Введение в тестирование веб-приложений
Теория: Гипертекст
Представим, что перед нами лежит большая научная книга об экспериментах или энциклопедия. В таких книгах много слов, и предложения подкрепляются другими статьями. Например, чтобы не описывать, как свет проходит через стекло, можно оставить сноску на исследование, которое это подтверждает.
Возникает ситуация, при которой одна часть текста ссылается на другую. В итоге такая последовательность может привести очень далеко — в различные статьи и научные работы.
Это не очень похоже на классическую литературу. Научные справочники, энциклопедии имеют свойство непоследовательности, то есть необязательно читать энциклопедию с самого начала, чтобы узнать, что такое тессеракт. Для этого достаточно открыть оглавление, найти ссылку на нужный раздел книги и открыть ее. Когда мы откроем такую статью, то увидим термины «гиперкуб», «многомерное пространство» с указателями на то, где найти информацию про них.
Это похоже на современный интернет и это не случайно. До появления глобальной сети американский социолог Тед Нельсон впервые ввел термин гипертекст. Он описывал это как «Текст, который разветвляется как бы сам по себе или выполняет действия по запросу». Одни страницы могут перекинуть нас на другие и так далее, причем делается это по запросу читателя. Если он не хочет знать дополнительную информацию, то может не переходить на указанную страницу.
В этом уроке мы разберем:
- Что такое гипертекст и где его можно встретить
- Как страницы связываются с помощью ссылок
- Из чего состоят ссылки
- Как протестировать работоспособность ссылок на странице
Гипертекст в интернете
Гипертекст — это вид текста, части которого связаны друг с другом ссылками, причем части не обязаны быть связаны по смыслу.
По такому принципу работают веб-сайты — это большое количество страниц, которые связаны друг с другом ссылками. Сайт Хекслета — это тоже гипертекст. Как мы могли попасть на эту страницу:
- Зашли на сайт Хекслета
- Перешли по ссылке «Введение в тестирование»
- Внутри новой страницы кликнули по ссылке «Гипертекст»
Чтобы попасть на страницу с тестом, нам тоже нужно кликнуть по ссылке. И этот процесс постоянен, так как страницы связываются друг с другом именно таким способом. Если убрать из интернета ссылки, то получится попасть только на ту страницу, адрес которой нам известен.
Разберемся, что такое ссылки в интернете и как они работают.
Гиперссылки в интернете
Ссылкой называют любой элемент на странице, клик по которому перенесет пользователя на другую страницу или часть текста. При этом ссылки могут открыть другое приложение или документ и даже набрать номер телефона на смартфоне.
В момент появления интернета ссылками были небольшие участки текста, которые явно понимались пользователями, как возможность посмотреть другой текст. Сейчас ссылками делают что угодно: текст, изображения, целые секции и даже вся страница может быть огромной ссылкой.
Рассмотрим, как формируется и из чего состоит ссылка в интернете.
С точки зрения HTML, ссылка — это простой тег <a></a> с обязательным атрибутом href, внутри которого и указывается ссылка. Например:
У этой ссылки текст «Hexlet». Если нажать на нее, нас отправят на главную страницу Хекслета. Здесь нас интересует сама ссылка, и из чего она состоит.
Ссылка
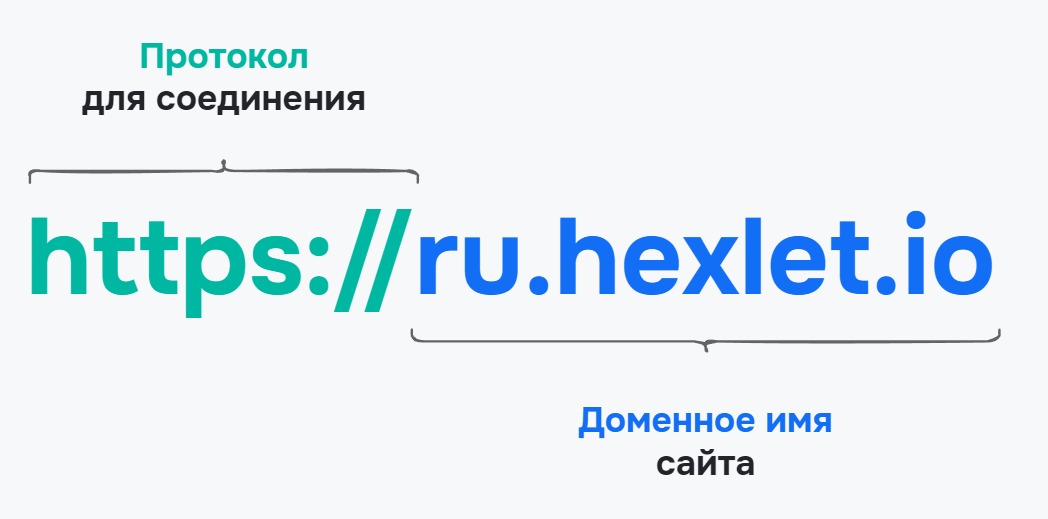
В примере выше была ссылка на сайт Хекслета, которая выглядела так: +https://ru.hexlet.io+. Помимо самого пути к сайту, там указана необходимая для браузера информация:
- Протокол, по которому происходит передача данных. В нашем случае это
https, что означает защищенный протокол. Подробнее про это мы поговорим в следующих уроках - Доменное имя сайта или домен — это то уникальное имя, по которому можно определить сайт. Мы точно знаем, что Хекслет расположен по адресу
ru.hexlet.io, а неdaite-deneg.ru

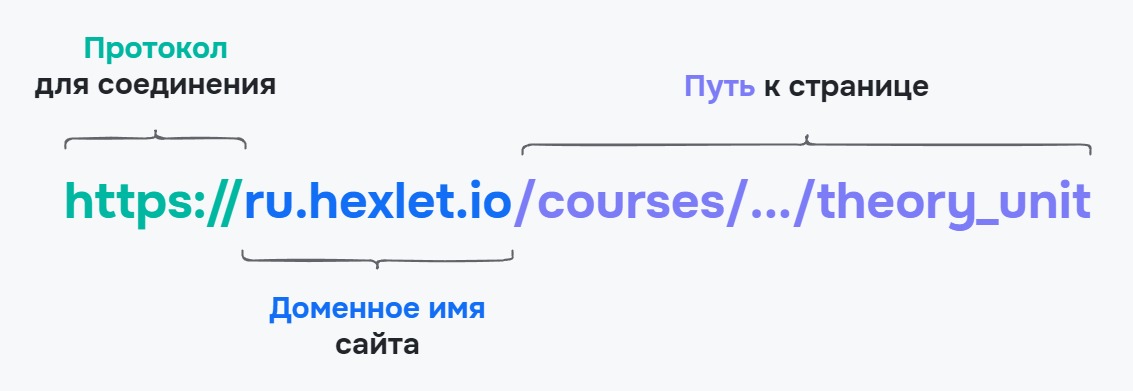
Эта ссылка приведет вас на главную страницу Хекслета, но сейчас мы не на ней. Путь к этому уроку выглядит так: +https://ru.hexlet.io/courses/web-testing-basics/lessons/hypertext/theory_unit+. Хоть этот путь и выглядит существенно длиннее, но в нем появилась всего одна часть — путь к странице. Это всё, что идет после протокола и домена:

Главная особенность пути — он уникален. На странице не может быть два одинаковых пути, в которых содержится разная информация. Это можно сделать с помощью различных обработок, но физически таких путей никогда не будет два. Будет один, но с динамическим контентом. О таких сайтах поговорим в следующем уроке.
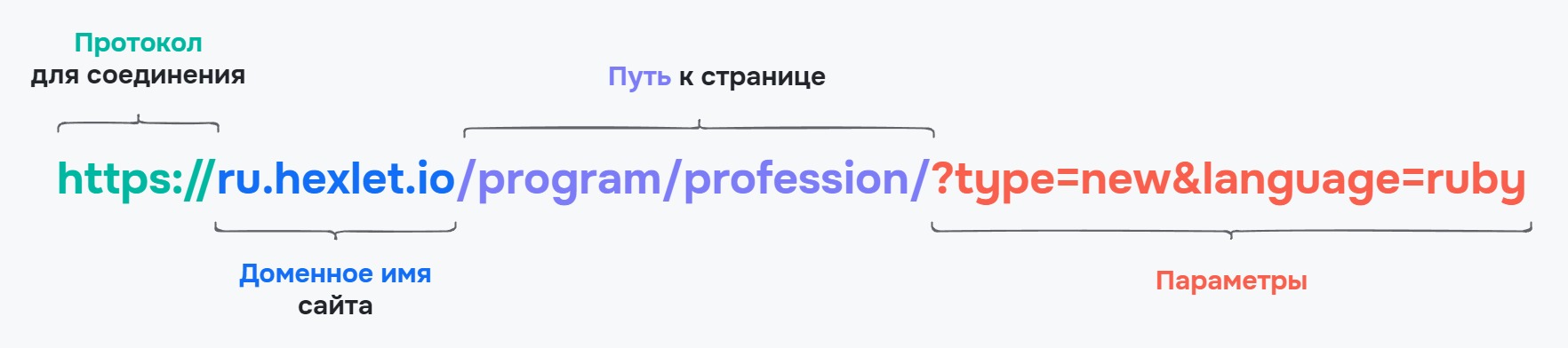
Устройство ссылок на этом не заканчивается. Еще одна важная часть в ссылках — параметры. Вспомним эти страшные большие ссылки, когда мы выбираем товары в интернет-магазинах и используем фильтры. Они могут выглядеть примерно вот так: +https://ru.hexlet.io/program/profession/?type=new&price=high&date=today&language=ruby+ и так далее до бесконечности. В некоторых случаях строка после знака ? может занимать сотни символов.
Например, если в Google ввести запрос Hexlet, то страница с результатами будет иметь вот такой адрес: +https://www.google.com/search?q=Hexlet&sxsrf=AJOqlzUrpz0E9ZQAqFljQR3i7sBDhL9VDA%3A1675695153284&source=hp&ei=MRThY47fDryCxc8Pv4ytiAc&iflsig=AK50M_UAAAAAY-EiQaOSfebYPEMLrdfB4gqRXabSUPBW&ved=0ahUKEwjOu_HykoH9AhU8QfEDHT9GC3EQ4dUDCAg&uact=5&oq=Hexlet&gs_lcp=Cgdnd3Mtd2l6EAMyCwgAEIAEELEDEIMBMgUIABCABDIFCAAQgAQyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEOgQIIxAnOgsILhCABBCxAxCDAToICAAQgAQQsQM6EQguEIAEELEDEIMBEMcBENEDOg4ILhCABBCxAxDHARDRAzoECC4QJzoICAAQsQMQgwE6CAguEIAEELEDOhQILhCABBCxAxCDARDHARDRAxDUAlAAWIIGYNEHaABwAHgAgAF_iAGaBZIBAzEuNZgBAKABAQ&sclient=gws-wiz+
Разберемся, что это значит.
Часть адреса, которая начинается с ?, называется параметрами или Query String — строка запроса. В этой части находятся параметры, которые помогают подстроить страницу под пользователя и его потребности:

Вернемся к параметрам из примера со страницы Хекслета. В этих параметрах можно сразу понять, что пользователь ищет:
- Новую программу
- С высокой стоимостью
- С датой старта «сегодня»
- По языку программированию Ruby
Со строкой, который выдал Google, сложнее. Там закодированы многие уникальные настройки пользователя и различная аналитическая информация, которая поможет выдать правильную рекламу и запросы.
Сами по себе параметры не являются обязательными частями ссылки. Они могут быть даже скрыты и не видны в адресе. Обычно их добавляют, чтобы быстро обмениваться информацией или сделать ссылку на конкретную страницу с настройками. По этой причине Query String распространены в интернет-магазинах при фильтрации товаров. Мы можем выбрать множество параметров: цена, город, производитель, модель и получить уникальную ссылку, которую можно переслать друзьям или сохранить себе.
Итоговая ссылка, по которой можно перейти, называется URL — унифицированный указатель ресурса. Самая главная его часть — домен. Без него попасть на сайт невозможно.
Тестирование ссылок
Одна из задач тестировщика — проверить корректность ссылок на странице. Они должны иметь правильный домен и ссылаться на существующие страницы. Если проект небольшой и развивается вместе с нами, то можно самостоятельно «кликнуть» на все ссылки и проверить, что они ведут на корректные страницы.
Правильность ссылок — важная история для поисковой оптимизации сайта. Поисковая оптимизация — подстройка сайта для того, чтобы вывести сайт на высокие позиции при поиске в Гугле, Яндексе и так далее. Все секреты того, как распределяются сайты, неизвестны, но точно известно, что плохие ссылки не приводят к высоким позициям.
Если мы тестируем большой проект с тысячами ссылок, то проходиться по ним самостоятельно — не лучшая идея. В этом случае помогают специальные программы, которые проходятся по всем ссылкам, то есть тегам <a>, и пытаются перейти. Если переход произошел без ошибок, то считается, что ссылка корректная.
Программ такого типа очень много, вот несколько из них:
- Screaming Frog
- SE Ranking
- Яндекс.Вебмастер
- Google Search Console
Последние два сервиса от поисковых систем являются бесплатными, но чтобы использовать их, нужно владеть сайтом и подтвердить это.
Проблема автоматического подхода — корректность. Да, они проверяют, что ссылка ведет на существующую страницу, но они не могут знать, а действительно ли на эту страницу мы хотели привести пользователя. Поэтому важные ссылки, например, в шапке сайта, проверяются дополнительно вручную.
Выводы
В этом уроке мы узнали, что все страницы в интернете состоят из гипертекста — системы страниц, связанных ссылками. Это важно, так как без связи ссылками невозможно найти информацию.
Ссылки — краеугольный камень страниц, и их тестирование важно не только с точки зрения удобства для пользователя, но и для поисковых систем, таких как Яндекс и Гугл.
Ссылки состоят из четырех частей:
- Протокол
- Домен
- Путь к странице, который уникален для домена
- Параметры, которые могут уникализировать страницу. Например, с помощью параметров можно получить страницу с нужными фильтрами
Чтобы протестировать ссылки, используется два подхода:
- Ручной просмотр ссылок. Достаточно перейти по всем ссылкам и проверить их корректность
- Автоматический способ. Для этого используются программы или сервисы, которые сами проходят по всем страницам и проверяют, что ссылки работают корректно
Рекомендуемые программы
Завершено
0 / 15


