Курс «JS: Функции»
3 900 рублей в месяц за все курсы
Включено в курс
Описание
На этом курсе вы изучите функции. Вы узнаете, что такое объекты первого рода, безымянные лямбда-функции и функции высшего порядка. Вы научитесь использовать функции внутри других функций, использовать встроенные операции map, filter, reduce и писать обертки для расширения функционала. Знания из этого курса помогут проектировать лаконичные и эффективные программы, отделять побочные эффекты от чистого кода.
Чему вы научитесь
- Использовать продвинутые возможности функций для написания лаконичного и эффективного кода
- Отделять чистые функции от функций с побочными эффектами
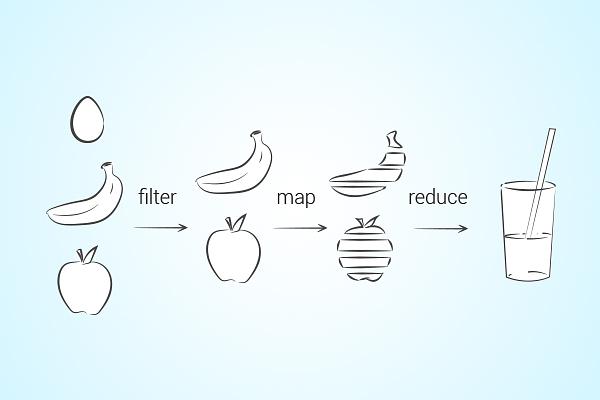
- Использовать функции высшего порядка (map/filter/reduce) для обработки коллекций
- Отличать императивную парадигму программирования от декларативной (функциональной)
Программа
1 | О курсе Знакомимся с целями и задачами курса |
2 | Чистые функции Знакомимся с понятиями «детерминированность» и «побочные эффекты» |
3 | Область видимости и замыкания Изучаем поиск значений и три связанные с ним концепции: окружение, область видимости и замыкания |
4 | Разделение команд и запросов Знакомимся с принципом CQS |
5 | Оператор Rest (упаковка аргументов) Выясняем, как с помощью rest-оператора упаковывать аргументы функции в массив |
6 | Оператор Spread (распаковка аргументов) Выясняем, как использовать spread-оператор при вызове функции |
7 | Деструктуризация параметров Учимся применять технику дестракчеринга для параметров функции |
8 | Объекты первого класса Знакомимся с анонимными функциями и смотрим на функции, как на данные |
9 | Функции высшего порядка Учимся строить абстракции с помощью функций |
10 | Отображение (map) Учимся пользоваться методом `map` |
11 | Фильтрация (filter) Учимся пользоваться методом `filter` |
12 | Агрегация (reduce) Учимся пользоваться методом `reduce` |
13 | Цепочка операций Знакомимся с концепцией стандартных интерфейсов |
14 | Парадигмы программирования Знакомимся с понятием «парадигма» и рассматриваем отличия императивной и декларативной парадигм |
15 | Рекурсия Разбираемся в одной из самых важных и интересных базовых концепций — рекурсии и рекурсивных вызовах |
16 | Итеративный процесс Знакомимся с другим видом применения рекурсии, без откладывания вычислений до самого конца |
17 | Абстракция с помощью функций Обобщаем знания о функциях и знакомимся с абстракциями |
Формат обучения
Испытания
1 | Слияние словарей |
2 | Фильтр анаграмм |
3 | Вертикальная гистограмма |
4 | Одинаковая четность |
5 | Теория вероятности |
6 | Столбчатая диаграмма |
7 | Валидатор IPv6 |
8 | NRZI кодирование |
9 | Парсинг конфигурации |
10 | Морской бой 2 |
11 | Переворот строки |
12 | Счётчик одногодок |
13 | Поиск ближайшего соседа |
14 | Конвертер цветов |
15 | IP конвертер |
16 | Горизонтальная гистограмма |
Рекомендуемые программы

- Тренажер с практикой
- Бессрочный доступ к теории
- Асинхронный формат
3 900 рублей в месяц за все курсы




