Введение в тестирование веб-приложений
Теория: Мультиязычность
Часто в крупных компаниях разработчикам нужно создать сайт на нескольких языках. Это просто со стороны бекенд-разработки, но усложняет работу фронтенд-разработчикам, верстальщикам и тестировщикам.
В этом уроке разберемся, в чем сложность создания мультиязычного сайта, и какие подводные камни скрывает простой перевод текстов на странице.
Мультиязычность и длина слов
Чтобы посмотреть, как разные языки влияют на расположение блоков, возьмем главную страницу Хекслета и переведем ее на разные языки. Наложим результаты в редакторе и сравним, как изменяется страница. Для перевода был использован автоматический переводчик, поэтому возможны ошибки в составлении предложений.
Воспользуемся следующими версиями сайта:
- Русская
- Английская
- Японская
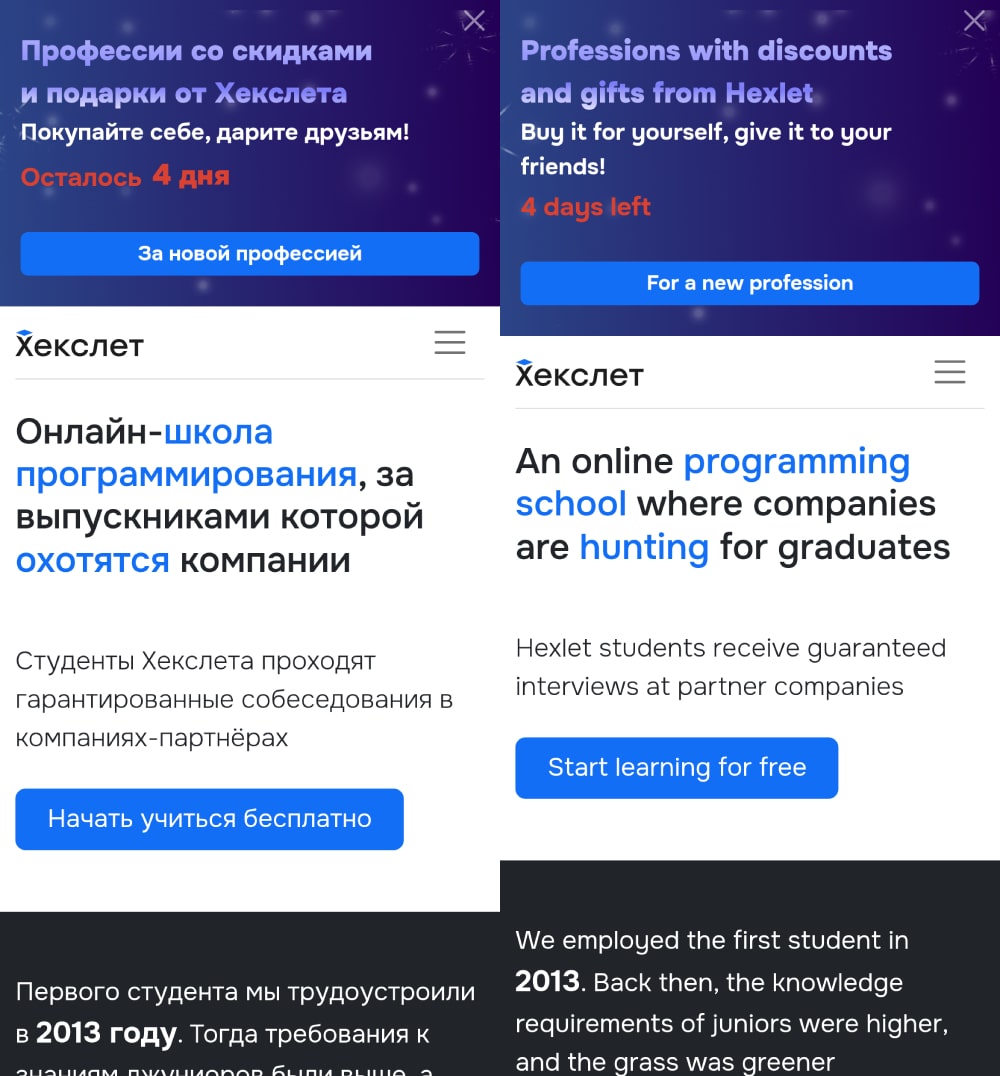
Так выглядят русская и английская версии:

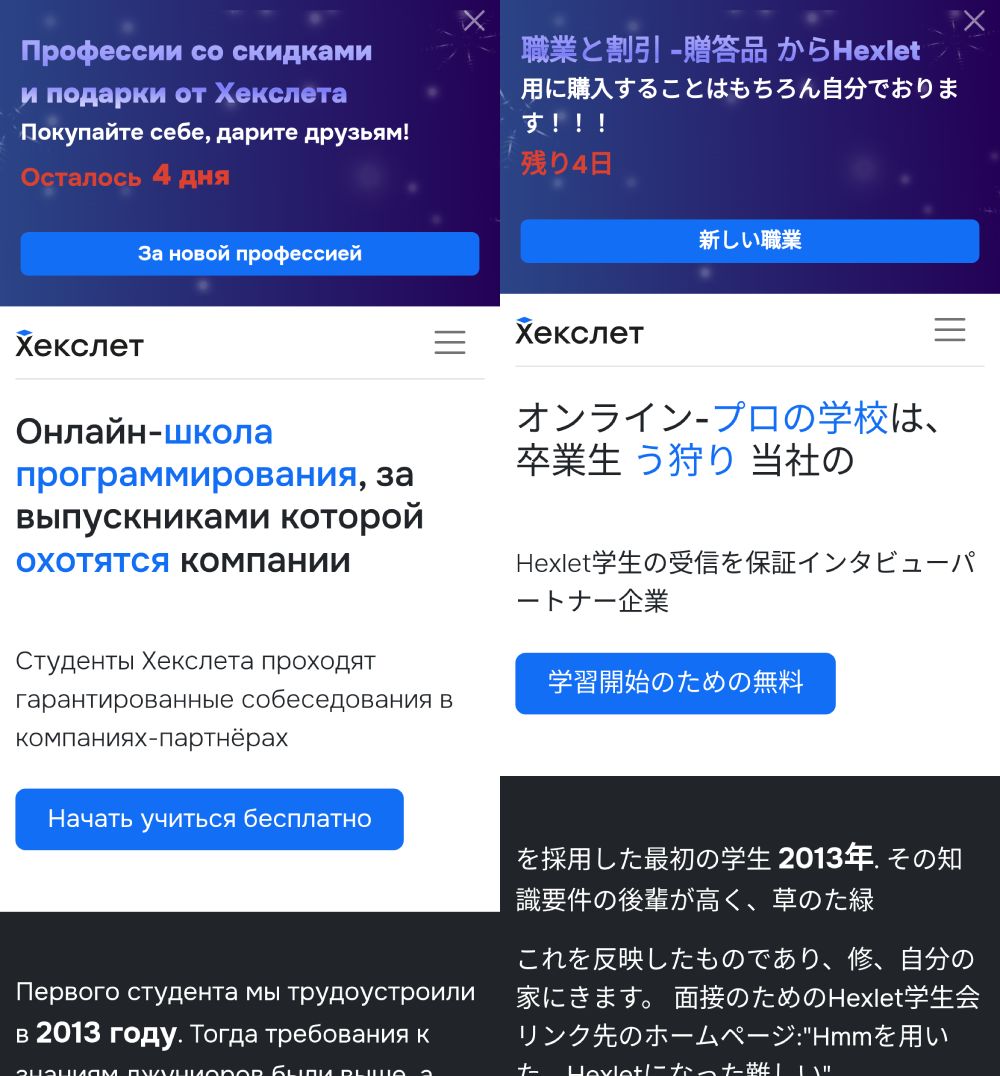
Так выглядят русская и японская версии сайта:

В этих примерах видно, что в разных языках отличается длина слов внутри одних текстов. Например, текст на японском языке самый компактный, значит, текста на экране помещается больше, чем в русской или английской версиях.
Перевод может сломать блок, если его дизайн разрабатывался под конкретный текст.
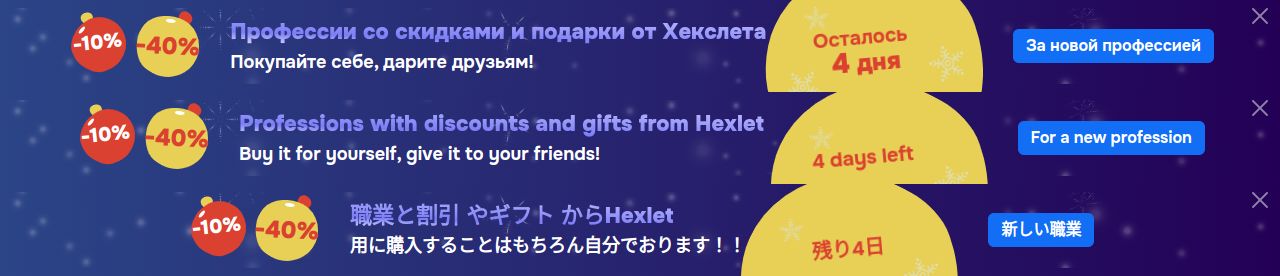
Посмотрим на блок с новогодней распродажей на разных языках:

В этом примере видна разница в длине текстов, следовательно — в ширине самого баннера. Если разработчики не позаботятся о корректном переносе текстов и высоте и ширине блоков, то это может привести к «поломке» дизайна страницы.
Помимо длины слов есть группа языков, которые отличаются направлением написания. В таких языках слова пишутся и читаются не слева направо, а справа налево. Этот нюанс разработчики тоже должны учитывать.
Направление текста в языках
Мы привыкли, что слова пишутся и читаются слева-направо. Таким же образом мы и смотрим на сайты.
Помимо такого написания есть группы языков, носители которого пишут, читают и смотрят на страницы в другом направлении — справа-налево. Например, к таким языкам относятся арабский и иврит.
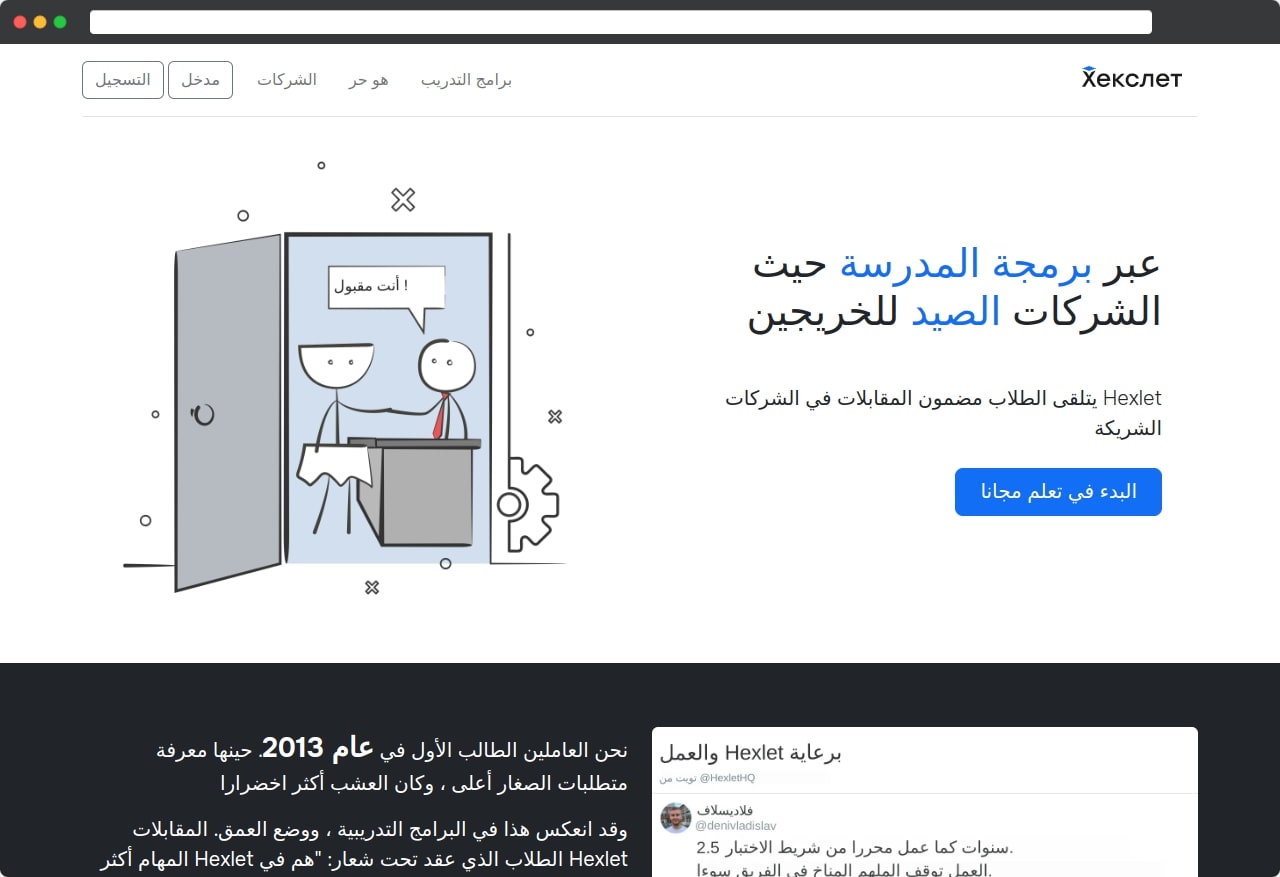
Как бы выглядел сайт Хекслета на арабском языке:

В этом случае не только текст меняет направление, но и изображения меняются местами с текстом. Это связано с тем, что чтение идет справа-налево. В этом случае изображения, которые в русской версии находились справа, будут расположены слева и наоборот.
Как тестировать мультиязычность
Чтобы протестировать мультиязычность, нужно просто просмотреть сайт на разных языках. На каждом из языков стоит вернуться к проверке адаптивности, так как различие в длине слов может привести к проблемам с отображением на разных разрешениях.
Тестировать мультиязычность можно с помощью инструментов разработчика, например, Chrome DevTools или Firefox DevTools. Мы их изучили в прошлых уроках.
Чтобы проверить адаптивность, в этих инструментах есть режим, который позволяет установить произвольную ширину и высоту устройства.
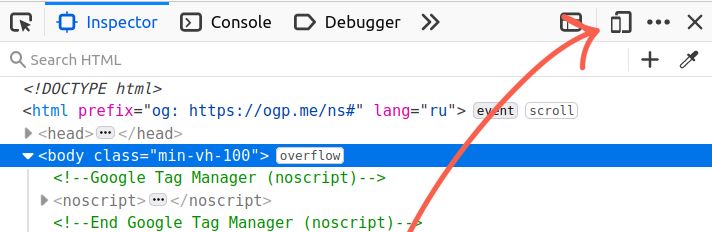
Для входа в режим в Firefox перейдите в DevTools с помощью комбинации клавиш Ctrl + Shift + I или клавиши F12. Затем нажмите на Responsive Design Mode или воспользуйтесь комбинацией клавиш Ctrl + Shift + M:

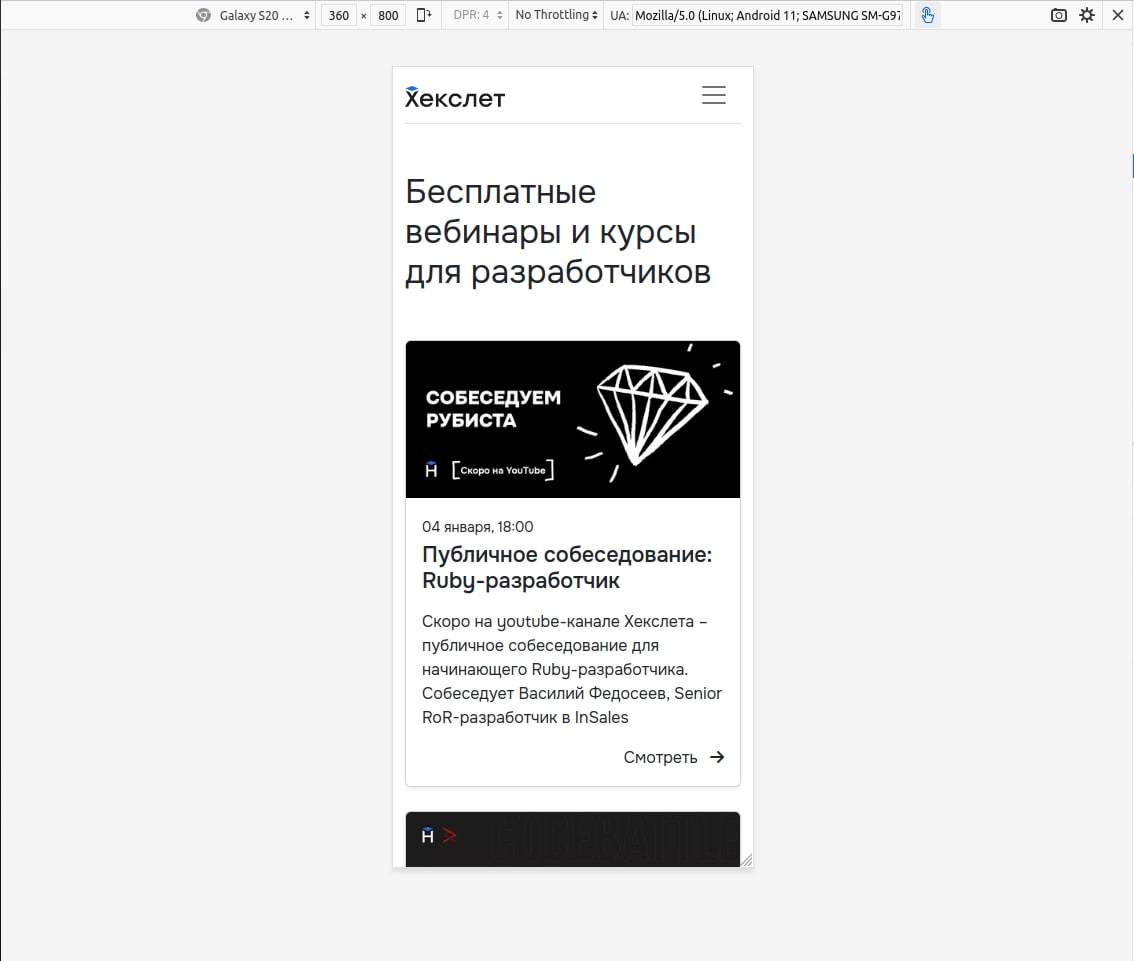
После этого основная область сайта изменится и будет отображать страницу как на мобильном устройстве. Вы можете выбирать разрешения из готовых настроек, в которых находятся самые популярные устройства, или установить высоту и ширину страницы самостоятельно:

Выводы
В этом уроке мы узнали, что при тестировании мультиязычного сайта следует помнить о разнице в длине предложений на разных языках.
Разная длина слов и предложений может изменять дизайн относительно других языков. Чаще всего это выражается в:
- Высоте и ширине блоков
- Переносах слов
Также проблемы могут возникать с языками, текст в которых читается справа-налево, например, иврит и арабский язык. В этом случае изменяется не только направление текста, но и общее расположение элементов. Носители этих языков не только читают текст по-другому, но и смотрят на сайты справа-налево.
Чтобы протестировать мультиязычность сайта, не нужны специальные инструменты. Стоит проверять адаптивность на всех доступных языках, так как различия в длине слов может сказаться на адаптивности страницы.
Рекомендуемые программы
Завершено
0 / 15


