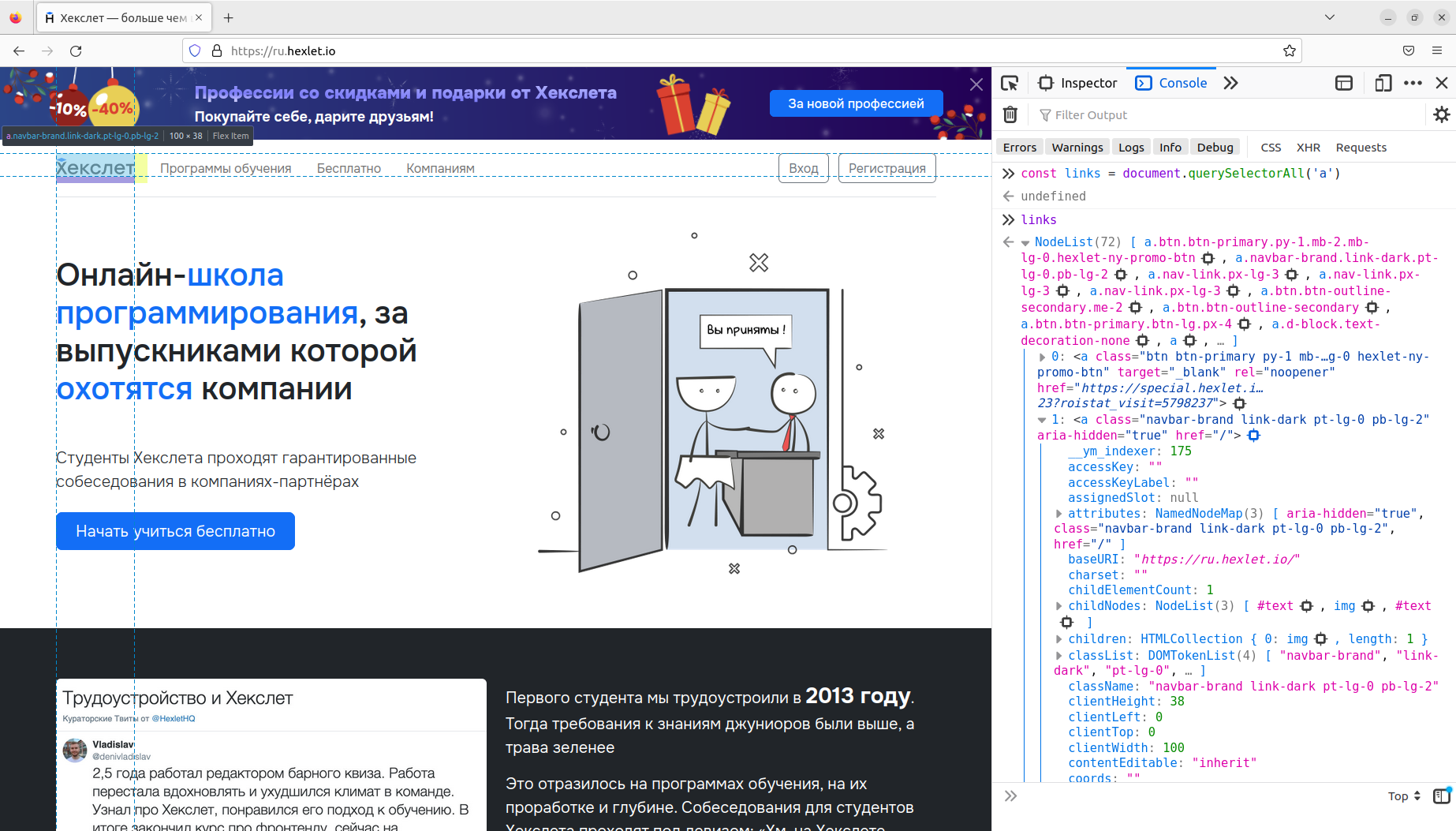
Написание своего кода полезно при тестировании, например, чтобы найти все ссылки на странице. Можно поискать их самостоятельно, а можно с помощью JavaScript получить все ссылки в консоль.
Попробуйте открыть инструмент разработчика. Для этого нужно перейти на любой сайт и вставить следующий код во вкладку Console:
Этот простой код выберет все элементы с тегом <a></a> на текущей странице. Тег <a></a> служит для разметки ссылок:

В будущих уроках разберем больше вкладок в инструментах разработчика и узнаем, какие еще возможности для тестирования есть у встроенных средств браузеров.
Для закрепления материала скачайте несколько разных браузеров и посмотрите на устройство вкладок для работы с HTML, CSS и JavaScript в них.
Вы можете использовать инструмент разработчика на любом сайте, так как работа в нем не влияет на работоспособность ресурса. Можете открыть инструмент разработчика на странице этого урока и посмотреть, как выглядит HTML, какие CSS стили применяются, какие ошибки и уведомления появляются в консоли, если они есть.
Инструмент разработчика не изменяет данные на сайте, они хранятся до первой перезагрузки страницы, поэтому не бойтесь экспериментировать и смотреть на интересные моменты разных сайтов. Верстальщики часто пользуются этой возможностью, чтобы посмотреть на верстку разных элементов.
Выводы
В этом уроке мы узнали, что за отображение информации на странице отвечают два языка: HTML и CSS. Язык разметки HTML помогает браузеру отличать элементы друг от друга. Он указывает, что является заголовком, ссылкой, параграфом. CSS позволяет стилизовать контент на странице: добавить цвета, изменить шрифт, расположить элементы на странице.
Так же мы изучили первые базовые вещи при работе с инструментами разработчика. Научились открывать его, просматривать HTML, CSS и изменять их. Узнали о вкладке Console, в которой отображаются ошибки JavaScript.
В будущих уроках мы еще не раз вернемся к инструментам разработчика. Мы научимся управлять размером окна браузера, эмулировать разную скорость работы интернета и просматривать запросы, которые отправляет и получает сайт.
Рекомендуемые программы
Завершено
0 / 15


