Что такое трекинг ошибок
Программ без ошибок не бывает. Их количество можно уменьшить с помощью системы типов, линтеров, тестов или даже целого отдела тестировщиков, но убрать совсем невозможно. Это реальность с которой мы живем и лучшее, что можно сделать, научиться эти ошибки отслеживать и быстро исправлять.
Содержание
Как не надо работать с ошибками
Как часто происходит в разработке: программисты написали какой-то код, выпустили новую версию сайта/приложения и пошли дальше заниматься своими делами. В это время у некоторых пользователей обнаруживаются проблемы: что-то зависает, формы не отправляются, данные отображаются неправильно и так далее. Такое может продолжаться довольно долго, пока кто-то разгневанный не напишет письмо в службу поддержки. Затем по цепочке это долетает до программистов, которые пытаются понять у кого произошла ошибка, где она случилась, и при каких обстоятельствах. Начинаются выяснения всех подробностей с вероятным привлечением клиента, если тот согласится помочь. При таком подходе, большое количество ошибок остается незамеченным очень долго и, самое неприятное, пользователи уходят. Можно ли этого избежать? Оказывается можно.
Как надо работать с ошибками
Существует целый класс сервисов называемых Error Trackers. Они в реальном времени собирают информацию о возникающих ошибках и оповещают об этом команду разработки. Эти сервисы работают буквально со всеми существующими платформами начиная от телевизоров, заканчивая мобильными приложениями и сайтами (и фронтенд и бекенд).

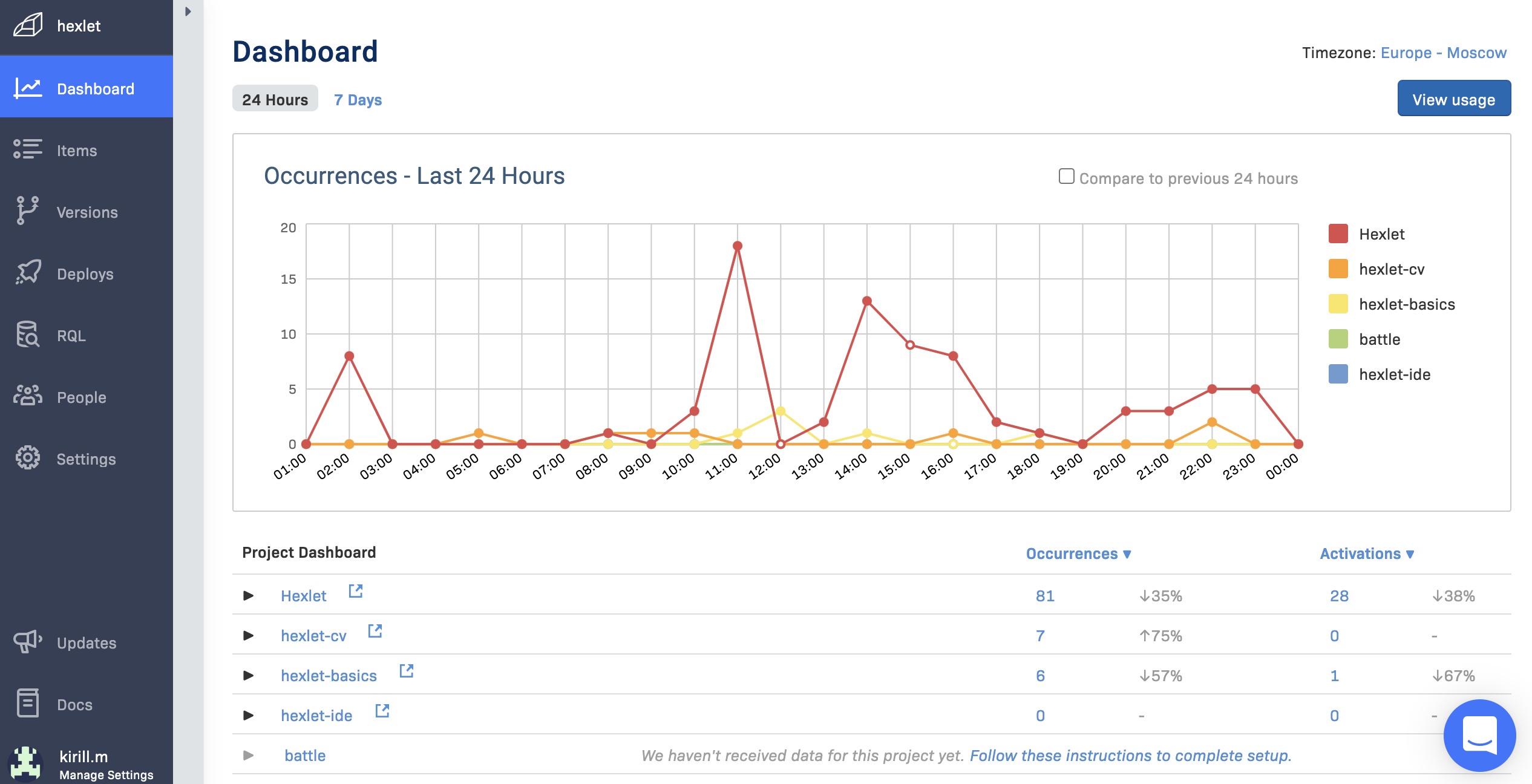
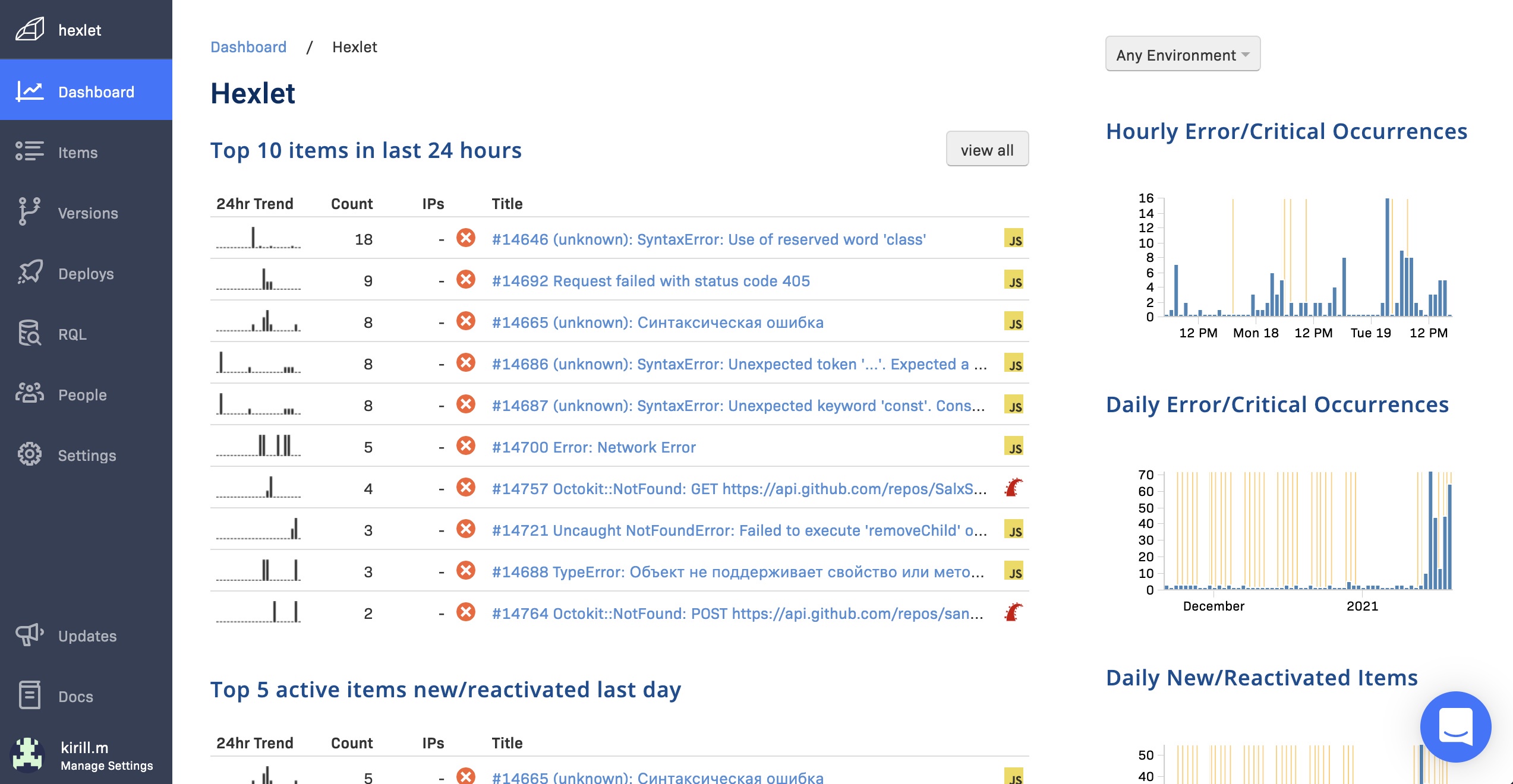
Выше пример дашборда сервиса rollbar.io, который используется для всех проектов Хекслета. На дашборде выводится частота появления критичных ошибок за последние 24 часа по всем проектам. Этот график позволяет быстро оценить места, куда нужно внимательнее смотреть. А ниже вывод ошибок конкретного проекта. Судя по иконкам, большая часть ошибок прямо сейчас приходит из JavaScript.

Каждый такой сервис предоставляет библиотеки под разные языки и платформы, которые встраиваются в код и вызываются в случае возникновения ошибок. Эти библиотеки отправляют не только саму ошибку, но и информацию об окружении, которая может помочь. В нее могут входить данные о пользователе, о его браузере, о настройках приложения и так далее.
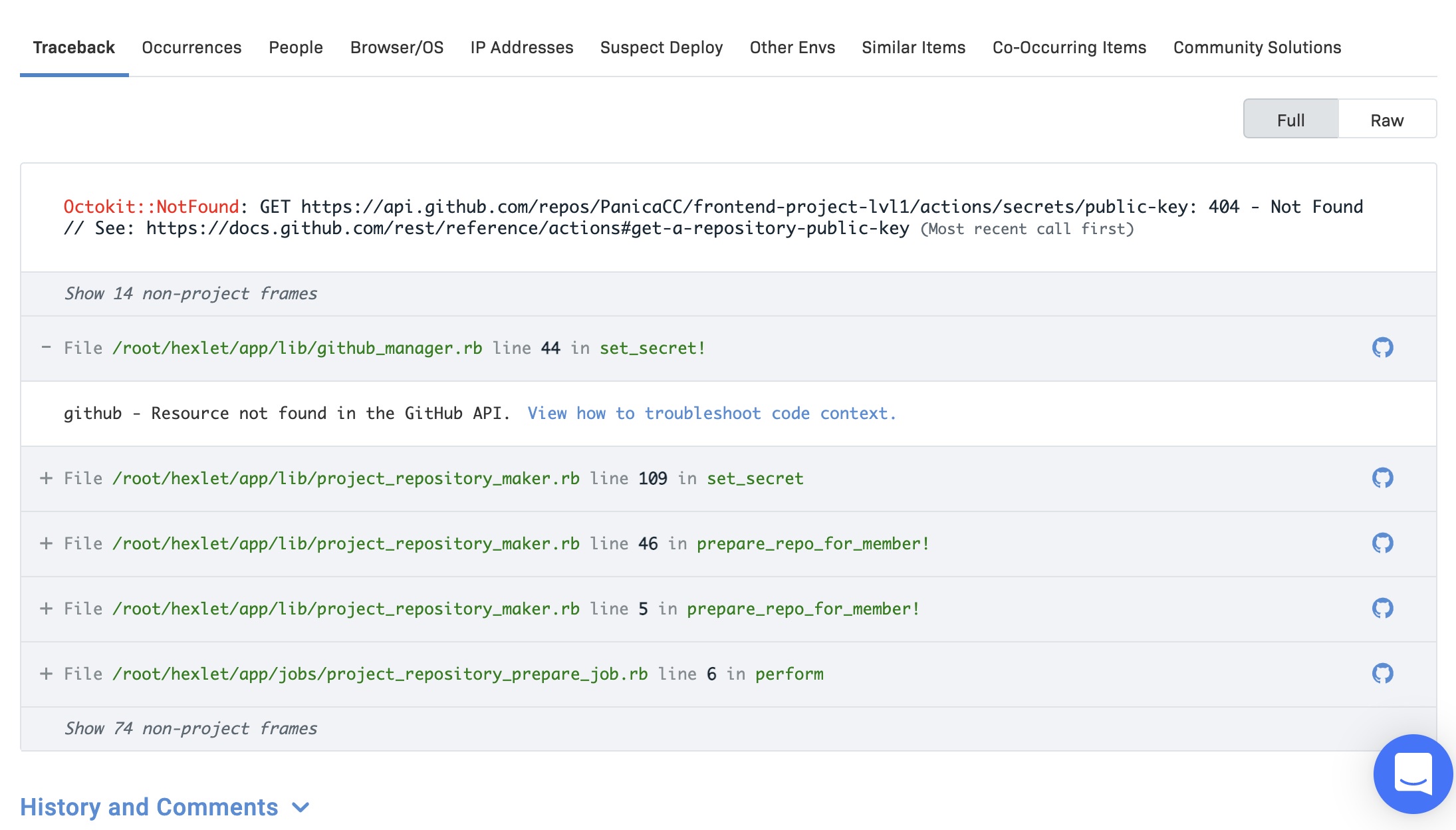
В идеальном случае такая библиотека сразу интегрирована в какой-нибудь фреймворк, например Rails. Тогда не придется практически ничего настраивать, достаточно подключить библиотеку как плагин к фреймворку и дальше он начнет собирать ошибки сам, без дополнительного вмешательства. Если такой интеграции нет, то придется написать немного кода для связи своего приложения с библиотекой. Подробнее о том как это сделать, нужно смотреть в документации выбранного вами сервиса. Вот пример интеграции Rollbar в React. После того как все заработает, пойманная ошибка будет выглядеть примерно так:

Обратите внимание на меню сверху. По названиям вкладок видно сколько полезного извлекается из ошибки.
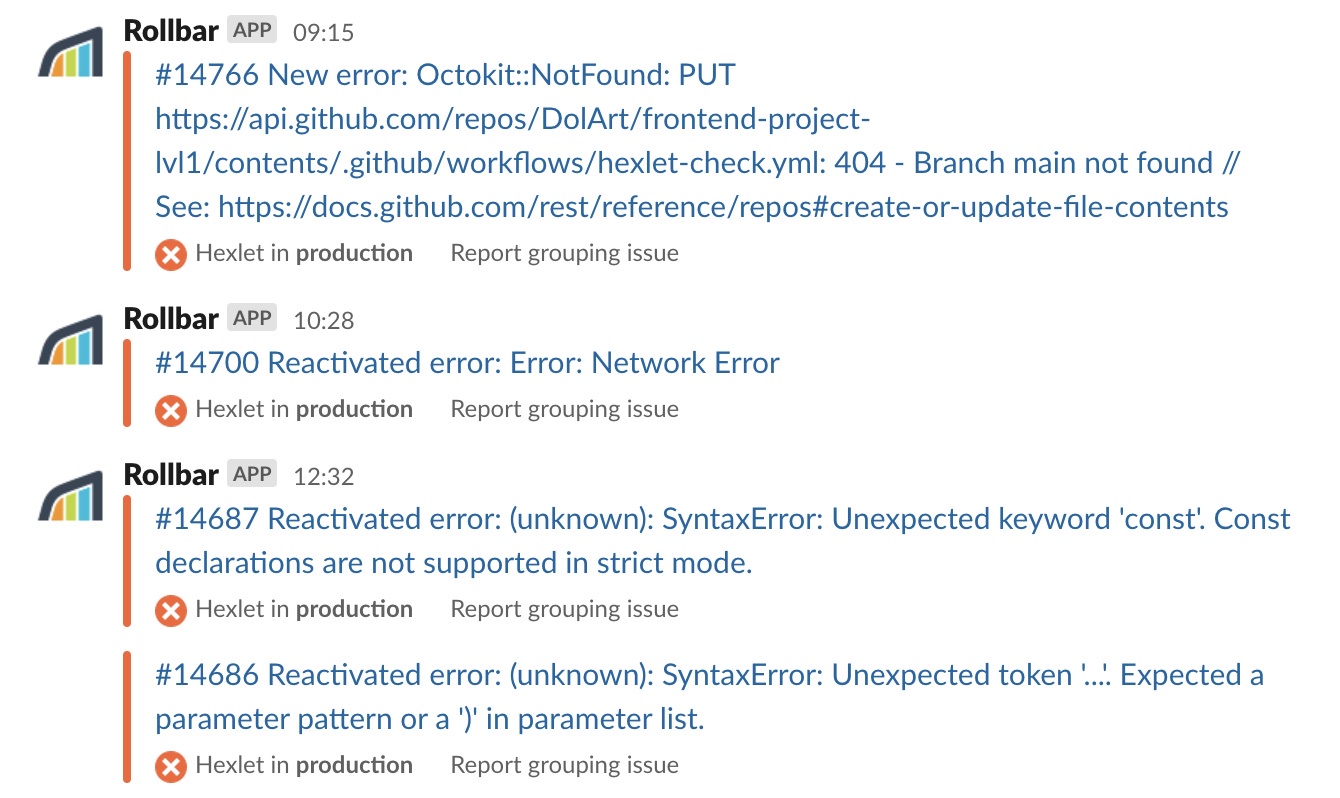
Но поймать ошибку это только половина дела. Дальше нужно как-то оповестить команду, причем так, чтобы не завалить всех спамом. Дело в том, что ошибки обычно не происходят один раз. Если ошибка общая и количество пользователей большое, то можно легко поймать одну ошибку тысячи раз в минуту. И если бы на каждое возникновение уходила нотификация (на емейл или в слак), то такой сервис быстро бы отключили от источника питания.

Поэтому подобные трекеры работают хитро. Когда ошибка произошла первый раз, то сервис высылает оповещение чтобы команда разработки могла оперативно среагировать на инцендент. Если ошибка возникает снова, то больше никаких оповещений. По крайней мере не на каждое возникновение. Оповещения например могут уходить на первое, десятое, сотое, тысячное и так далее возникновение. Это первая часть механизма. Дальше, когда выкатывается новая версия приложения, трекеры помечают ошибки как "поправленные". Это позволяет легко отслеживать ошибки, которые либо забыли поправить, либо поправили неправильно. Поэтому обычно после деплоя начинают сыпаться оповещения) Для работы этого механизма нужно оповещать трекер о деплоях. Подробно об этом написано в документации соответствующего трекера.
Выводы
Трекеры ошибок — не игрушка, а серьезный инструмент, без которого невозможно представить себе ни один продакшн. В качестве трекера, при этом, может выступать как один из многих сервисов, так и специализированный софт (например Sentry), установленный к себе на сервера в случае повышенных требований к безопасности.
Kirill Mokevnin
год назад
6





