Введение в тестирование веб-приложений
Теория: Сессии
Представим, что мы зашли в онлайн-магазин, ввели логин и пароль. Далее выбрали товары и добавили их в корзину. После этого нас отвлекли, мы выключили компьютер и ушли. Вернувшись, мы открыли браузер, а все товары находятся в корзине. При этом мы находимся под своей учетной записью.
Получается, магазин запомнил, что это мы добавляли товары в корзину, и нас не выкинуло из учетной записи. Всё это благодаря сессиям, которые помогают сайтам помнить нас и сохранять сделанные нами действия. В этом уроке мы познакомимся с этим механизмом, а также разберем самый распространенный вариант организации сессий — файлы cookies.
Что такое сессии
Представим, что мы зашли на сайт без механизма сессии. Мы авторизовались на сайте, но после каждого перехода на новую страницу сайт «выкидывает» нас из аккаунта. Дело в том, что сайт не помнит, что мы это мы. Сайт не может определить этого. Поэтому необходимо снова войти в аккаунт, что неудобно, особенно при просмотре товаров в магазине.
Серверы не помнят ничего о пользователе из-за механизма работы протокола HTTP. Это непостоянное соединение, при котором один раз устанавливается связь с сервером. Каждый HTTP-запрос к серверу обрабатывается как новый — без привязки к пользователю. Сервер отвечает на запрос, и соединение закрывается.
Чтобы сервер запомнил пользователя, он должен передавать данные, которые однозначно идентифицируют его и сервер сможет определить связь этого запроса с предыдущими.
При использовании сессий сайт может помнить о пользователе. Это используется для разных целей:
- Сохранить введенные пользователем данные
- Подстроить выдачу под интересы пользователя. Например, чтобы показывать объявления только из тех категорий, товары из которых мы смотрели ранее
- Показывать персональные предложения в зависимости от действий на сайте
Мы постоянно видим персональную рекламу после поиска в гугле. Стоит один раз поискать товар, как все рекламные блоки пестрят объявлениями о тех товарах или услугах, которые мы искали. Это называется контекстная реклама и работает она, в том числе, благодаря сессиям.
Для такой связи используется механизм, который называется cookies. Он позволяет долгое время держать связь между конкретным браузером и сервером.
Что такое Cookies
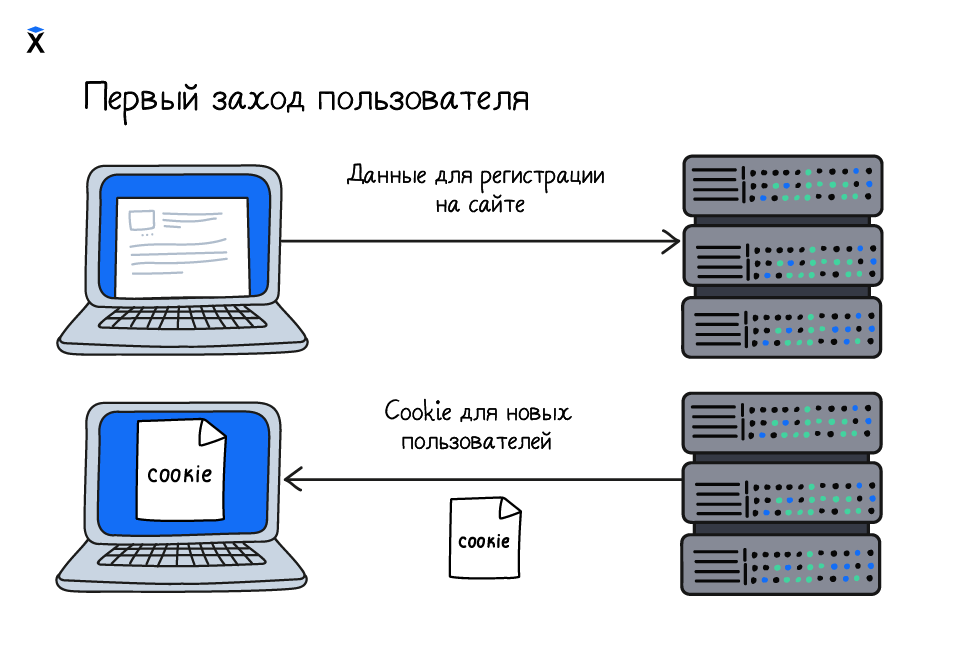
Cookie или куки — это небольшой файл данных, которые сервер посылает при первом взаимодействии с пользователем. Когда пользователь посылает запрос на сервер — файл с куками, который принадлежит сайту, — то он так же посылается на сервер:

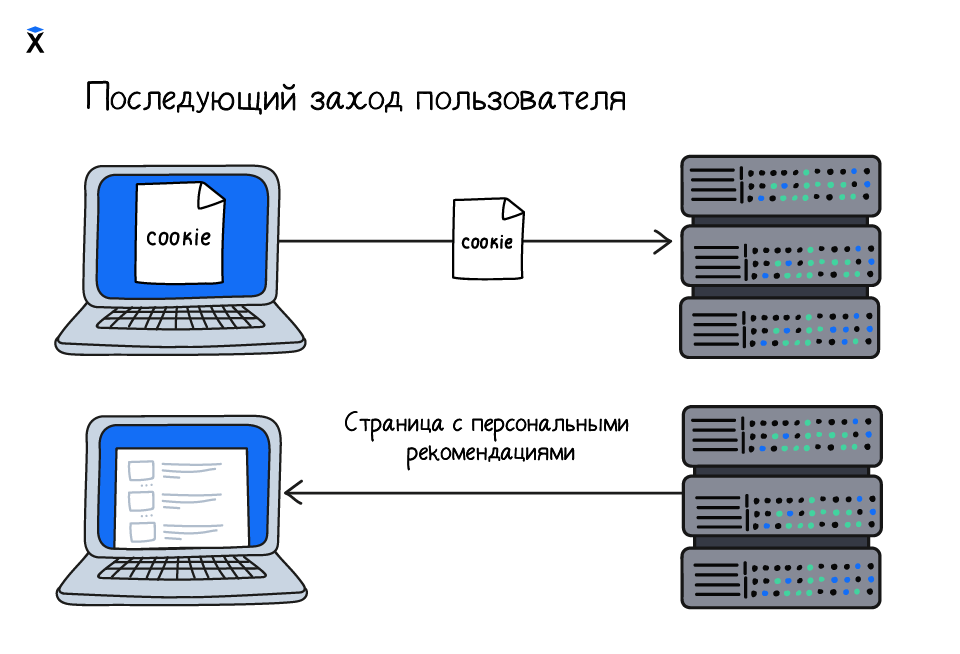
По этим данным сервер узнает нас и персонализирует сайт под нас:

Сервер помнит о том, что мы вводили свой логин и пароль, или показывает товары из тех категорий, которые мы недавно просматривали.
Какие виды сессий существуют
Сессии делятся на два вида:
- Временные
- Постоянные
Временная сессия существует только до момента закрытия вкладки. Такой эффект можно увидеть, если в браузере перейти в режим «Инкогнито». В этом режиме браузер хранит все действия до момента закрытия вкладки. Как только вкладка закрывается, то сайт перестанет помнить о том, что мы авторизовались, просматривали товары и так далее.
Постоянная сессия хранится на компьютере в виде куки и может быть использована даже после выключения устройства. Слово «постоянная» не совсем верное, так как куки хранятся определенное количество времени, которое задано в самой сессии.
Время, которое «живет» кука, определяется разработчиками и зависит от его задач. Посмотреть это время можно с помощью DevTools.
Как посмотреть сессии в DevTools
DevTools позволяет посмотреть все куки, которые установленны для сайта. При тестировании это помогает узнать, какие данные сохраняются в куках и правильно ли они устанавливаются.
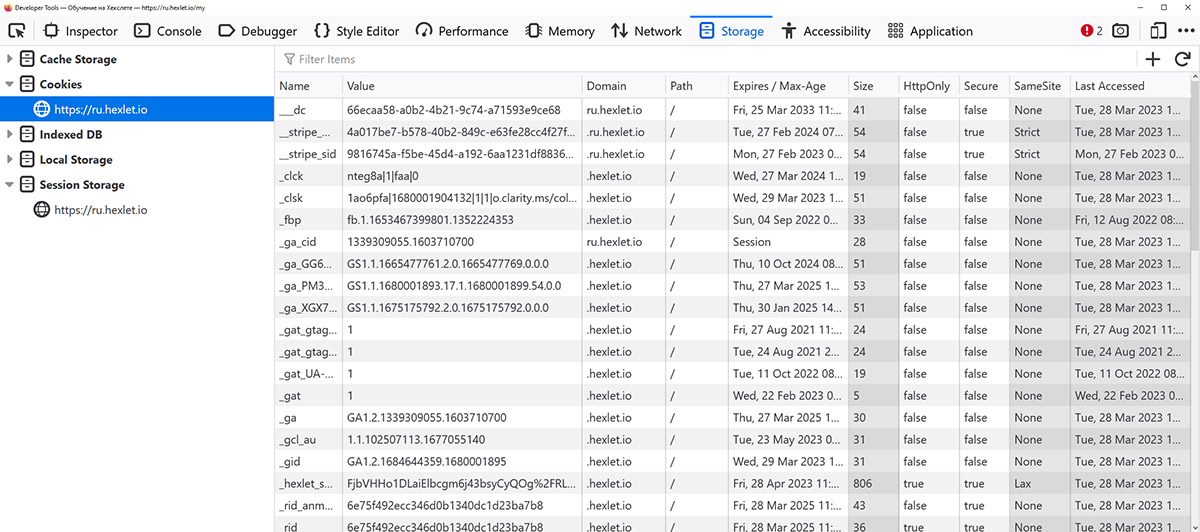
Как посмотреть куки на примере браузера Firefox:
- Открыть DevTools
- Перейти во вкладку Storage
- Во вкладке Cookies выбрать текущий сайт

В этой вкладке можно увидеть все возможные куки, которые связаны с сайтом. В примере выше они связаны с сайтом Хекслета.
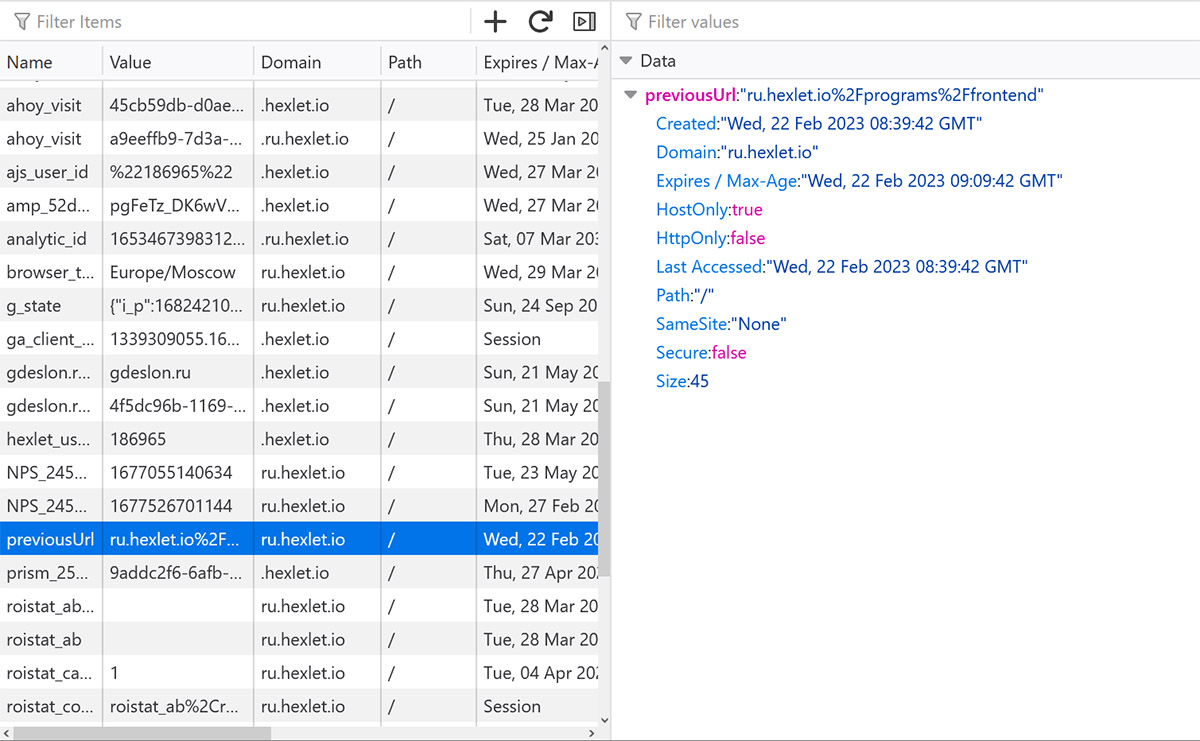
Если кликнуть на любую строчку, то покажется информация про выбранную куку:

Здесь 4 основных поля:
- Название и значение Cookie
- Created — дата и время установки куки
- Domain — домен, для которого установлена кука
- Expires / Max-Age — дата и время, для которых установлена кука
На скриншоте устанавливается кука с названием previousUrl, которая имеет значение ru.hexlet.io%2Fprograms%2Ffrontend. По названию понятно, что хранится значение последней страницы, на которой был пользователь. Cookie была установлена на полчаса для домена ru.hexlet.io.
С помощью этих данных можно протестировать, правильно ли устанавливается кука, как долго она «живет» и не происходит ли конфликта с другими куками. Эти данные определяются разработчиками или отделом маркетинга. Задача тестировщика — проверить корректность установки сессий и срок их жизни.
Выводы
В этом уроке мы узнали, как сайт помнит о пользователях. Такой механизм называется сессией и является идентификатором, который пересылается от сервера к пользователю и обратно.
Так сайт или приложения помнят последние действия пользователей, например, что он входил в свой личный кабинет и не «выкидывает» пользователя при переходе на новую страницу.
Существует два типа сессий:
- Временные. Они существуют до тех пор, пока пользователь не закроет браузер
- Постоянные. Они хранятся в виде файлов Cookies, которые имеют свой срок службы
Рекомендуемые программы
Завершено
0 / 15


