Введение в тестирование веб-приложений
Теория: Протокол HTTPS и передача данных по сети
Когда пользователь взаимодействует с сайтом, то происходит невидимый процесс передачи данных. Пользователь отправляет запрос, что хочет увидеть страницу, а сервер возвращает ответ в виде HTML-страницы.
В этом уроке мы узнаем о протоколе HTTP и его защищенной версии — протокол HTTPS. Узнаем, почему небезопасно передавать банковские данные по протоколу HTTP и как злоумышленники могут украсть эту информацию.
Типы протоколов
Протоколы в интернете — это наборы правил и соглашений, по которым происходит определенное действие в сети, например, передается информация в интернете. Они определяют, как передается информация внутри сети: от типов проводов и подключений до типа информации, которую можно передать по сети.
В этом уроке мы разберем два протокола, которые отвечают за общение компьютеров внутри сети интернет. Это протоколы:
- HTTP
- HTTPS
Разберем каждый подробнее.
Протокол HTTP
Из прошлых уроков мы узнали, что сайты состоят из гипертекста, который размечается с помощью HTML.
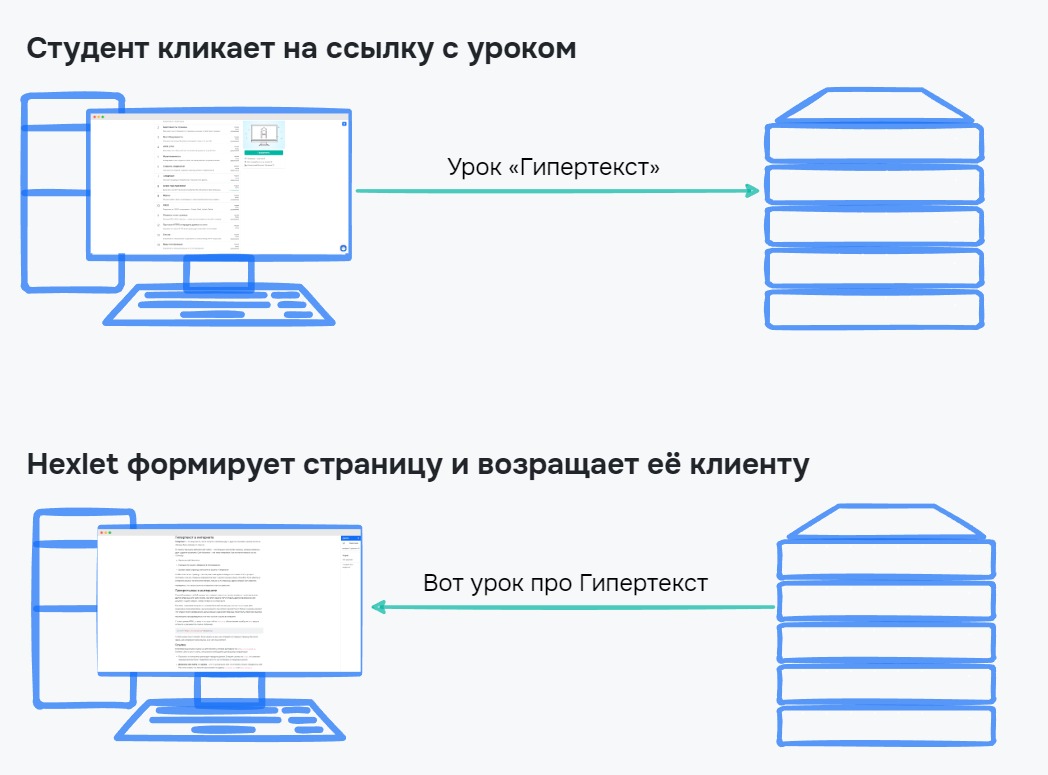
Представим, что мы заходим на страницу курса по тестированию и кликаем на урок про гипертекст. В это время сервер формирует ответ в виде HTML-страницы. Когда ответ будет готов, сервер пересылает его нам:

Запросы и ответы в этом случае происходят с помощью протокола HTTP, который расшифровывается как HyperText Transfer Protocol или протокол для передачи гипертекста. Он устанавливает, в каком виде передаются данные, какая информация должна быть передана на сервер, а какая возвращена пользователю.
Так выглядит часть запроса от браузера при обращении к странице этого урока:
Это лишь малая часть того, какие данные отправляются на сервер при обращении к странице. По ним сервер понимает:
- Какую страницу запрашивают
- Кто запрашивает страницу, а именно данные о браузере
- Какие данные может обработать пользователь
- Переданные данные в форме
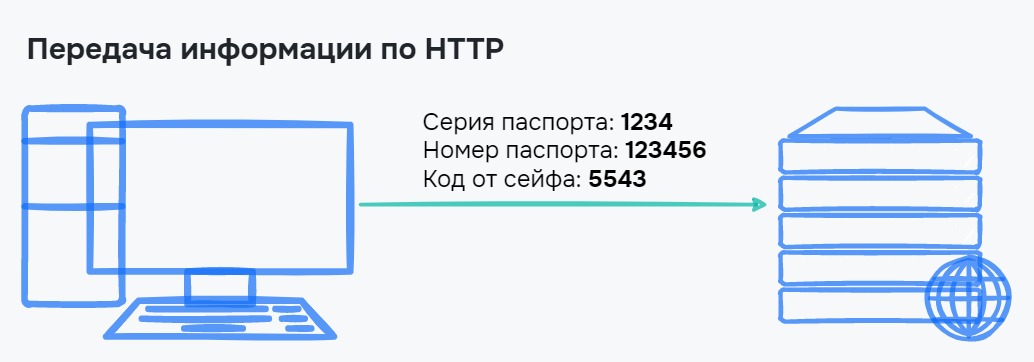
Последний пункт списка может представлять опасность. Через протокол HTTP передаются данные, которые вводятся в формах. Опасность в том, что эти данные не защищены и передаются в том виде, в котором мы их отправили:

Когда сервер получает запрос, он формирует не только данные в виде HTML, но и множество служебной информации. Она помогает браузеру правильно обработать данный запрос. Вот пример полученного ответа от сервера:
В этом ответе для тестировщика важна первая строка — HTTP/2 200 OK. В этой строке содержится «ответ сервера» — специальный код, который приходит от сервера и подсказывает браузеру, какой статус страницы.
Этих ответов много, но стоит наизусть знать несколько из них:
- 200 OK — Данные получены без ошибок. Этот статус основной для страниц
- 301 Moved Permanently — страница перемещена на новый адрес. Когда браузер получает этот код, то ищет в ответе новую страницу и автоматически переходит на нее. Такой процесс называется «редирект»
- 404 Not Found — страница не найдена. Чтобы не отдавать пустую страницу с ошибкой, разработчики делают специальную страницу при возникновении ошибки и показывают ее пользователю
- 500 Internal Server Error, 502 Bad Gateway и 503 Service Unavailable — ошибки, которые связаны с сервером. Временные ошибки — связаны с проблемой доступа к серверу. Глобальные ошибки — связаны с неработающим кодом или проблемами с доступом к базе данных
Главная проблема HTTP — открытость данных. Если передавать важные данные, то они пересылаются в открытом виде и могут быть перехвачены злоумышленниками. Чтобы избежать этого, был придуман стандарт HTTPS, где буква S означает Secure — безопасный.
Протокол HTTPS
Главное отличие HTTP от HTTPS — шифрование данных. Все данные, которые передаются от клиента на сервер, будут передаваться не в открытом, а в зашифрованном виде. Это позволяет защититься от хакерских атак.
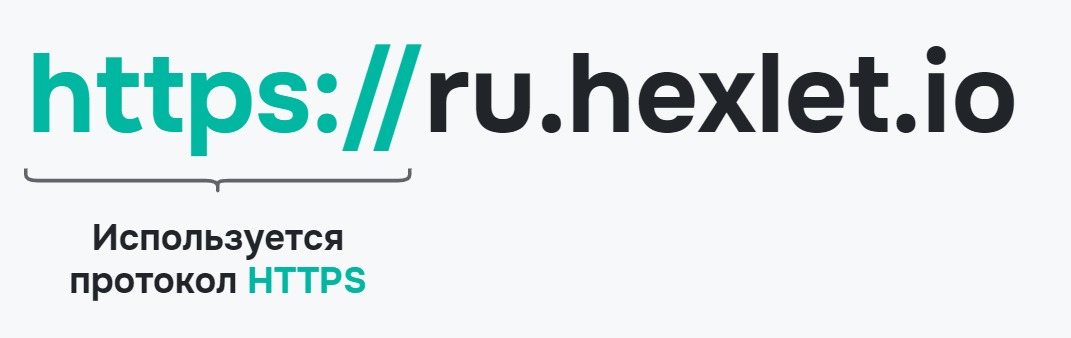
Посмотрим на адресную строку:

Сайт Хекслета тоже работает по HTTPS, о чем говорит протокол перед названием сайта и значок замочка. Когда видите эти два параметра, можно не волноваться за свои данные:
Что тестировать
При тестировании веб-страниц нужно обращать внимание на следующие факторы:
- Если со страницы передаются данные от пользователей, то страница должна быть защищена по протоколу HTTPS. Самый простой вариант — полностью перевести сайт на HTTPS
- Все страницы должны отдавать HTTP код «200 OK»
- Если одна из страниц перемещена, то она должна отдавать код «301 Moved Permanently» и автоматически перенаправлять на новую страницу
Инструменты для тестирования
Для проверки страницы тестировщик может использовать встроенный во все браузеры «Инструменты разработчика». Как его открывать мы разбирали в прошлых уроках. Сейчас разберем, как увидеть ответ сервера.
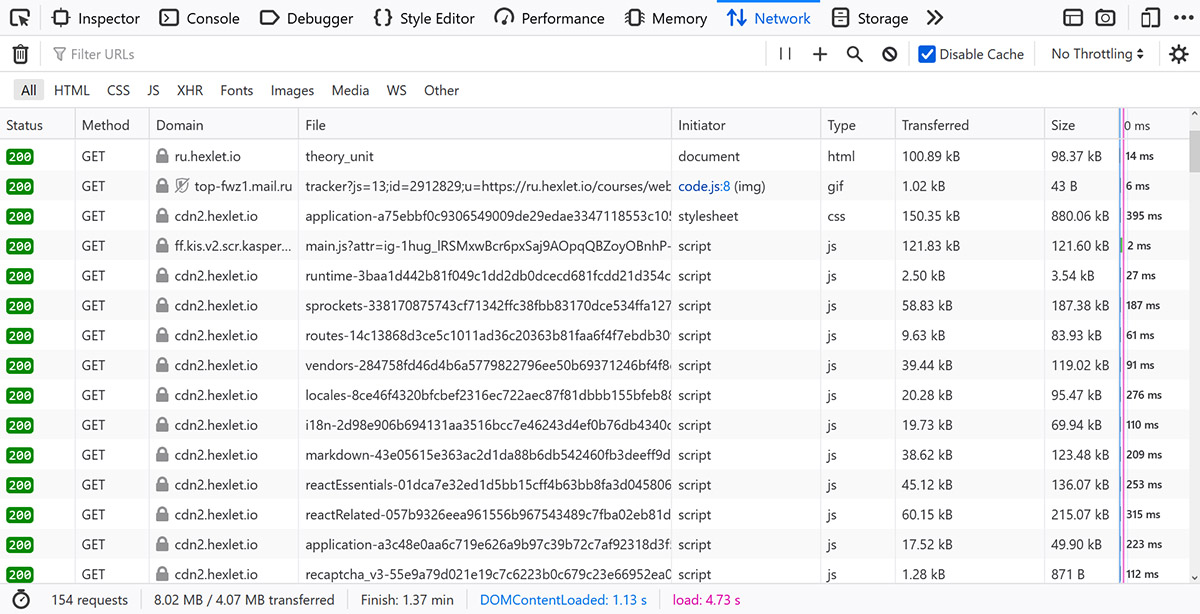
Чтобы посмотреть все запросы сервера, используется вкладка Network:

В этой вкладке нас интересует несколько полей:
- Status — код ответа. Это код HTTP, про который говорилось выше. В большинстве нормальных ситуаций этот код будет 200
- Domain — откуда вернулся ответ на запрос. На сайтах могут использоваться различные скрипты, стили, изображения, которые берутся из внешних источников. Вкладка Domain показывает источник, из которого пришел ответ
- File — какой конкретно файл был загружен
Откройте инструмент разработчика на этой странице, перейдите во вкладку Network и перезагрузите страницу. Это нужно, чтобы увидеть все загруженные ресурсы. Одной из первых строчек будет:
Это и есть ответ текущей страницы теории. Код 200 сообщит, что страница вернулась без ошибок
Выводы
В этом уроке мы разобрали, что для передачи данных между клиентом и сайтом используется протокол HTTP. Протокол — набор правил и соглашений, по которым строится логика передачи данных. При получении информации сервер отправляет код статуса, по которому браузер понимает корректно ли дошли данные.
Кодов HTTP много, но стоит помнить о нескольких основных из них:
- 200 OK — Данные получены без ошибок
- 301 Moved Permanently — страница перемещена на новый адрес
- 404 Not Found — страница не найдена
- 500 Internal Server Error, 502 Bad Gateway и 503 Service Unavailable — ошибки, связанные с сервером
По протоколу HTTP передается не только запрос, но и различная служебная информация, а так же данные из форм. Это небезопасно, так как данные не шифруются и могут быть перехвачены злоумышленником.
Чтобы избежать перехвата информации, используется протокол HTTPS — защищенная версия HTTP. Отличительная черта протокола — шифрование данных. По этой причине протокол используется везде, где есть формы. При этом протокол используют не на конкретной странице, а на всем сайте.
Рекомендуемые программы
Завершено
0 / 15


