JS: Настройка окружения
Теория: NPX
В JavaScript существует отдельный класс пакетов-программ, которые связаны с конкретными проектами. То есть они устанавливаются в проект, но запускаются как программы, а не импортируются в код как библиотека. В основном эти программы выполняют различные манипуляции с кодом, начиная от исправления ошибок, до различных преобразований исходного кода например с целью работы на более старых версиях интерпретатора или подготовки кода для работы в браузере.
Одной из таких программ является prettier. Это очень популярный инструмент, автоматически форматирующий код по общепринятым правилам. С его помощью команды придерживаются единого стиля написания без необходимости запоминать эти правила. Посмотреть как работает prettier можно в его песочнице в браузере.
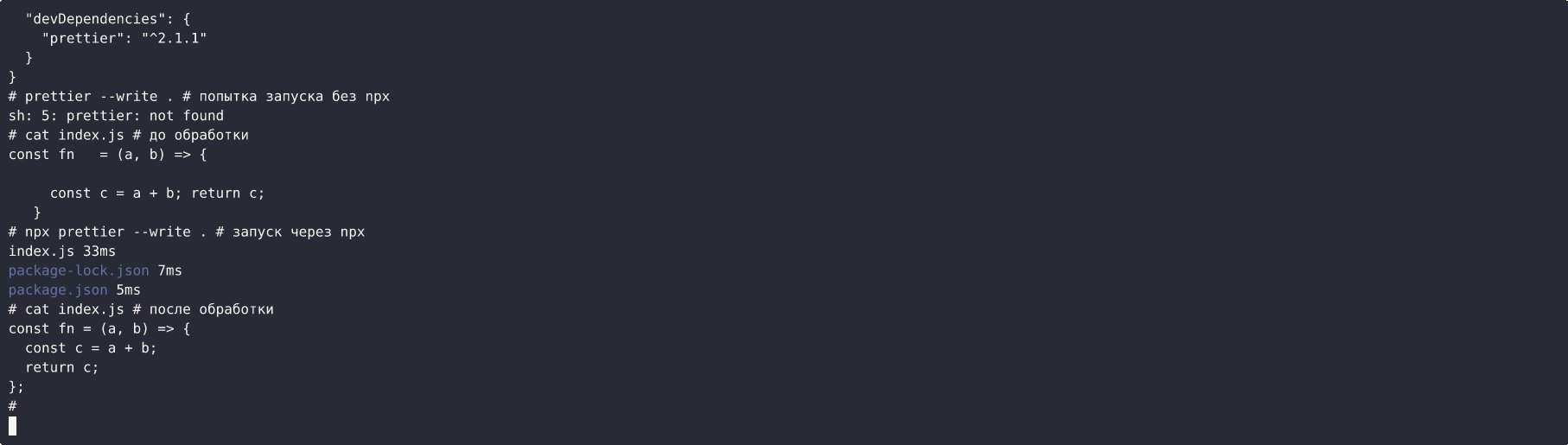
Пример кода до обработки:
Этот же код после автоматического форматирования:
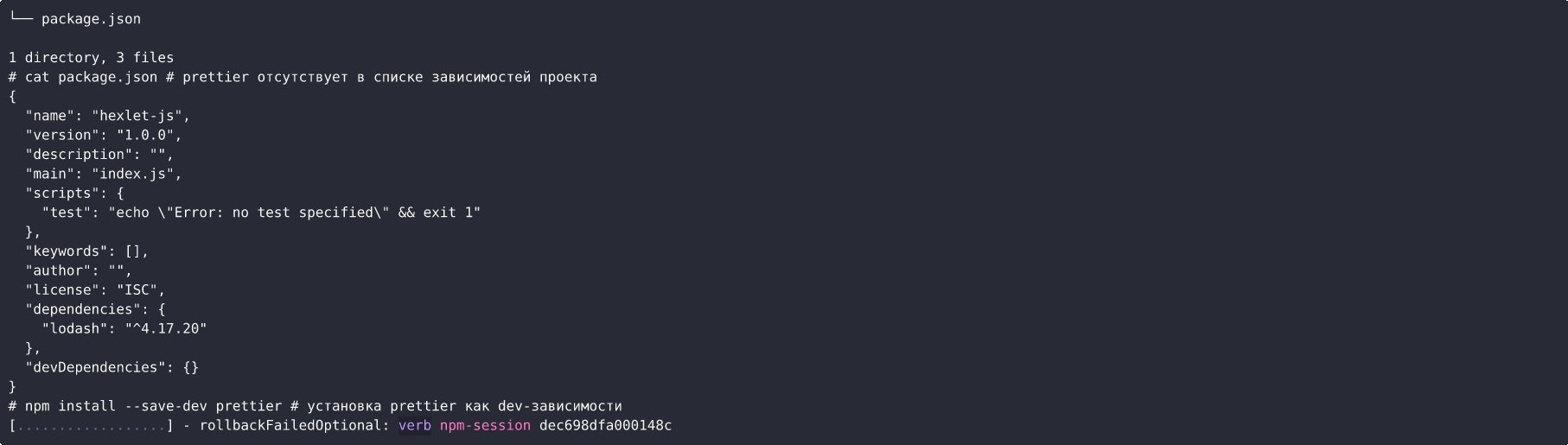
Так как prettier это инструмент для написания кода, то он должен устанавливаться как dev зависимость:
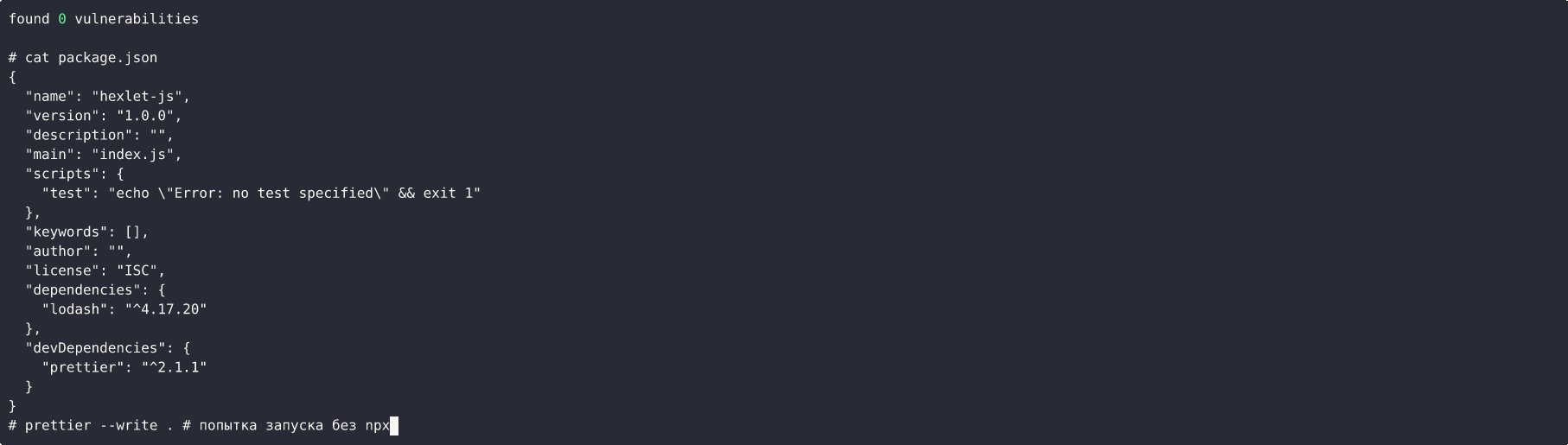
Следующим шагом его нужно запустить как обычную консольную утилиту. По документации prettier видно, что имя утилиты (имя исполняемого файла) совпадает с именем пакета. Попробуем выполнить запуск:
Если вы до этого не устанавливали prettier глобально, то запуск кода выше приведет к ошибке: command not found: prettier. Почему так происходит?
В отличие от глобальной установки, обычная (локальная) установка помещает содержимое пакета в директорию node_modules текущего проекта. Командные оболочки, например Bash, при запуске утилит ищут их в специальных системных директориях, но они ничего не знают про утилиты, установленные в другие места системы, например, в наш проект. Поэтому для запуска нужно указывать полный путь до файла программы.
Программы устанавливающиеся локально, хранят свои исполняемые файлы в директории node_modules/.bin. Поэтому запуск нужно выполнять там:
У такого запуска есть два неудобства:
- Слишком долго набирать
- Идет завязка на конкретную структуру директорий, которая может поменяться
Для упрощения запуска Node.js поставляется вместе с еще одной утилитой – npx. Она помогает запускать программы установленные локально без необходимости указывать полный путь до исполняемого файла:
npx анализирует директорию node_modules/.bin и если находит там нужный файл, то подставляет его. Если пакет с таким именем не был установлен, то npx предлагает его установить.
Как вы увидите дальше, в реальных проектах на JavaScript пакетов-утилит достаточно много. Вот лишь некоторые популярные: Babel, Webpack, Eslint, Gulp. Все это часть экосистемы, с которой сталкиваются все веб разработчики на JavaScript. И для запуска всех этих утилит нужен npx.
Глобальная установка vs Локальная
Prettier можно установить и глобально и локально. В обоих случаях он будет работать. Но лучше всегда подобные пакеты ставить локально. Почему? Локальные зависимости общие. Любой, кто разрабатывает наш проект, автоматически получает все зависимости. Если же prettier установлен глобально, то каждому разработчику придется самостоятельно заботиться о его установке. Вторая проблема связана с версией. У разных разработчиков в конце концов могут оказаться (и окажутся) разные версии prettier, которые могут работать по-разному, что будет приводить к разным результатам или даже ошибкам.
Рекомендуемые программы
Завершено
0 / 11